Submit Hubspot Forms with Webhooks
This Justuno article will cover how to submit Hubspot forms via Justuno webhooks
At a glance:
Introduction
HubSpot is a CRM platform with all the software, integrations, and resources you need to connect marketing, sales, content management, and customer service. With Justuno webhooks you can submit HubSpot forms with data saved on a Justuno profile in order to do things like create/subscribe HubSpot contacts to HS lists or HS workflows.
🎉 Native HubSpot Integration Instructions available here.
Setup Hubspot Form
Create a HubSpot form that we will be submitting via our Justuno webhook. Choose a form type that best suites your needs, if you are only planning on using this for the Justuno webhook then you can choose the Embedded option. Create your HubSpot form with any fields you want to collect from Justuno. In this example, we have chosen Email, Phone, First Name, and Last Name.
You'll likely want to use the automation that HubSpot has to create a workflow to subscribe people who your webhook submits this form to a HubSpot list or other sequence.
Please make a note of your HubSpot Portal ID and Form ID which can easily be found in the url of your browser while creating or editing this form.
https://app.hubspot.com/forms/7012882/editor/c46beead-97ee-4840-9f45-96bd6e61573f/edit/test
See above the underlined Portal ID and Form ID
Do not enable the reCaptcha option for the HubSpot form. This will block the webhook call.
Setup HubSpot Private App
Navigate to your HubSpot Settings and create a new Private App. At the time of this writing it can be found under Account Setup > Integrations > Private Apps. Give your new private app a name and then click on the scopes tab and check the Standard > Forms request scope and then create your app.
Please make a note of your private app token
Create Justuno webhook
In your Justuno portal, edit your workflow where you want to create your webhook call. You have two options within the Justuno workflow editor to create webhooks. You can create a standalone webhook step or you can attach a webhook to a form submit on a design step. We are going to focus on ladder of the two.
It's far more common to sync apps via a form submission on a design step rather than on their own dedicated step. This is because most of the time when you want to sync profile property data to an app, you want it to happen instantly on form submit rather than when they move forward to a new workflow step to do so. However there are certainly use cases for the alternative.

Once you have a design step that is attached to a design with a form and at least one button with a click action set to form submit, your design step will have a sync app button revealed.
Click the Sync To App button

Next click the Want to use a custom integration? button
 If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.
If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.
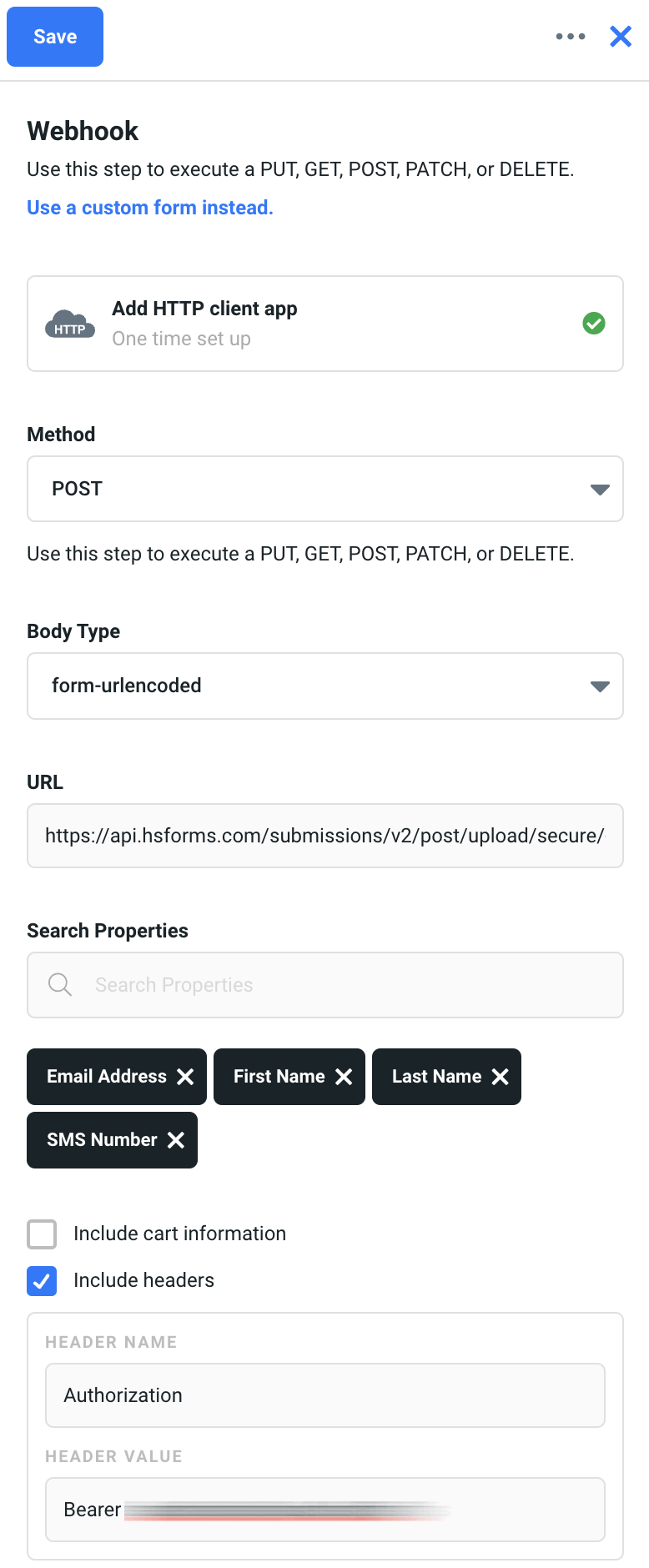
 Set the following parameters:
Set the following parameters:
Method
Post
Body Type
form-urlencoded
URL https://api.hsforms.com/submissions/v2/post/upload/secure/{portal ID}/{Form ID}
Replace the {portal ID} and {Form ID} above with your portal ID and Form ID you made a note of while creating your HubSpot form.
Search Properties
Search & Add First Name, Last Name, Email and SMS
Include cart information
uncheck
Include headers
check
Header Name
Authorization
Header Value
Bearer {private app token}
Replace the {private app token} with your token you made a note of after creating your private app in HubSpot.
HubSpot and Justuno's internal names differ for a few of these properties in this example. So we will click the Customize JSON Request text link to open the editor.
Let's change the sms, first_name and last_name properties to match what HubSpot's internal contact properties are which is the following:
{
"mobilephone": {{sms}},
"lastname": {{last_name}},
"firstname": {{first_name}},
"email": {{email}}
}
Now click Save and Save again and your webhook is ready. You can click the vertical ellipsis icon to reveal the Test Webhook button from the webhook settings drawer at anytime.
