Design Studio - Typography
In this Justuno knowledge base article, we will cover the available options under the Typography tab.
In depth video tutorial:
At a glance:
Last updated: 01/22/2024
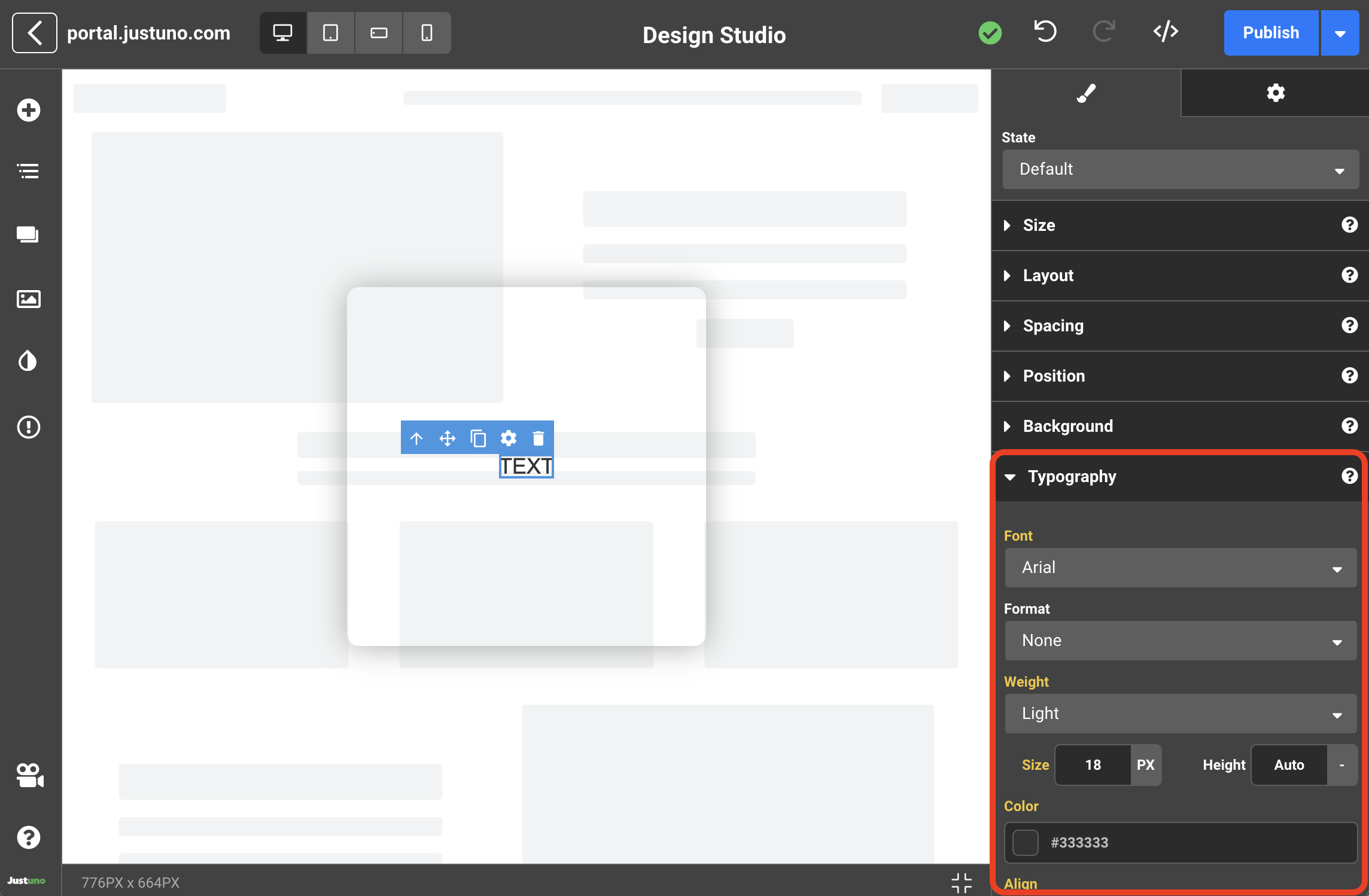
Accessing Typography
While working on a design, Typography can be found by clicking a container and navigating to the Typography section on the right-hand side menu. This area allows you adjust the font, format and all other text inputs within the selected container.

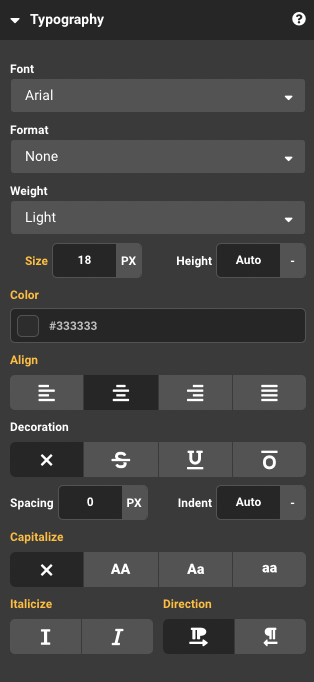
Typography Inputs

Font - the main typeface style.
Format - select between your saved heading styles.
Weight - boldness of the text.
Size - physical size of the text.
Height - text container height.
Color - text color.
Align - alignment of text (left, right, center, fill).
Decoration - cross out, underline or over-line.
Spacing - gapping between letters.
Indent - add indentation.
Capitalize - all uppercase, titlecase or lowercase.
Italicize - add italic typeface styling.
Direction - Invert the typing direction.
