Design Studio - Position
In this Justuno knowledge base article, we will cover the available options under the Position tab.
In depth video tutorial:
At a glance:
Last updated: 10/08/2024
Accessing Position
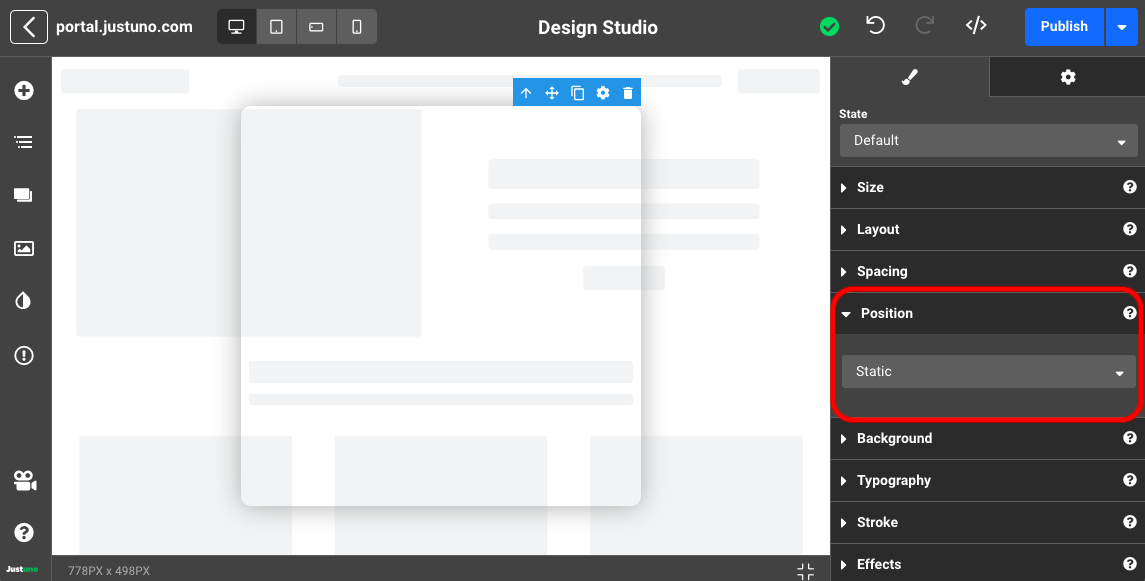
While working on a design, Position can be found by clicking a container/element and navigating to the Position section on the right-hand side menu. Position allows you to make individual adjustments to the positioning of your elements.

Static
Static is the default position for all containers/elements. Everything is uniformly positioned based on their predetermined layout values.

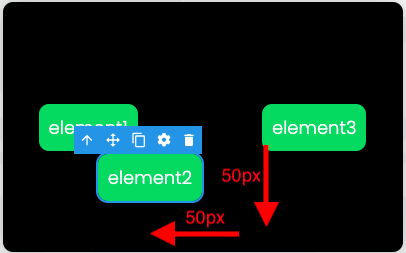
Relative

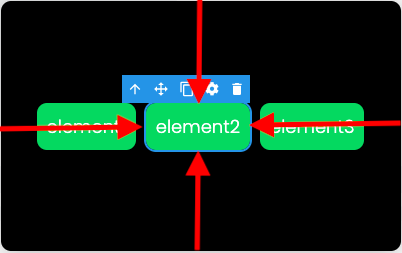
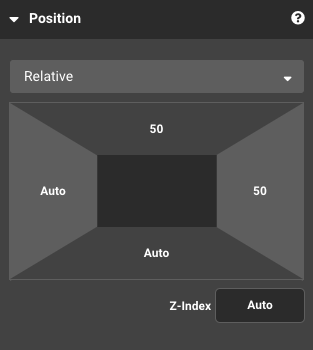
Relative position allows you to make position adjustments in either direction relative to the element's default/starting position.
Note: All position adjustments are specified in pixel units and are inverted.


Z-index specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order. You may even assign an arbitrary Z-index (e.g. 999999) to ensure it is in front of every other element.
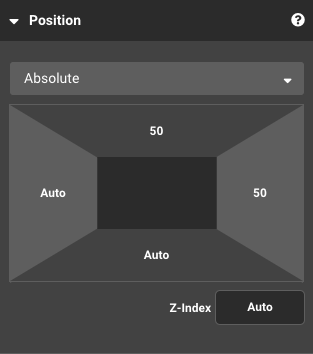
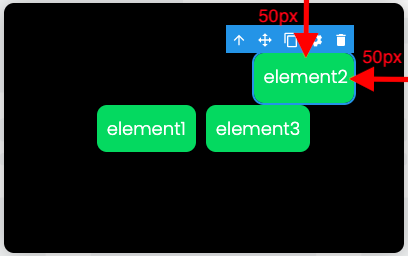
Absolute
Absolute position allows you to adjust the positioning of an element just like you would with relative positioning. However, the default position is no longer accounted for and the element may be positioned independently on the canvas.


Tip: Absolute position is commonly used on elements like close buttons and watermarks. These are fixed elements independent from all other content.
