Design Studio - Layout
In this Justuno knowledge base article, we will cover the available options under the Layout tab.
In depth video tutorial:
At a glance:
Last updated: 01/25/2024
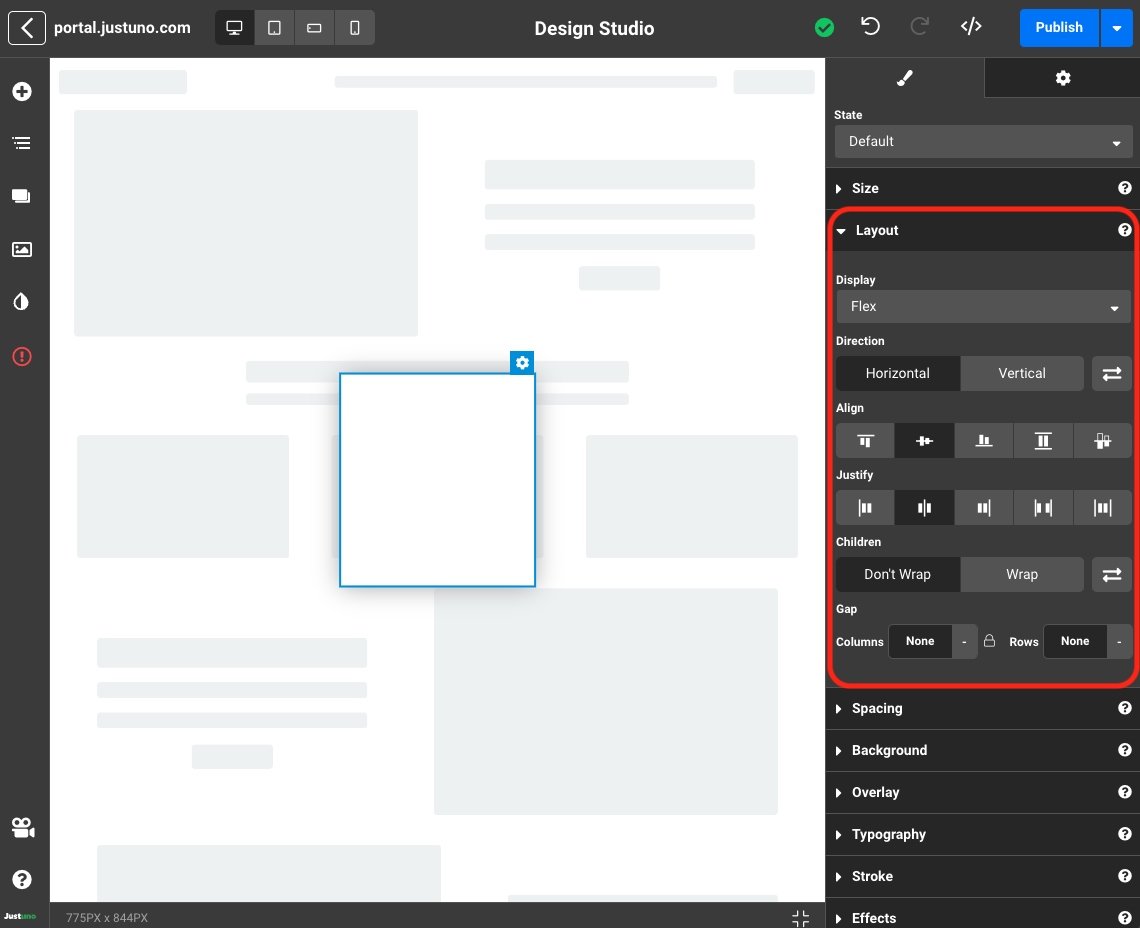
Accessing Layout
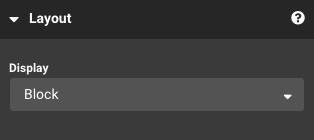
While working on a design, Layout can be found by clicking a container and navigating to the Layout section on the right-hand side menu. Here you'll be able to dictate the orientation and direction of the child elements inside the selected container. There are four primary layout options found in the display drop-down menu: Flex, Block, Inline Block and None.

Flex

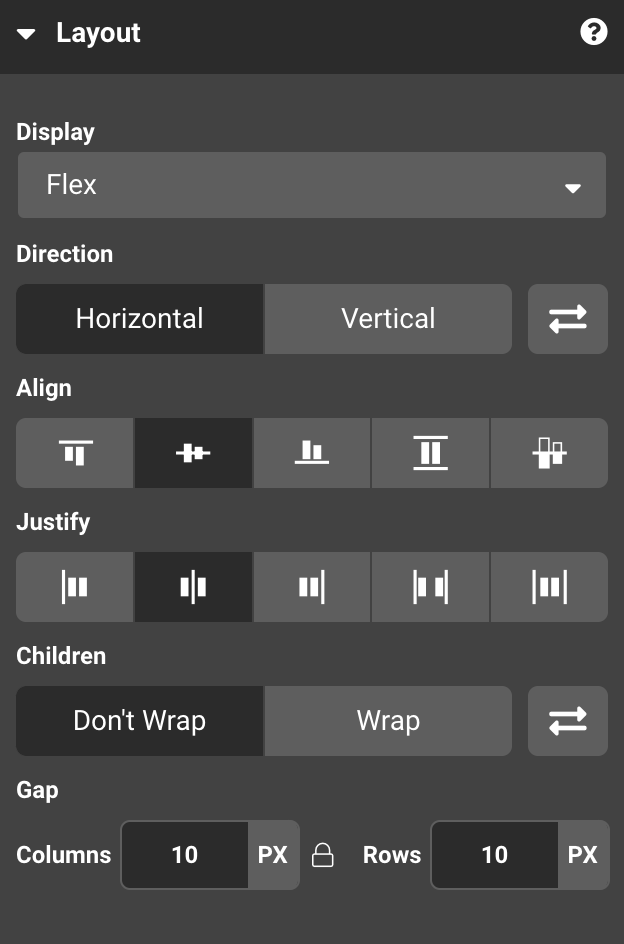
Flex layout, commonly known as Flexbox is ideal when you have a set of elements in a container that need to be arranged in a uniform fashion. Flex layout is the only layout option with the ability to customize its behavior using a combination of 5 different inputs:
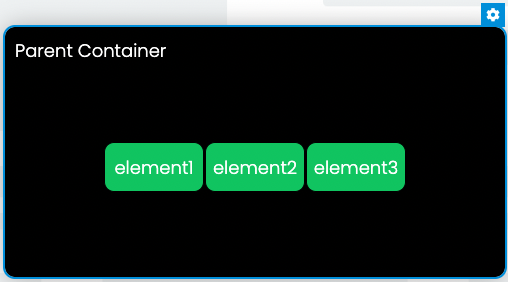
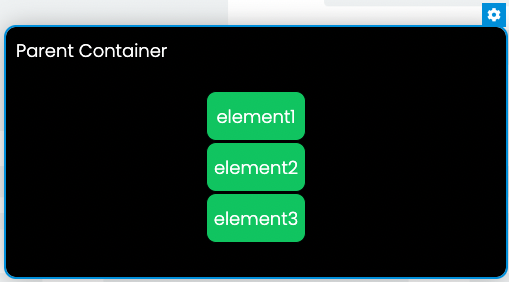
Direction - elements can be arranged in a row (horizontal) or column (vertical).


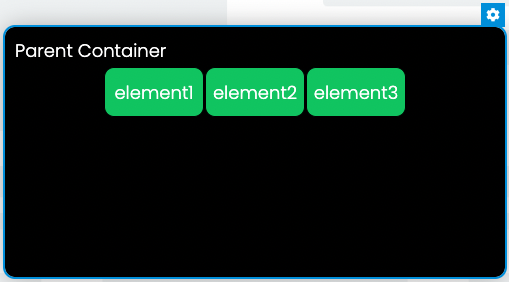
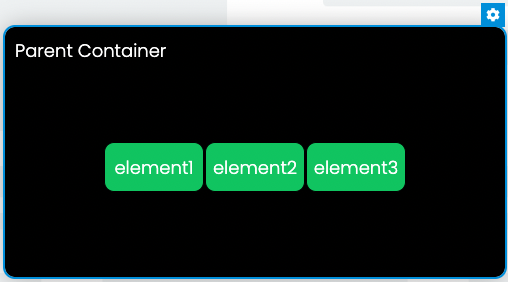
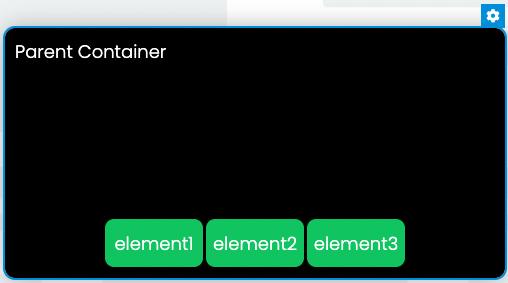
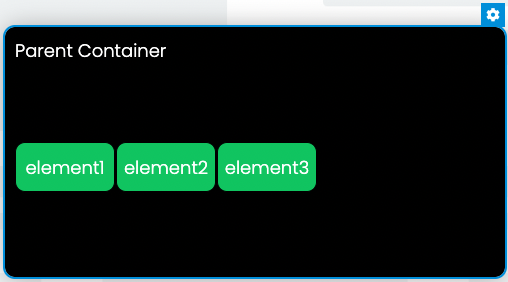
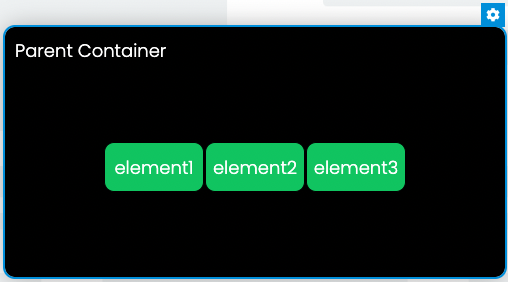
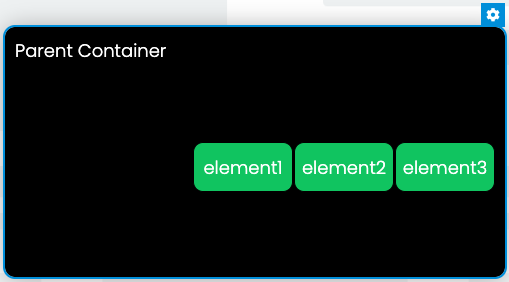
Align - the vertical alignment of elements within the parent container (top, center, bottom...).



Justify - the horizontal alignment of elements within the parent container (left, center, right...).



Note: The diagrams above show align and justify using a horizontal direction (main axis is horizontal). When utilizing a vertical direction (main axis is vertical), the align and justify effects are flipped.
Children - whether or not elements will wrap when they overflow from the parent container.
Gap - controls the margin or spacing between the elements.
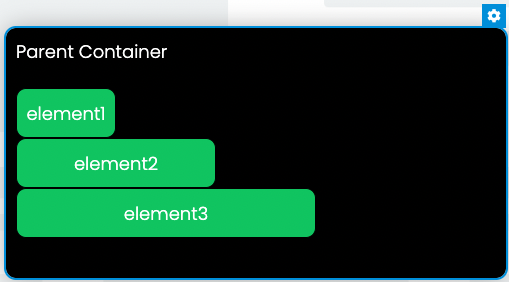
Block

Block layout always starts on a new line and takes up the available width of the parent container. Similar to paragraphs on a word document, child elements start from the left and stretch to the right. Each subsequent element is laid out underneath following the same format.

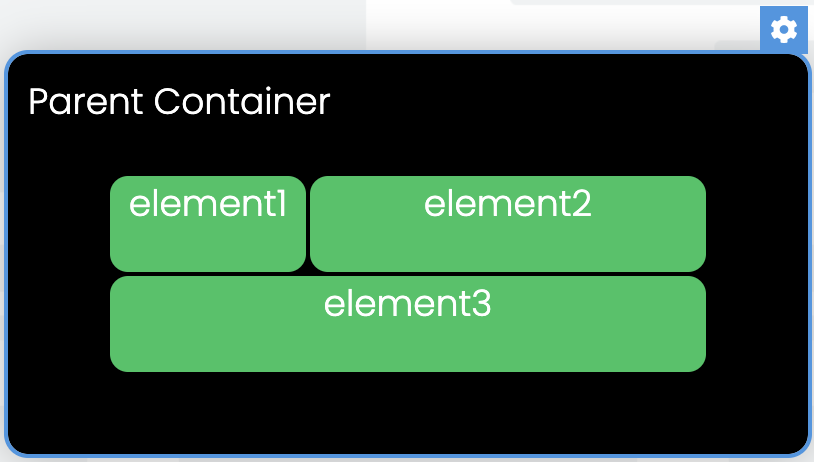
Inline Block

Inline Block follows the same format as Block layout. However, unlike Block layout each element does not begin on a new line and will instead utilize the available real estate to its immediate right before wrapping. Inline Block is commonly used on the child element level.

None

Display None is used to hide containers/elements without deleting them.
