Workflow Template - Returning Cart Abandonment Reminder
This article provides guidelines on how to add & set up one of Justuno's most popular use cases.
At a glance:
What is the Returning Cart Abandonment Reminder?
Before You Go Live
Analytics
Last updated: 07/08/2024
What is the Returning Cart Abandonment Reminder?
 When a shopper returns to your website, we call that a "win-back". Successfully re-engaging visitors that have left your website is an accomplishment on its own. This renewed interest also presents a great sales opportunity! Why not send them through the fast lane and remind visitors where they last left off?
When a shopper returns to your website, we call that a "win-back". Successfully re-engaging visitors that have left your website is an accomplishment on its own. This renewed interest also presents a great sales opportunity! Why not send them through the fast lane and remind visitors where they last left off?
The Returning Cart Abandonment Reminder does just that by targeting all return visitors with a reminder of their cart contents from their previous visit.
The Returning Cart Abandonment Reminder contains only one key frame:
- Frame 1
Click here to access this template. If prompted, make sure you are logged into your Justuno account.
Before You Go Live

Once you've added the Returning Cart Abandonment Reminder workflow template to your account, you must update the following before going live:
Update Design
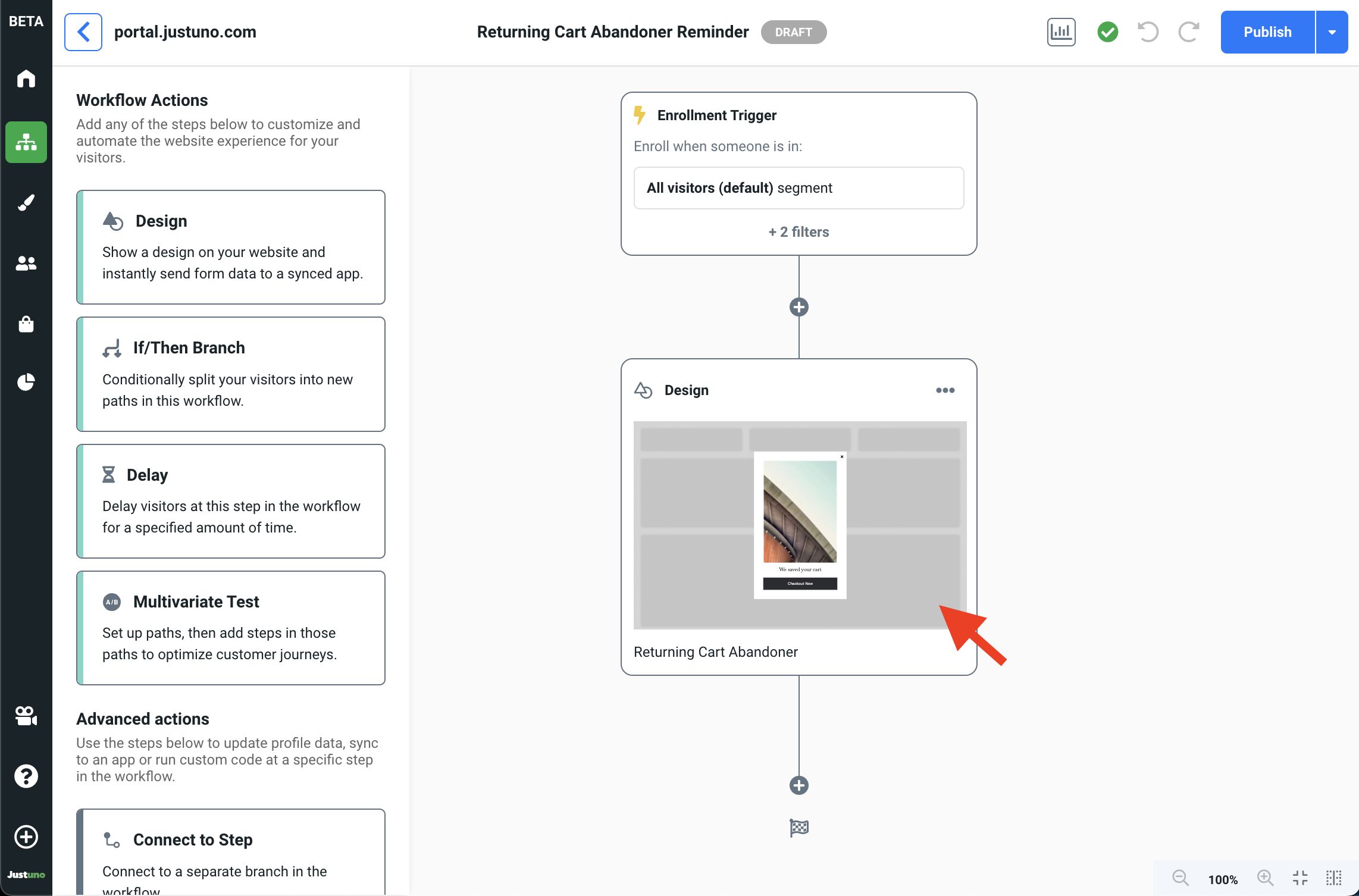
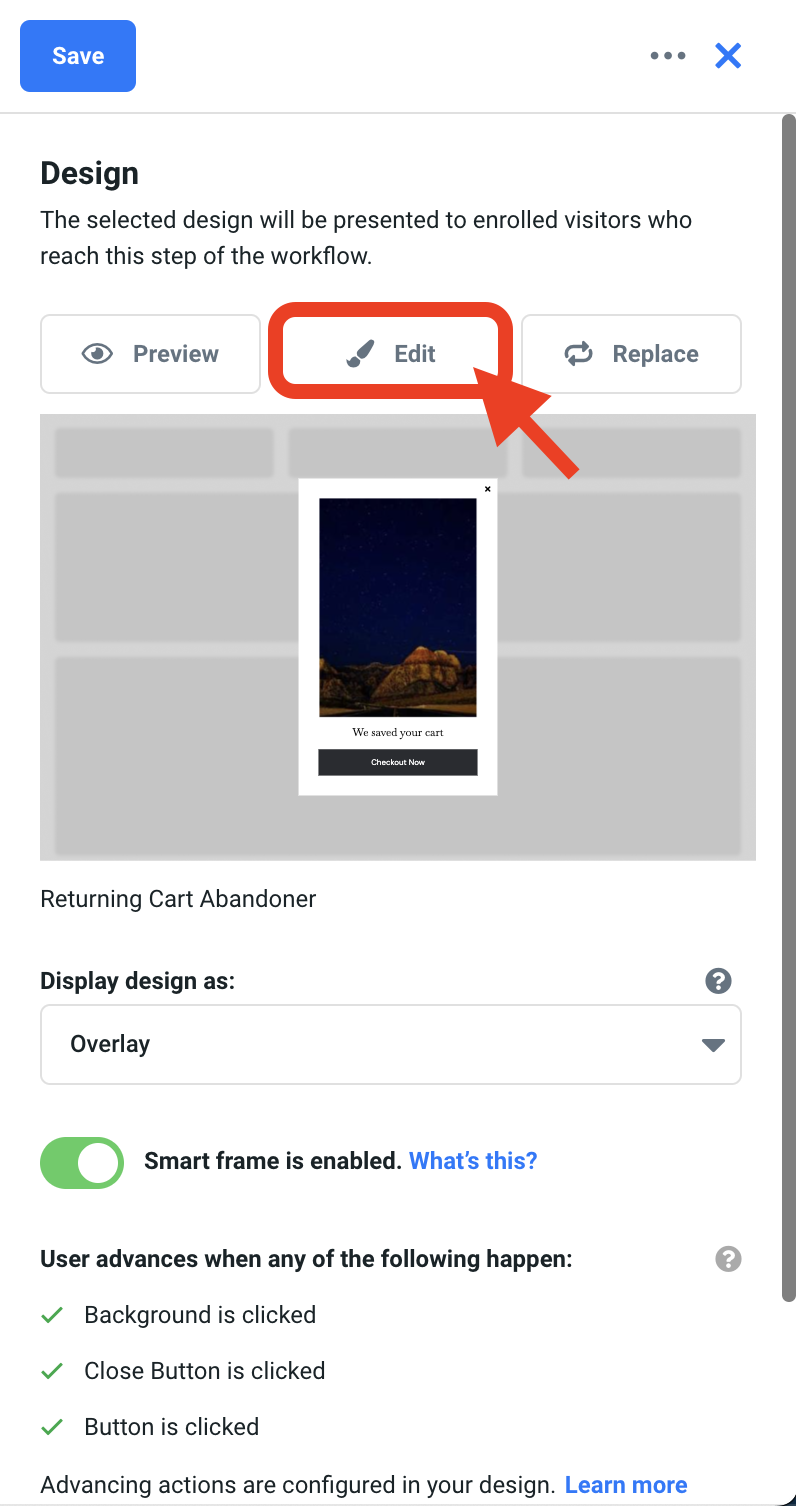
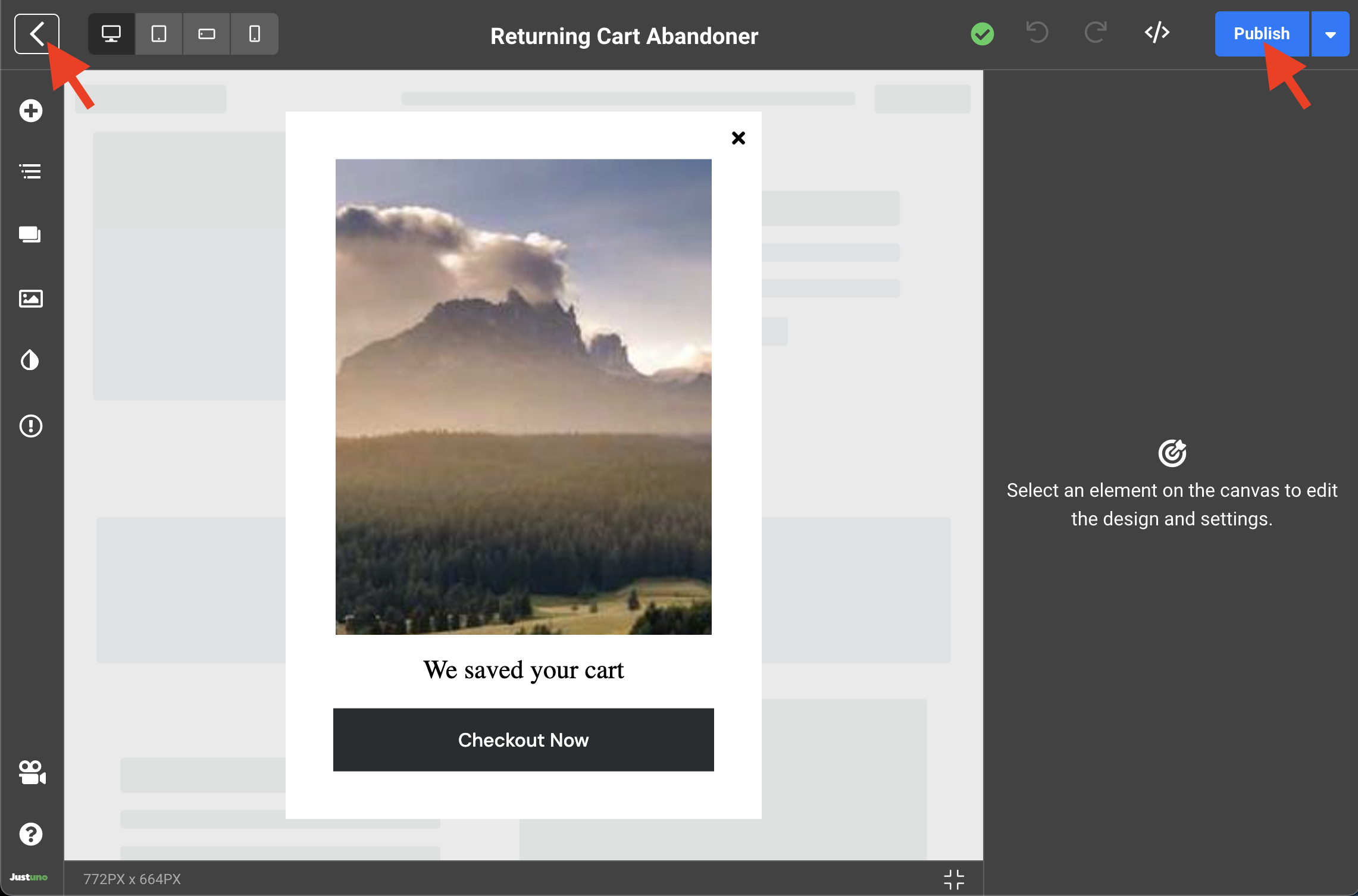
- Inside the Workflow Builder, click on the Design step to reveal the design step module. Click Edit to enter the Design Studio.


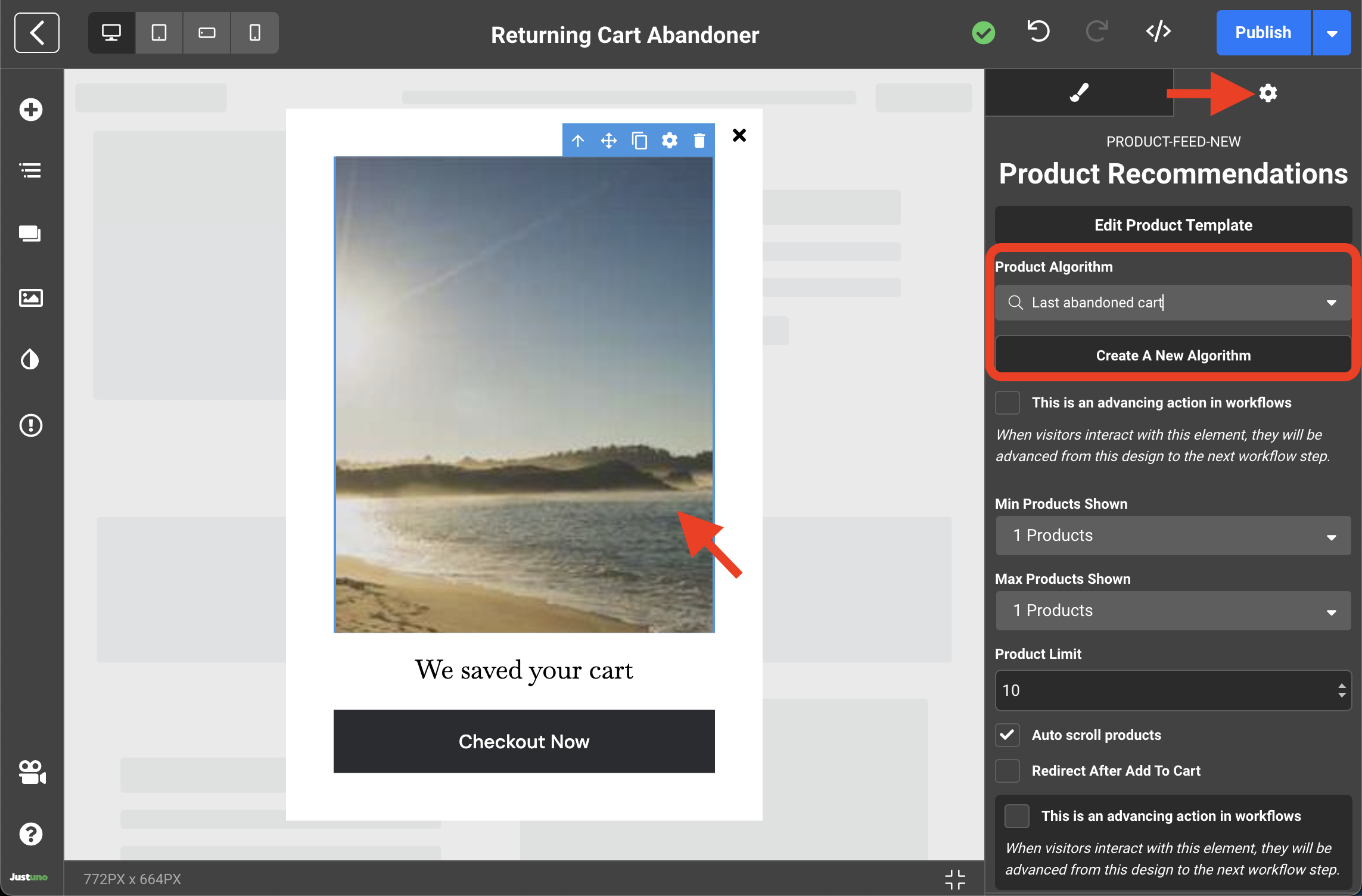
- This design utilizes a dynamic element known as a Product Recommendation design block to display products previously left in cart. To enable this, you must click on the Product Recommendation element in the design and navigate to the settings tab on the right side menu. In the Product Algorithm drop down menu, find and select Last Abandoned Cart.

IMPORTANT NOTE:
If you are unable to locate the Last Abandoned Cart algorithm in the drop down menu, you will need to click on Create A New Algorithm:
- If prompted, sync your ecommerce store
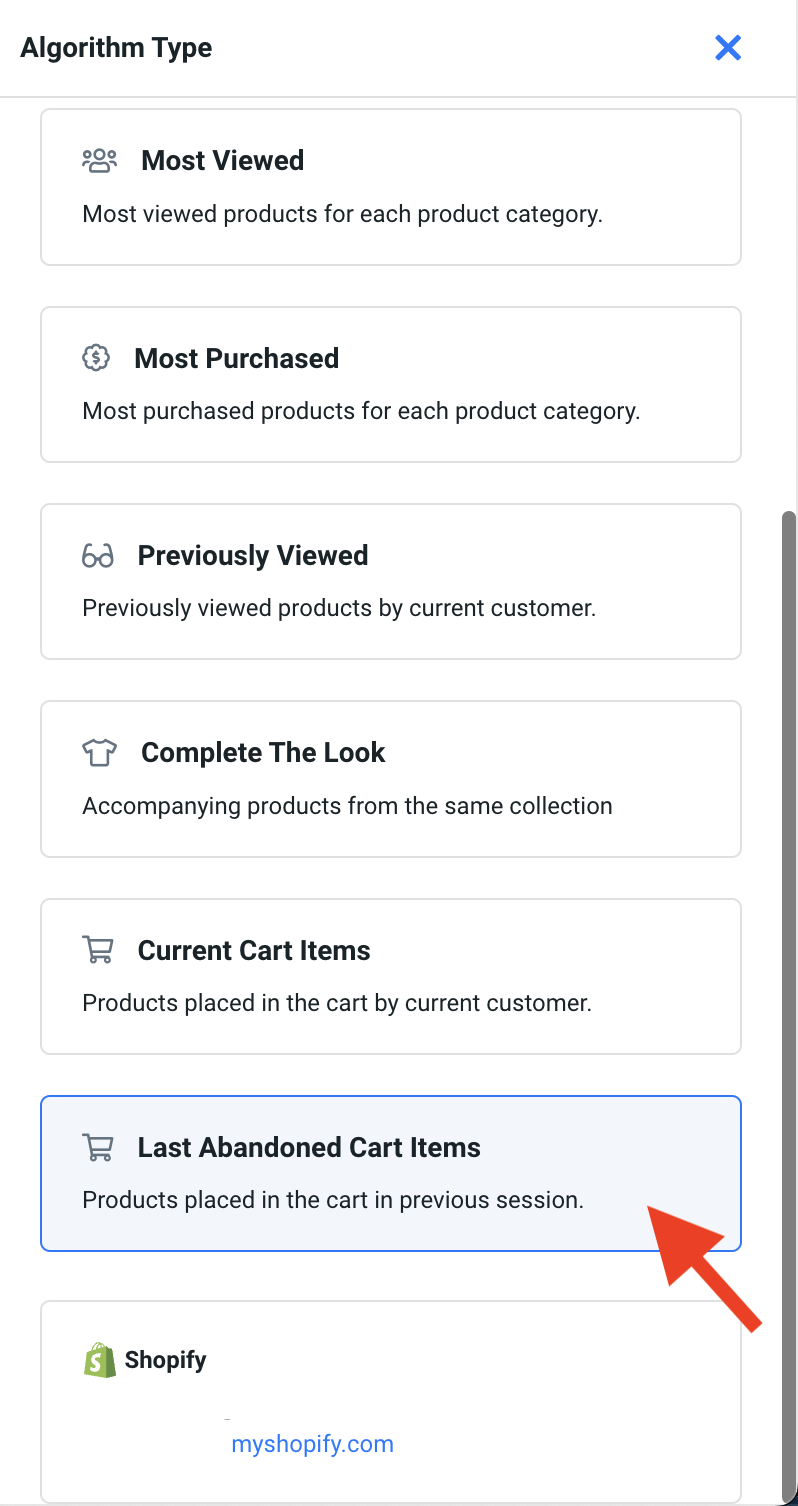
- Select Last Abandoned Cart Items
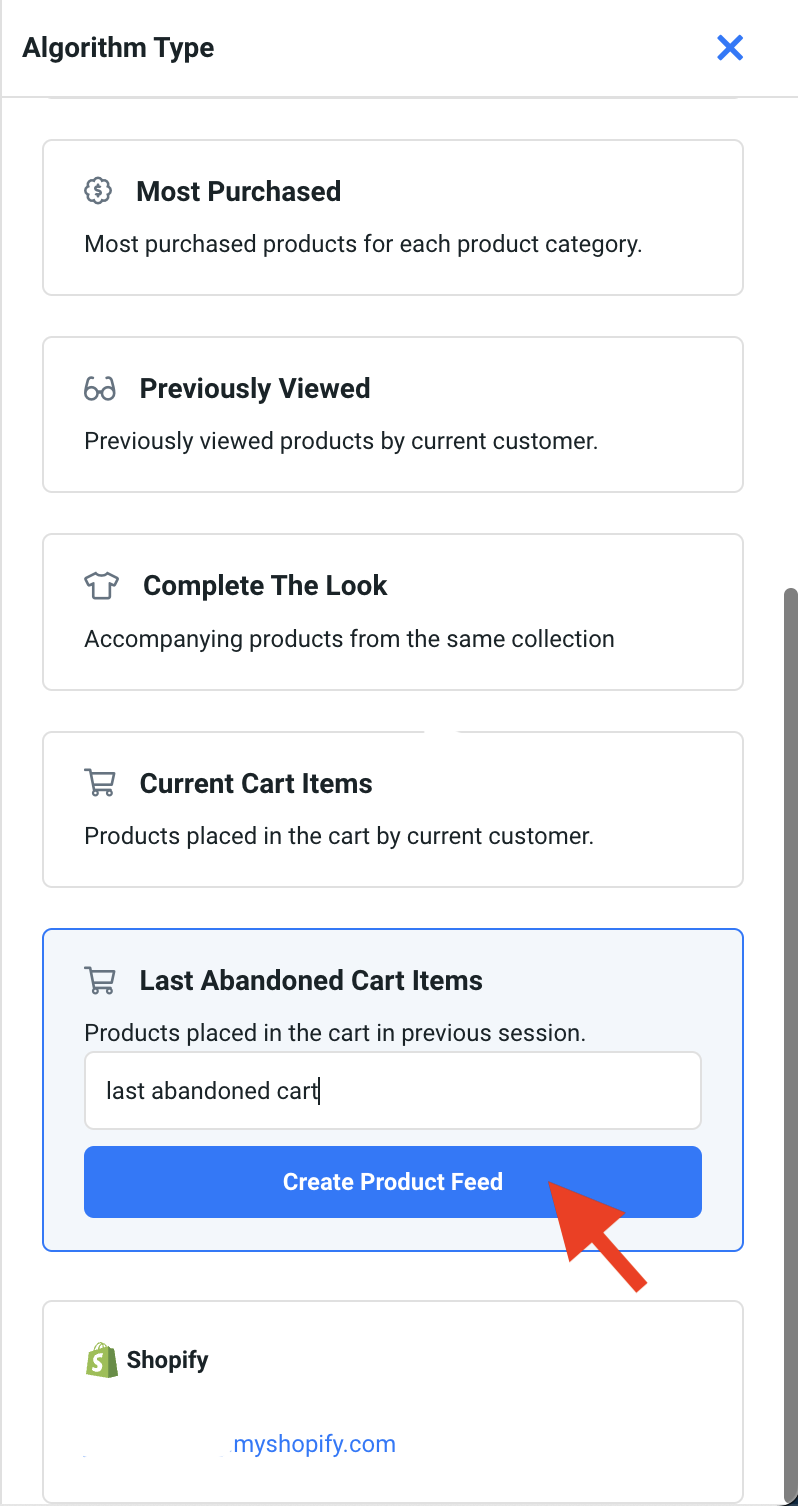
- Input an appropriate name and hit Create Product Feed
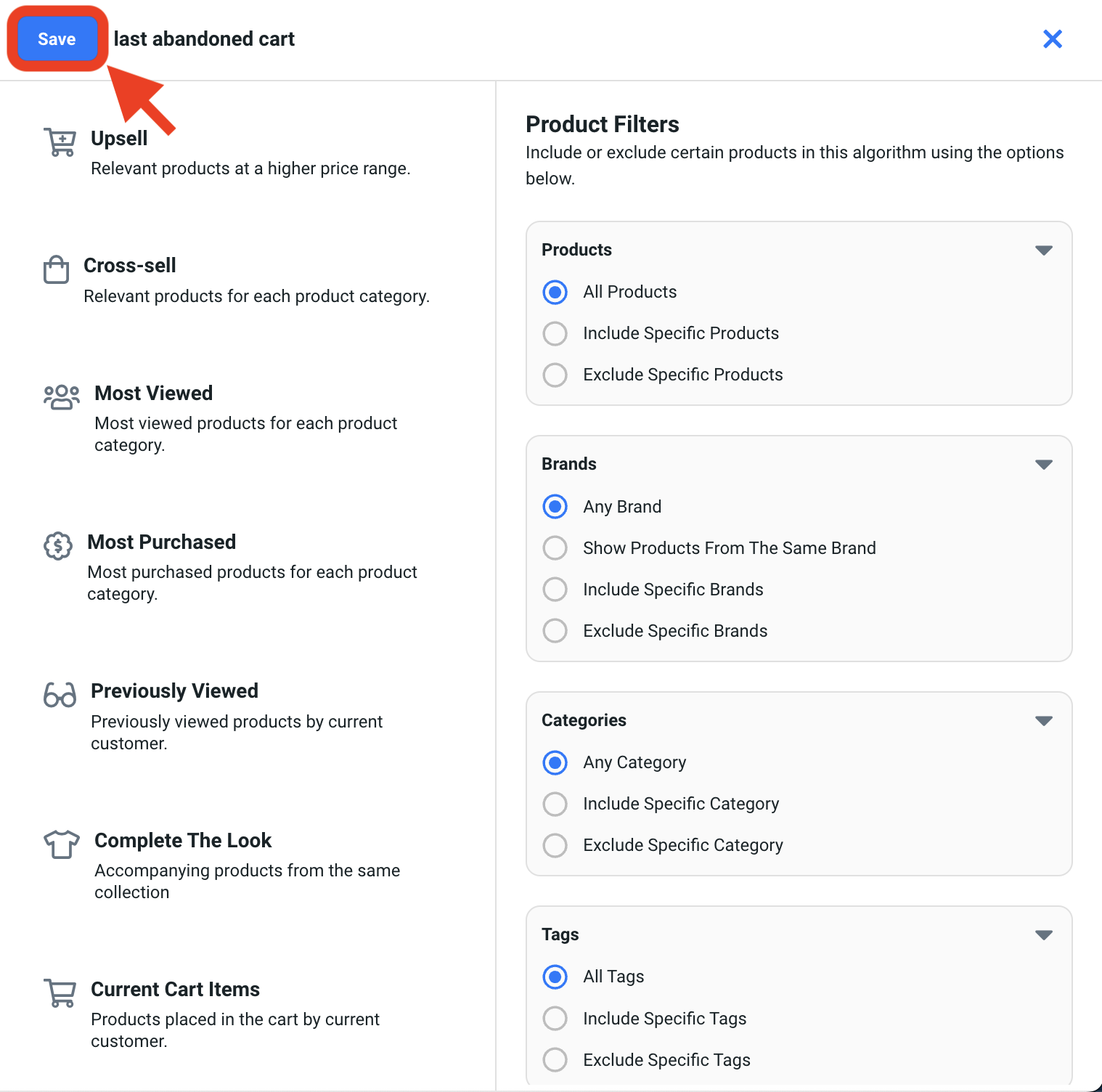
- Set your Product Filters (optional) and hit Save
- Your new Product Algorithm should now be visible in the drop down menu



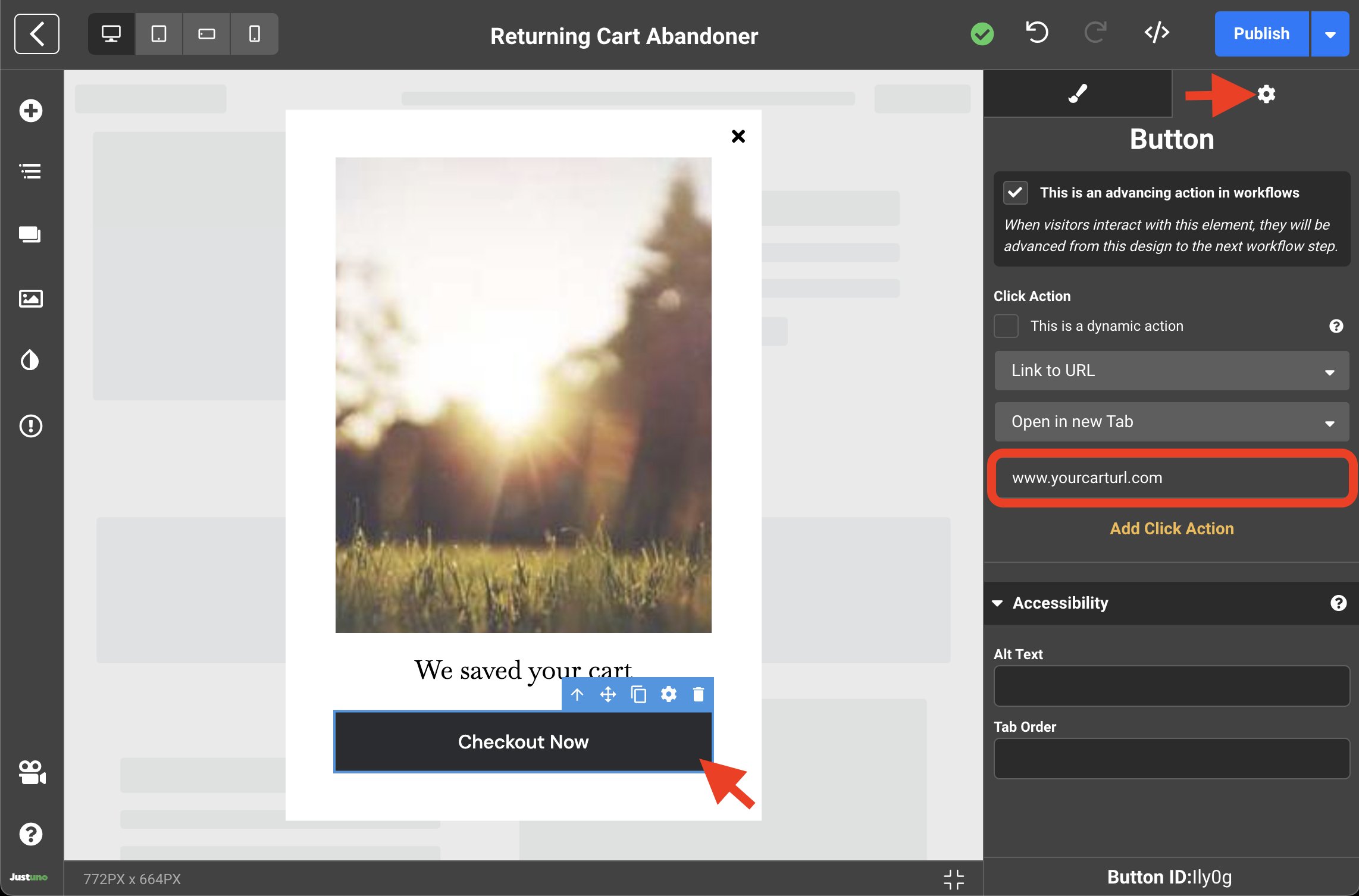
- Next, we need to set a destination url for the Checkout Now call to action button. Select the button and navigate to the settings tab on the right side menu. Input your cart/checkout URL in the url placeholder field.

- Your Design is all set - Publish the design (top right) and click the back button (top left) to return to the Workflow Builder.

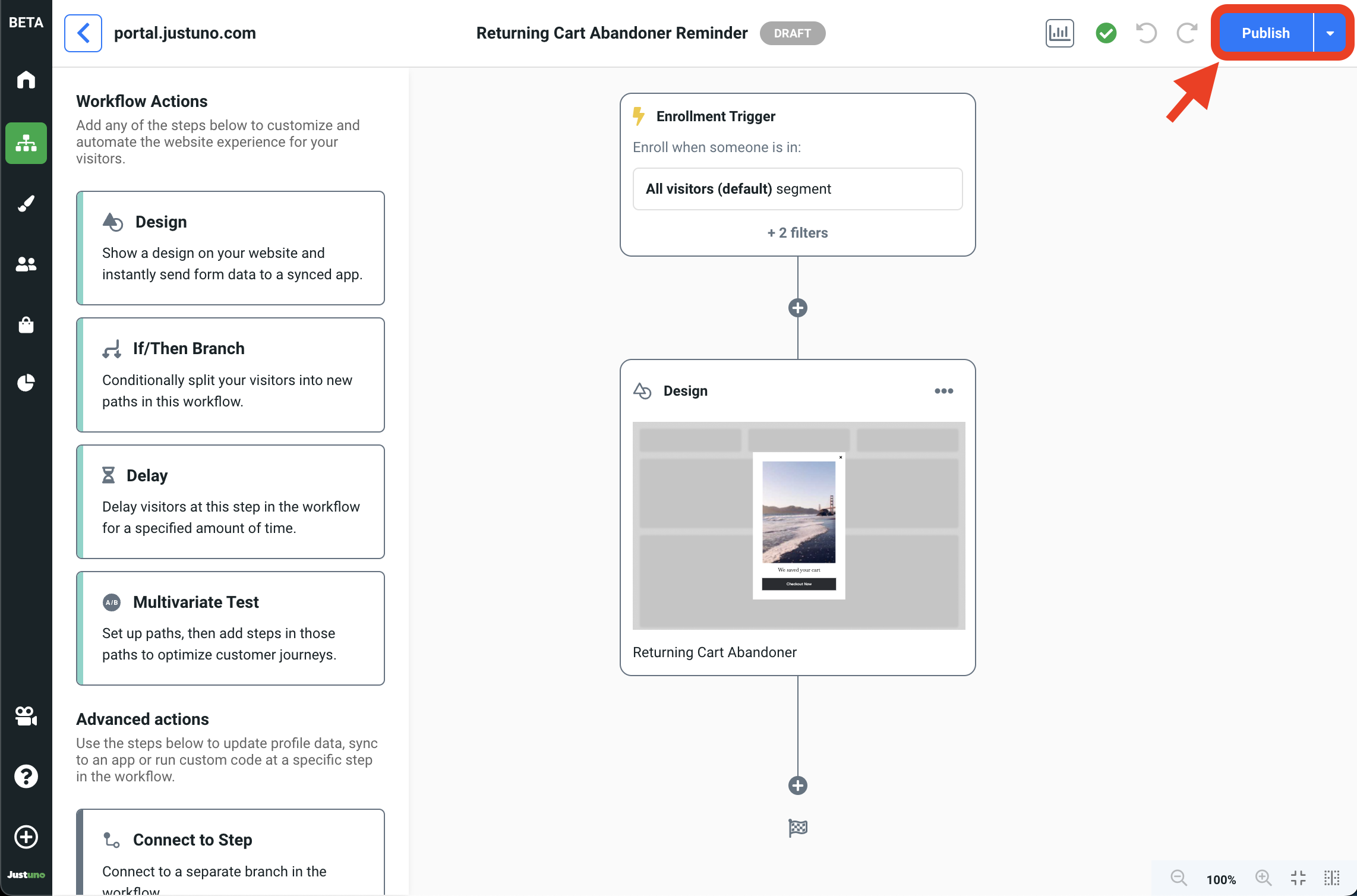
- Double check everything, click on Publish then Go Live and you're all set!

Update Enrollment Trigger (optional)
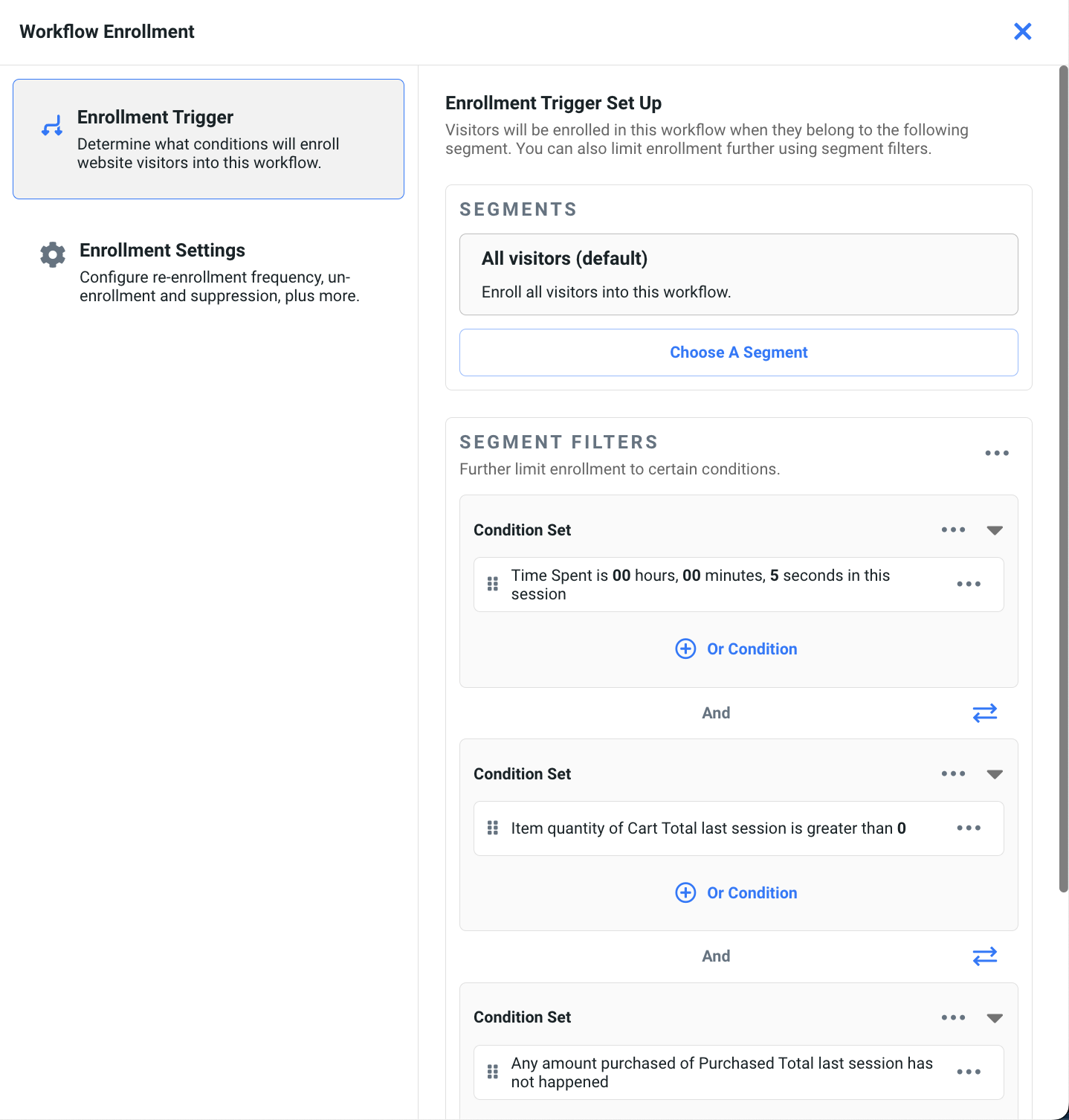
Your enrollment trigger controls the target audience for your workflow. By default, the Returning Cart Abandonment Reminder targets:
- All visitors who have..
- Spent 5 seconds on the website
- A previous session cart quantity >0
- Has not made a purchase
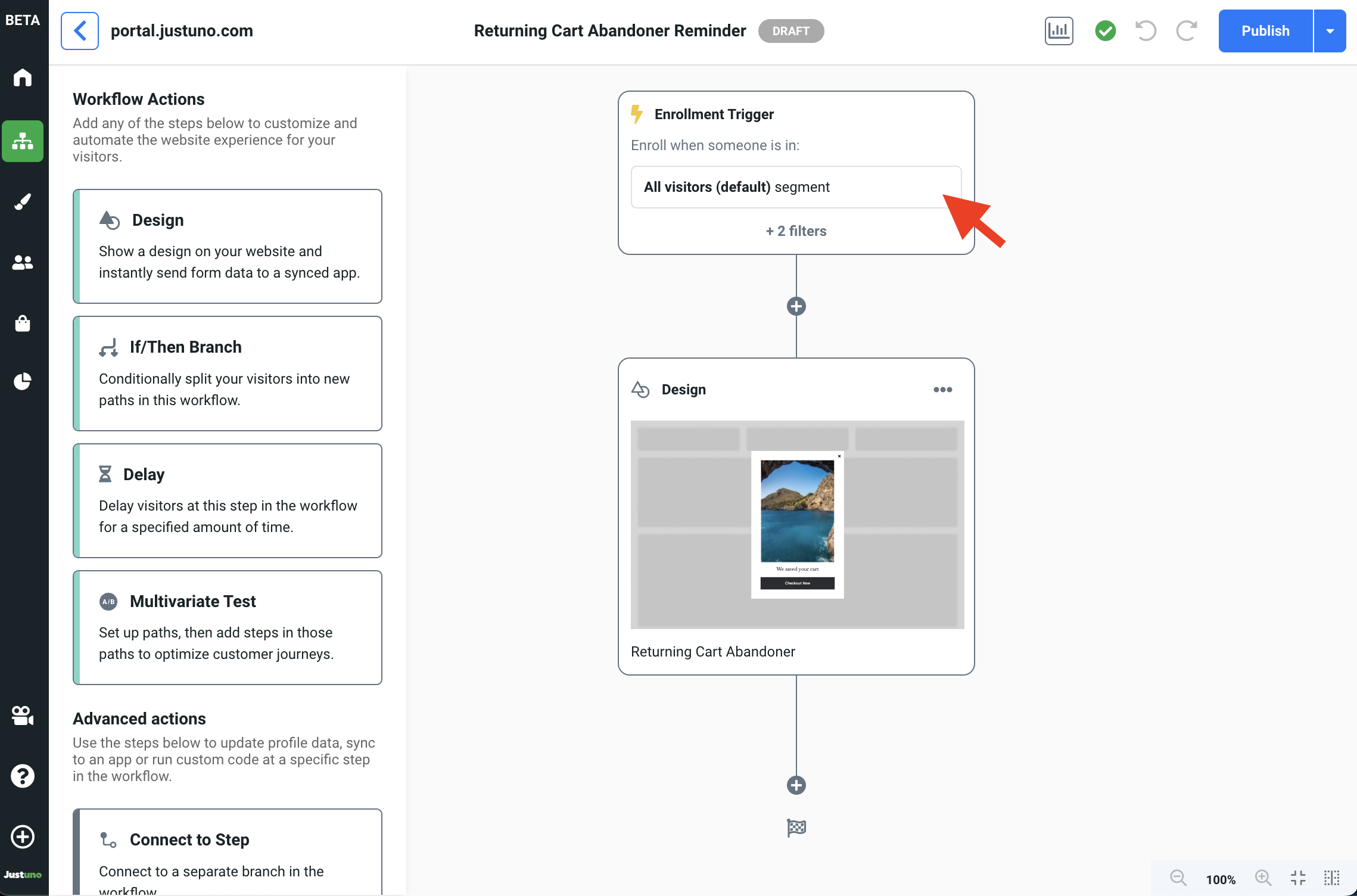
You can update/modify this by clicking into the Enrollment Trigger step revealing the Workflow Enrollment module.


Analytics
The Returning Cart Abandonment Reminder directly correlates with all influenced metrics found within the customer tab in your Justuno Analytics. For a full breakdown of these metrics, click here.
