Syncing Profile Properties to Gatsby
This Justuno article will cover how to sync profile properties to Gatsby via Justuno webhooks
At a glance:
Introduction
Introduction
Gatsby helps you build, grow, and integrate an ambassador program that's easy to manage with automation. Gatsby identifies the social customers who are buying your products which allows you to build up your brand awareness in an authentic way. It's authentic word-of-mouth & influence at scale.
Connecting Justuno and Gatsby will allow you to access customers that can spread the good word about your product or services. Users will be able to collect social handles from a Justuno pop up that will automatically sync to the Gatsby account. Using the two platforms together will increase the number of social handles you're able to collect and will allow you to retarget specific customers while they're on site and off site.
If you have any questions about this integration, contact our support team via ticket or your Justuno Strategist via email for further direction or full set up.
Set up Gatsby webhook to receive data
You'll be connecting via webhooks following the steps below. Note: Webhooks are one way that Justuno can send automated messages or information to other apps. You can configure what to send and when to send it and in what format.
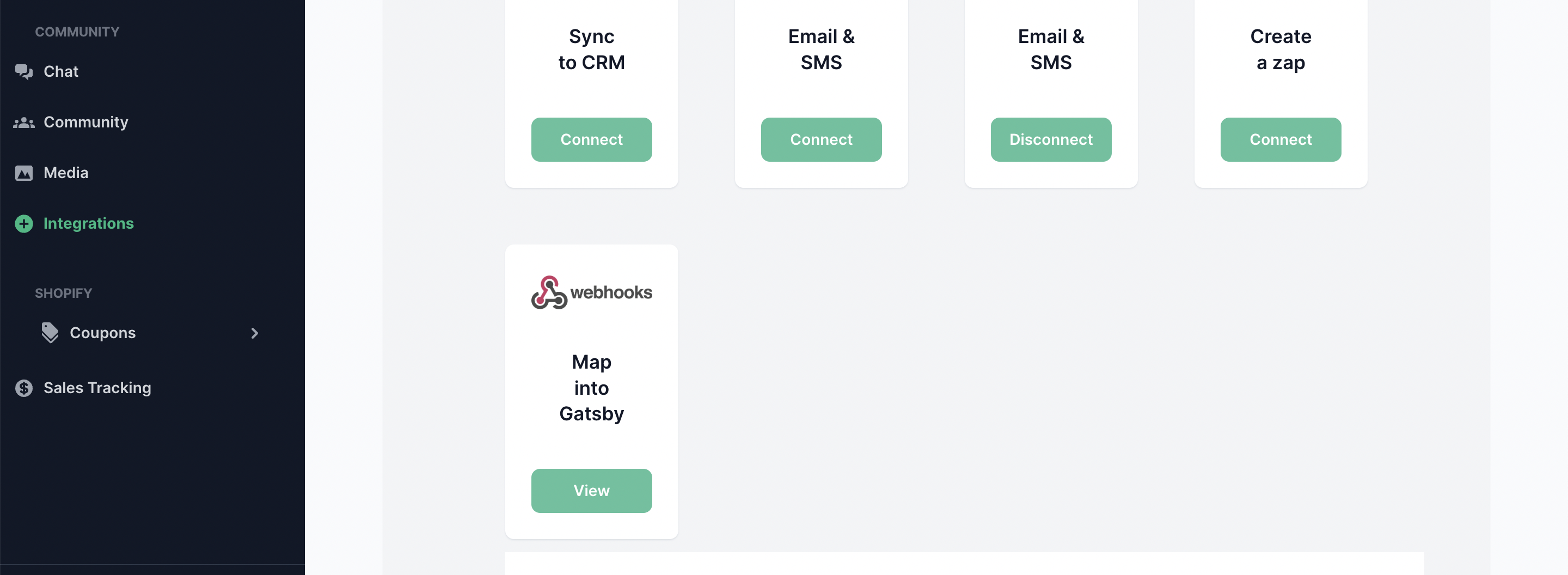
1. Navigate to the Gatsby Integrations Tab >> Webhook
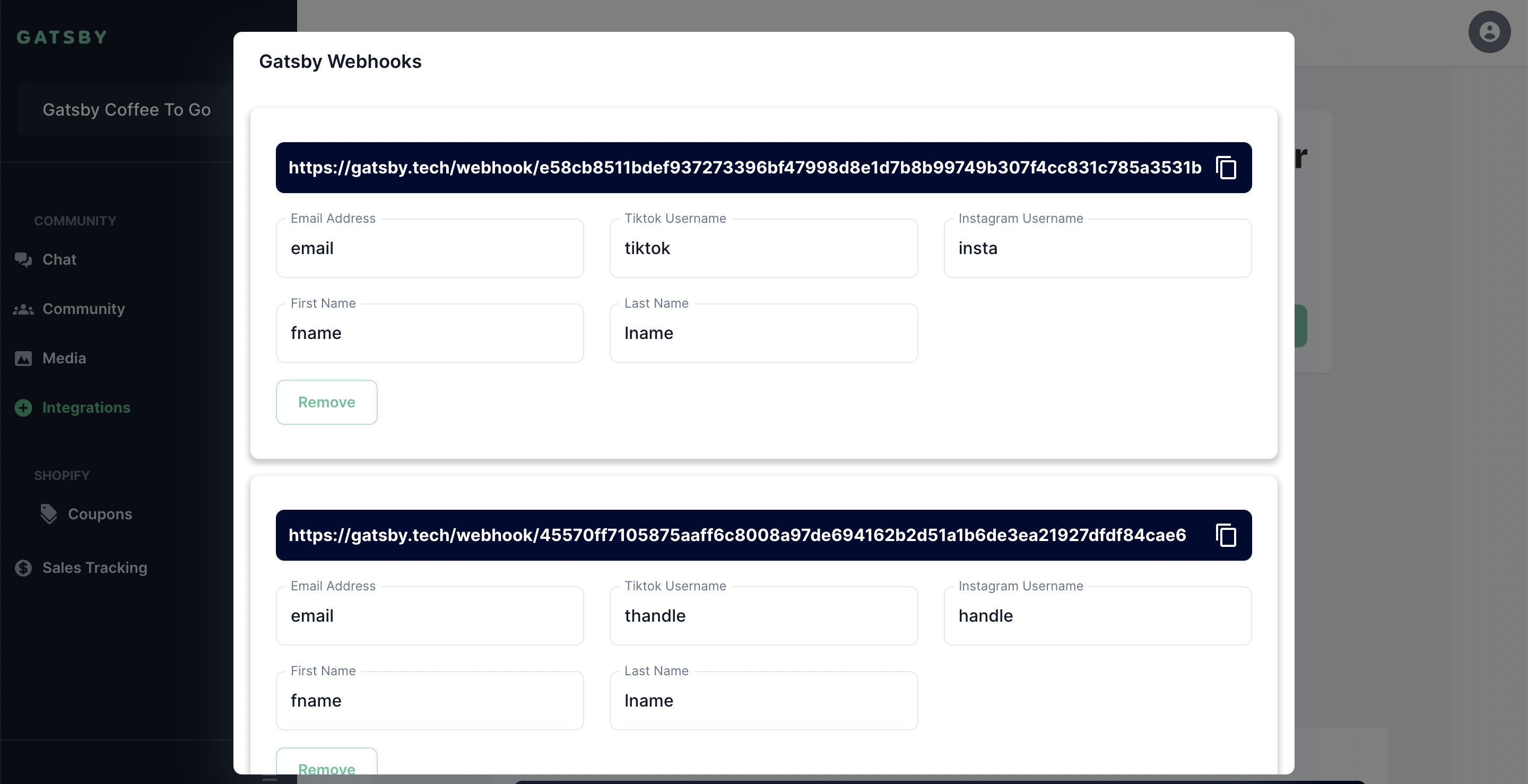
2. Select Map into Gatsby. Either use the default field ID's in your form, or enter new field IDs that map to those field ids in your form, ie., Instagram Username could be mapped to a field ID called "handle" and TikTok Username mapped to a field ID for "thandle".

Note: Even if you're only asking for Email and IG for example, you still need something entered for all these fields.

3. Now that you've completed the Gatsby side of things (setting up field names + copying your Gatsby link) you'll hop into your JU account.
Create Justuno webhook
In your Justuno portal, edit your workflow where you want to create your webhook call. You have two options within the Justuno workflow editor to create webhooks. You can create a standalone webhook step or you can attach a webhook to a form submit on a design step. We are going to focus on ladder of the two.
It's far more common to sync apps via a form submission on a design step rather than on their own dedicated step. This is because most of the time when you want to sync profile property data to an app, you want it to happen instantly on form submit rather than when they move forward to a new workflow step to do so. However, there are certainly use cases for the alternative.
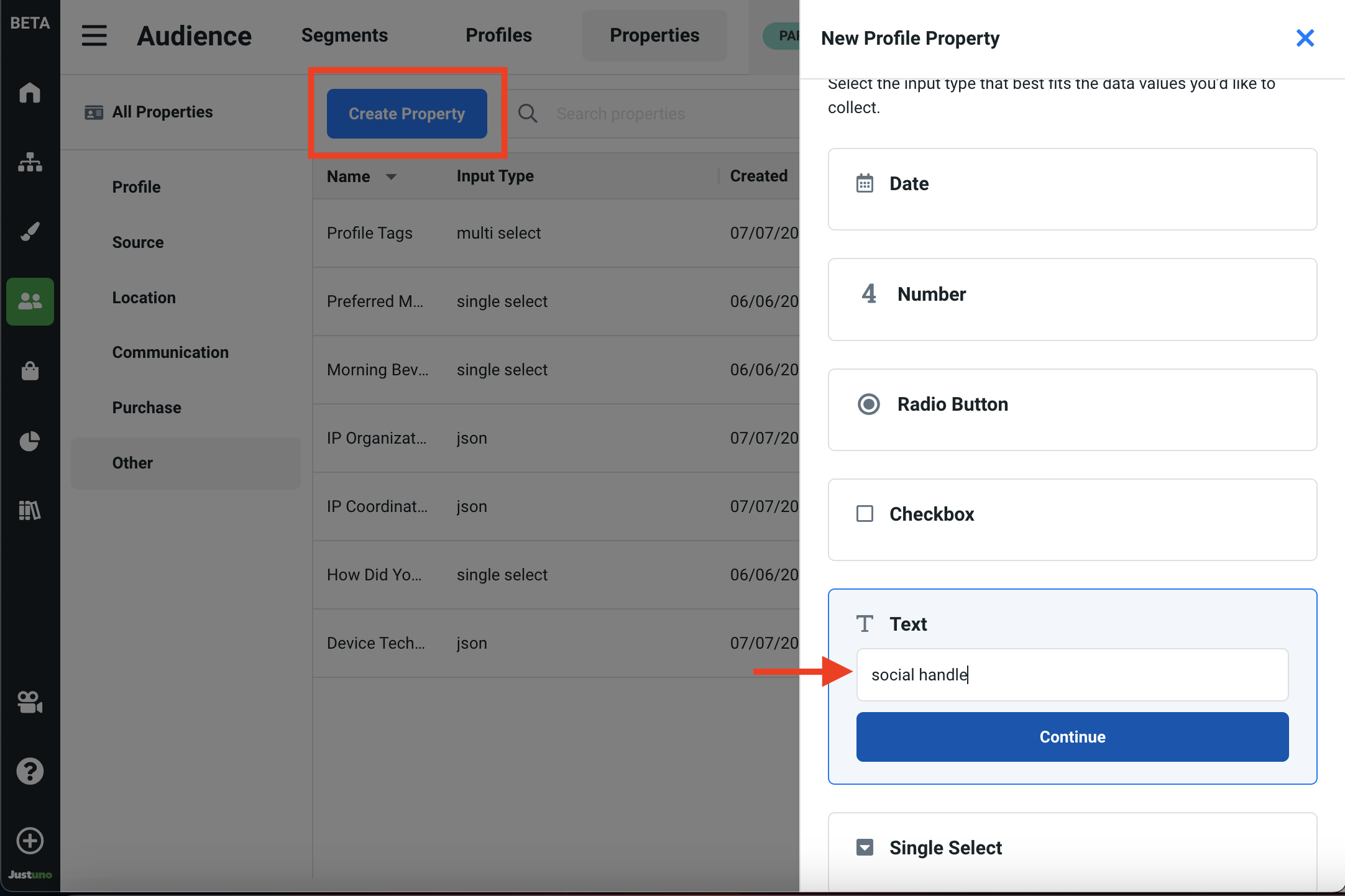
Note: Before beginning the following steps, create your Social Handle property first under audiences.

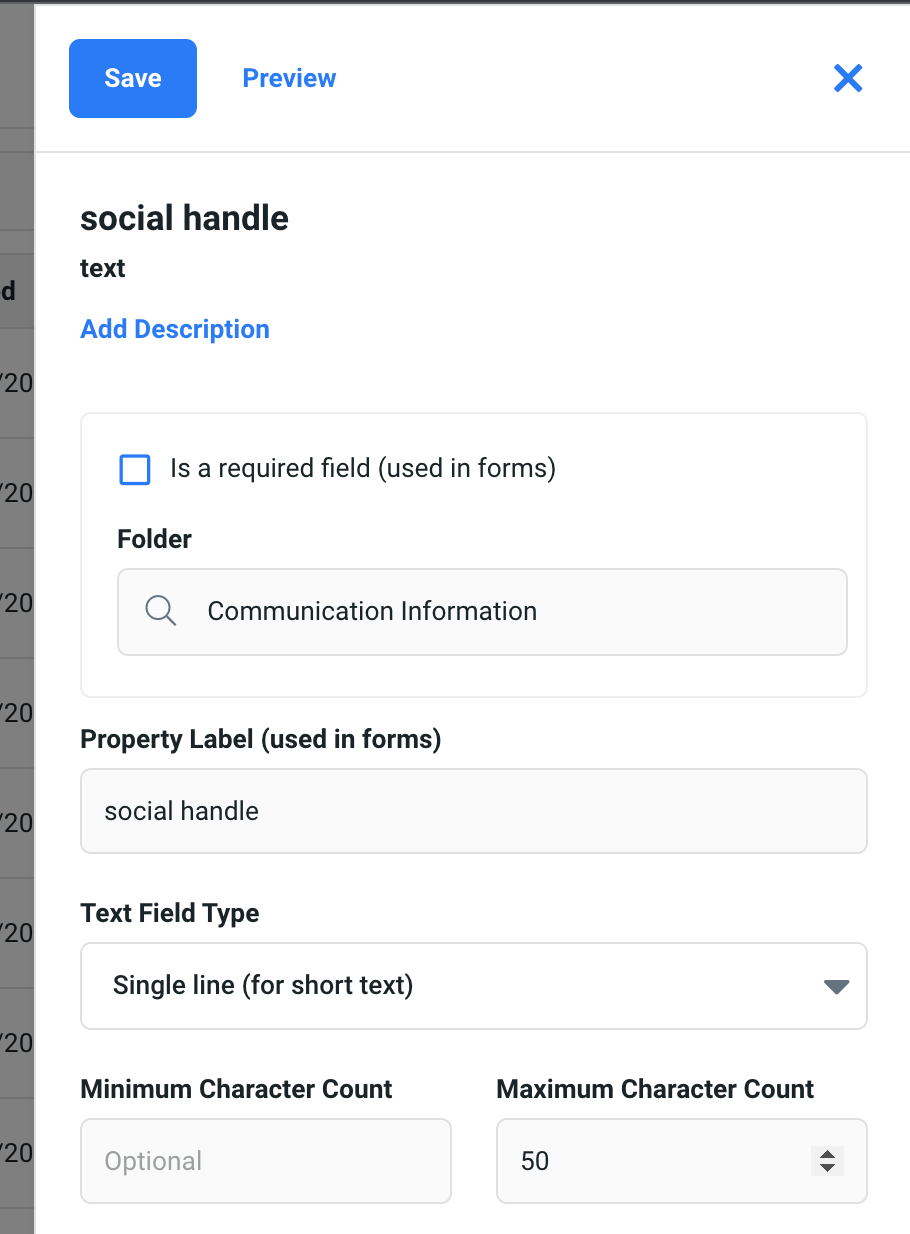
When creating the Social Handle property you can edit the following options
- Folder where this property will live
- Property label
- Text Field Type
- Minimum & Maximum character count. Note that Max character count should be at least 50.


|
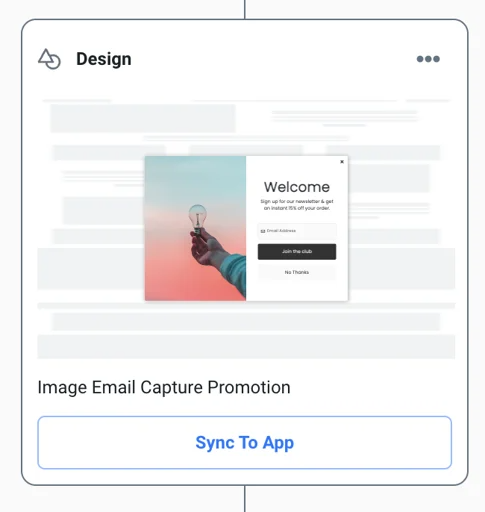
Once you have a design step that is attached to a design with a form and at least one button with a click action set to form submit, your design step will have a sync app button revealed.
|
Next click the Have a custom integration?


If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.
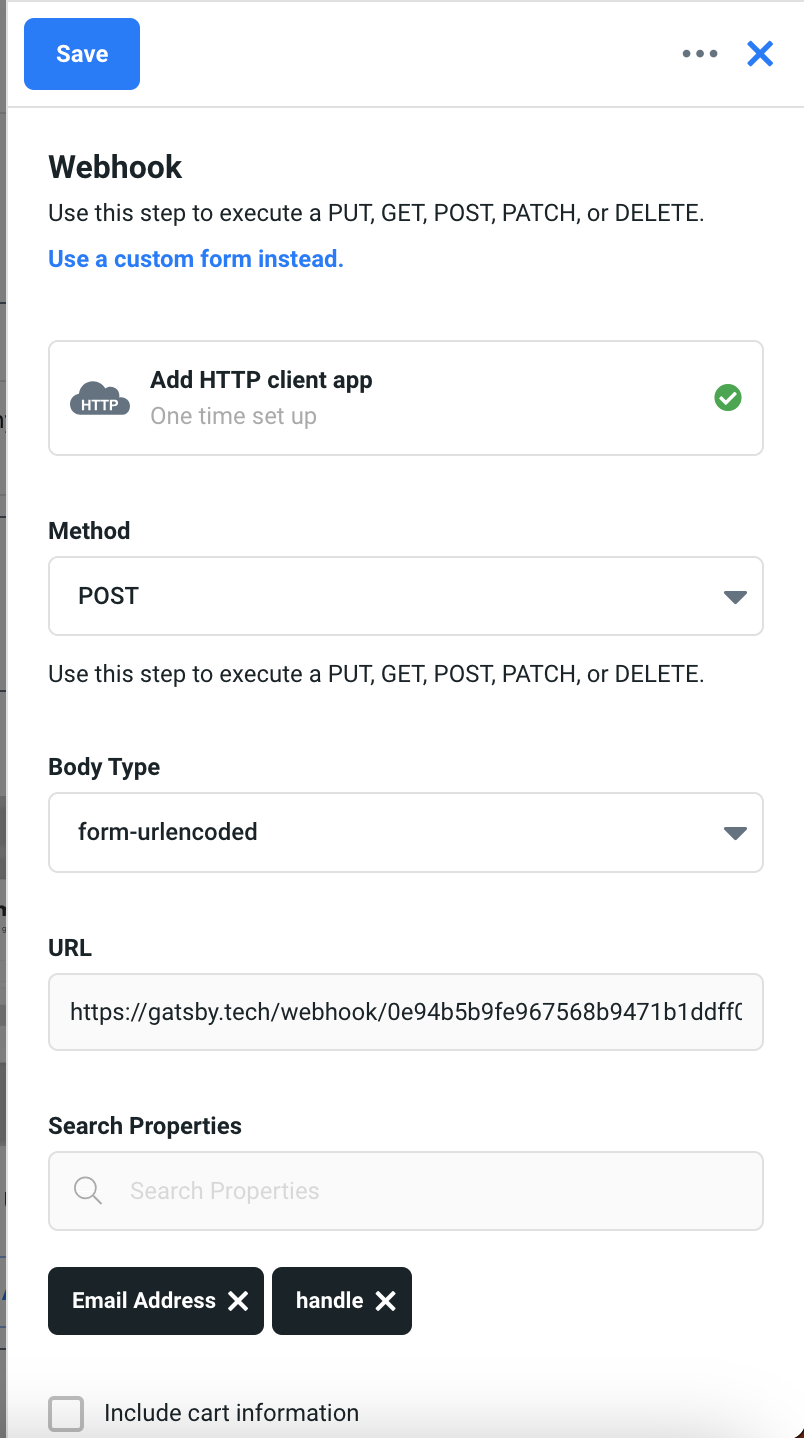
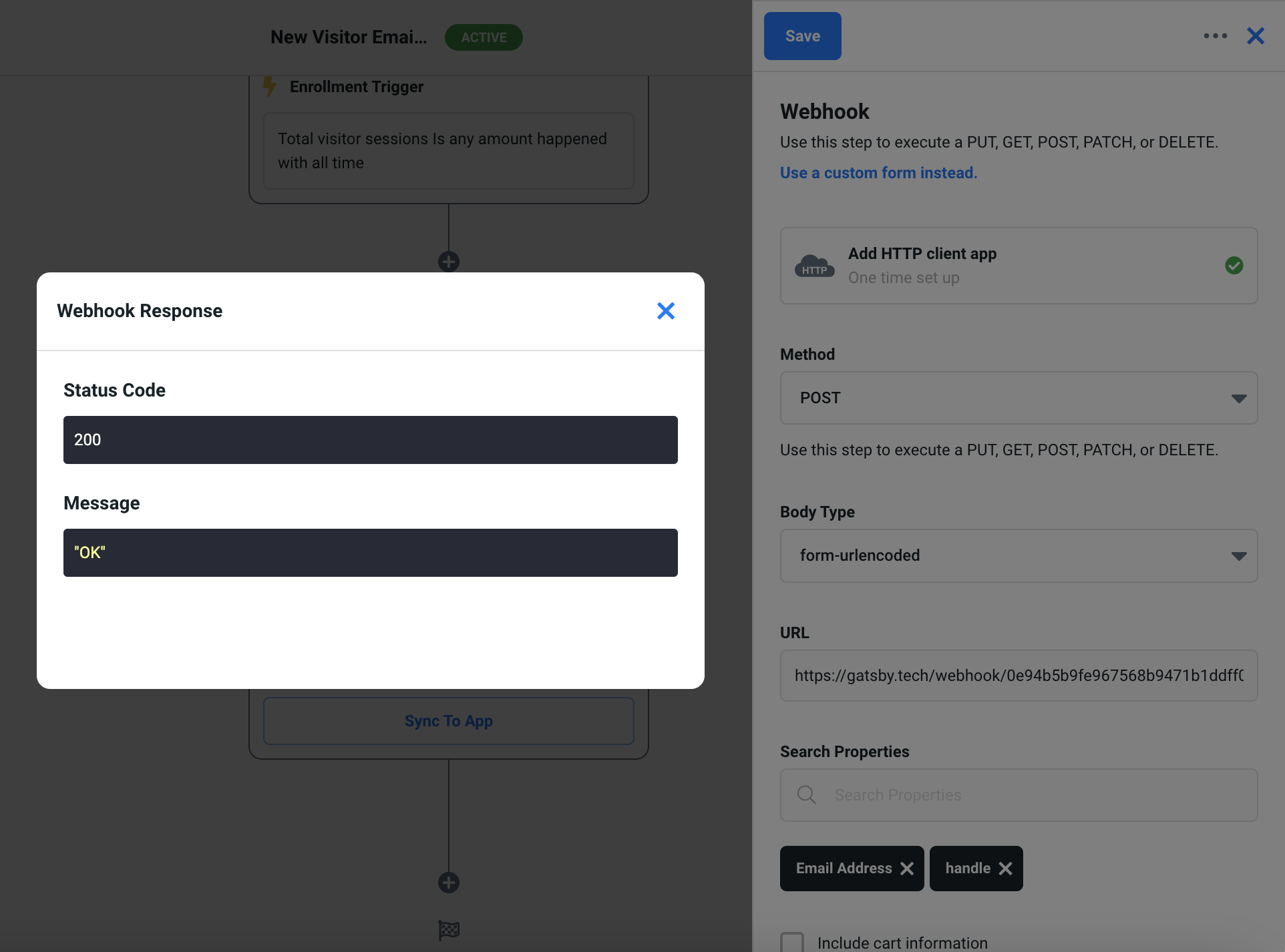
Set the following parameters:
Method
Post
Body Type
form-urlencoded
URL https://webhooks.gatsby.tech/webhook/[your string of characters from Gatsby]
Search Properties
Search & Add Email Address & handle (or however you named the property) and other profile properties you want to push to Gatsby. Note: Gatsby requires an email to be sent with the social handle.
Include cart information
uncheck
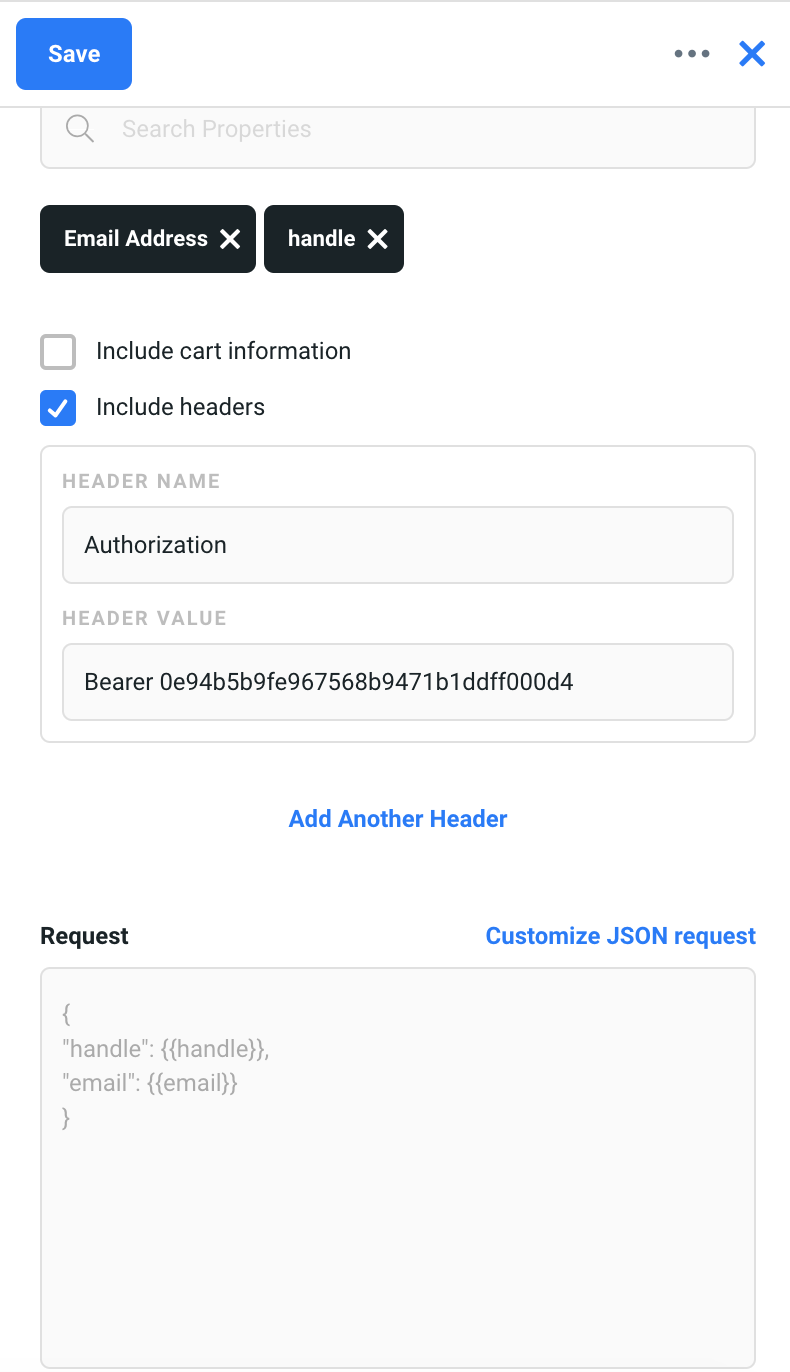
Include cart information
Uncheck
Include headers
Check and add a header name of Authorization and enter Bearer [your string of characters from Gatsby]
Save!


Now anytime someone submits your form, their email address and social handle will pass to your Gatsby account.
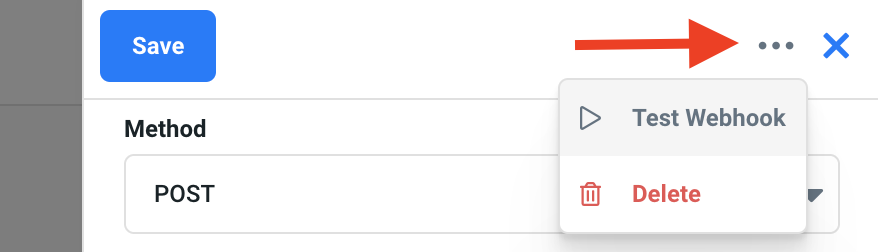
Testing Webhook
Click the vertical ellipsis icon at the top right of the webhook settings drawer and then click the Test Webhook button. It should tell you that the webhook was sent successfully.


If you have any questions about this integration, contact our support team via ticket or your Justuno Strategist via email for further direction or full set up.
