Design Studio - Overlay
In this Justuno knowledge base article, we will cover the available options under the Overlay tab.
In depth video tutorial: *coming soon*
At a glance:
Last updated: 03/24/2025
Accessing Overlay
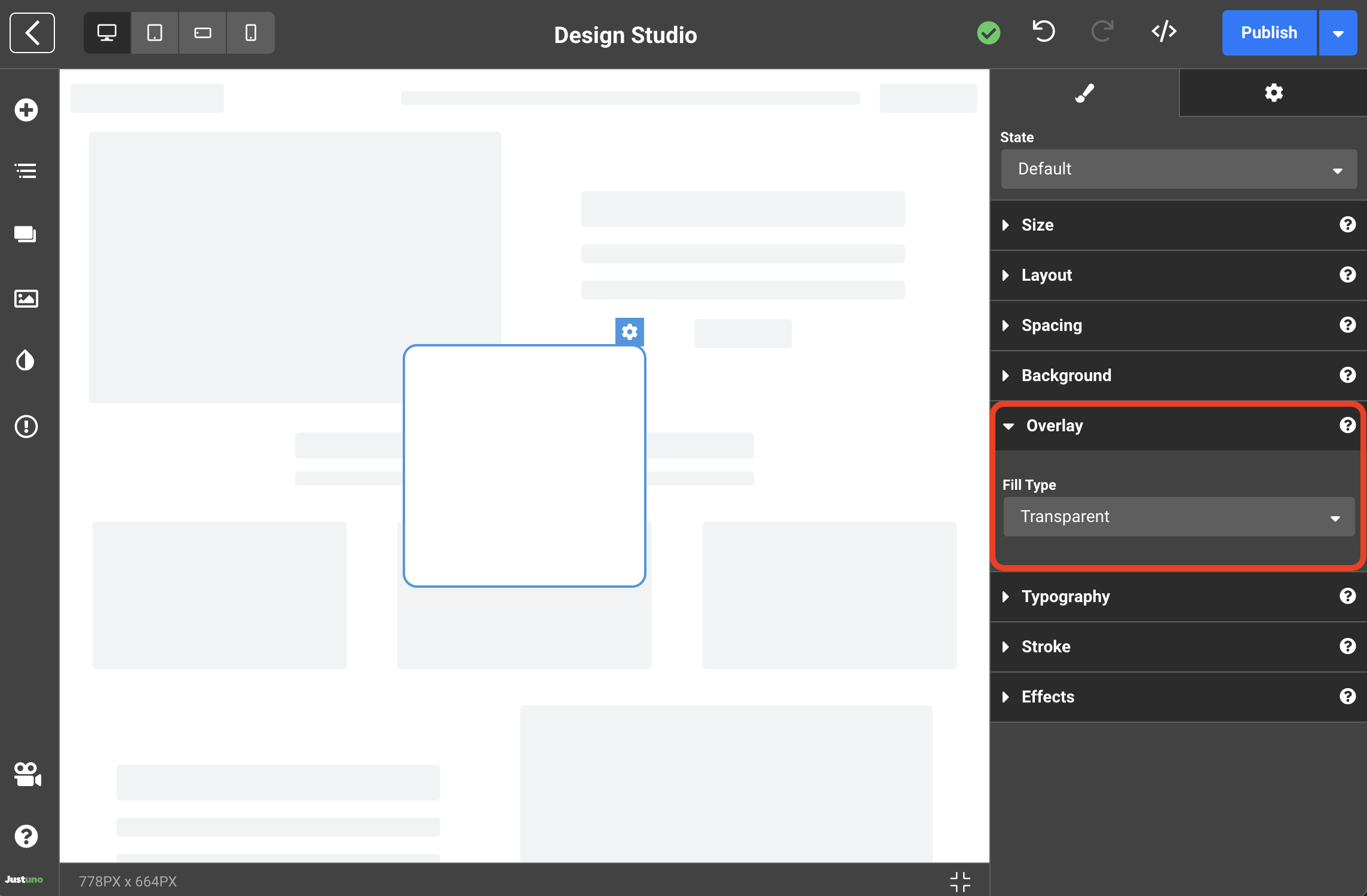
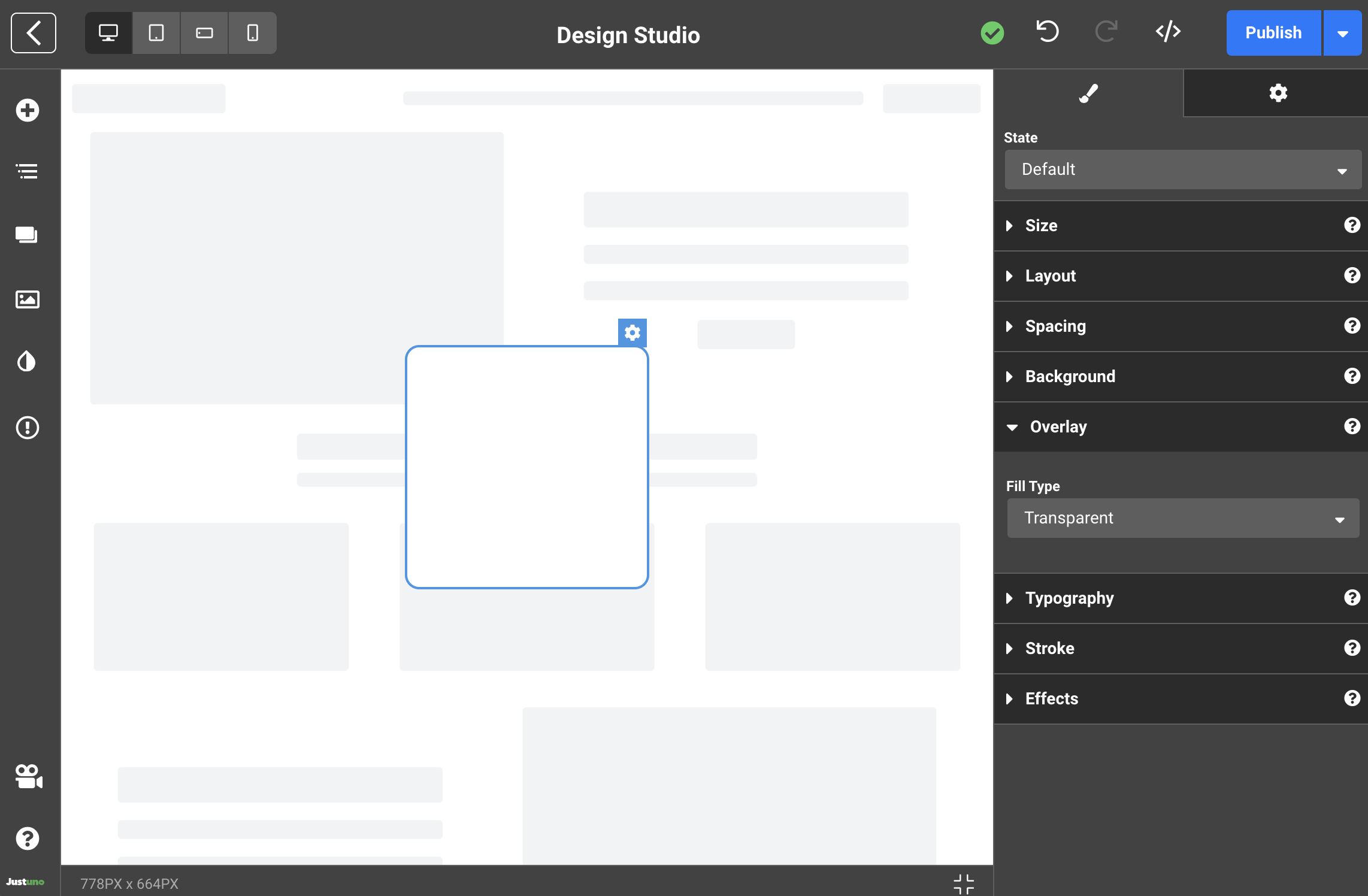
While working on a design, Overlay can be found by selecting the base canvas layer and navigating to the Overlay section on the right-hand side menu. This area allows you to add a background behind your design, creating a level of separation from the website that helps spotlight your designs. Select between four different fill types: Transparent, Color, Gradient and Image.

Transparent
Just as the name implies, a Transparent fill type will apply a clear transparent background exposing the website behind your design.

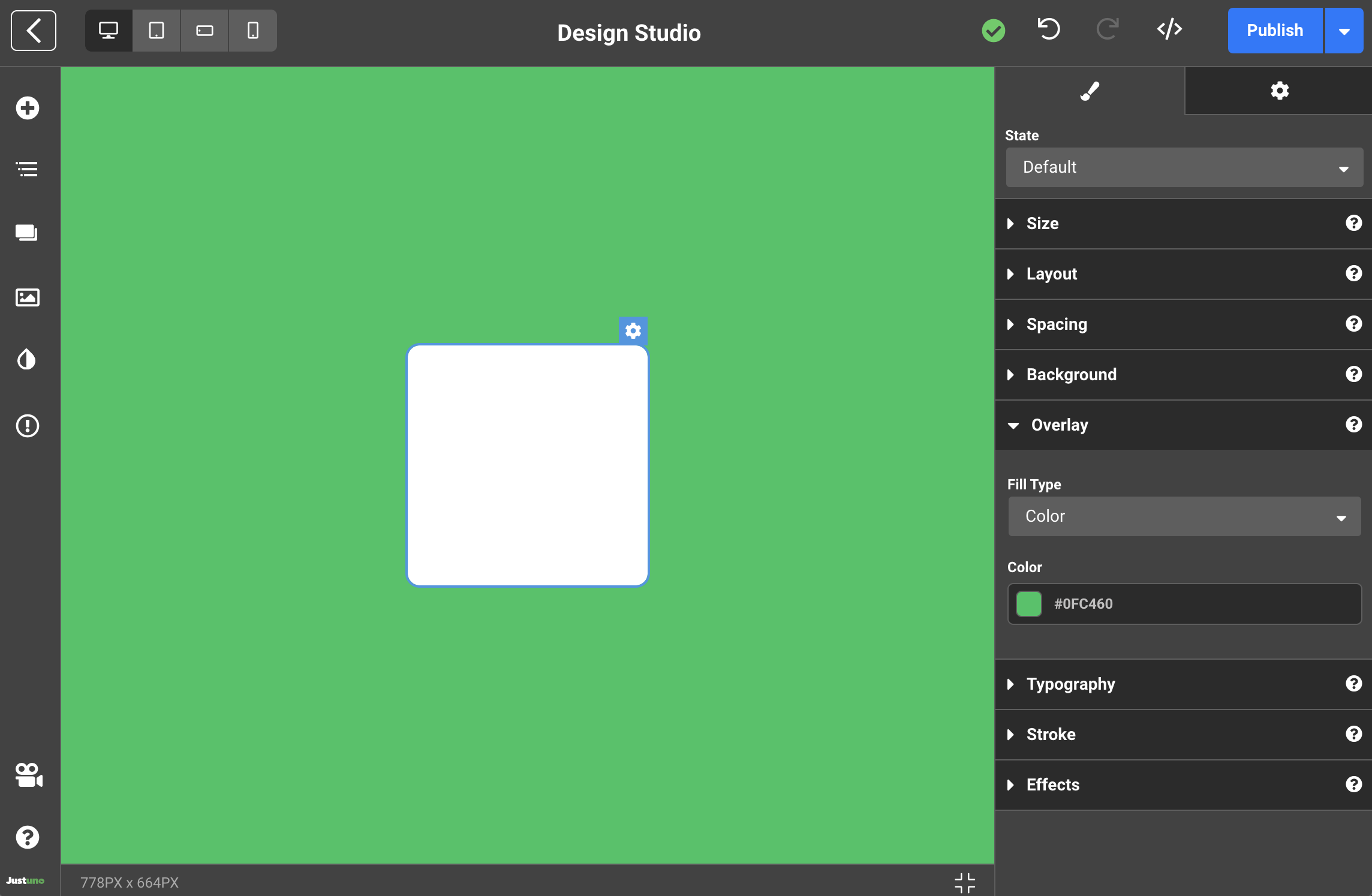
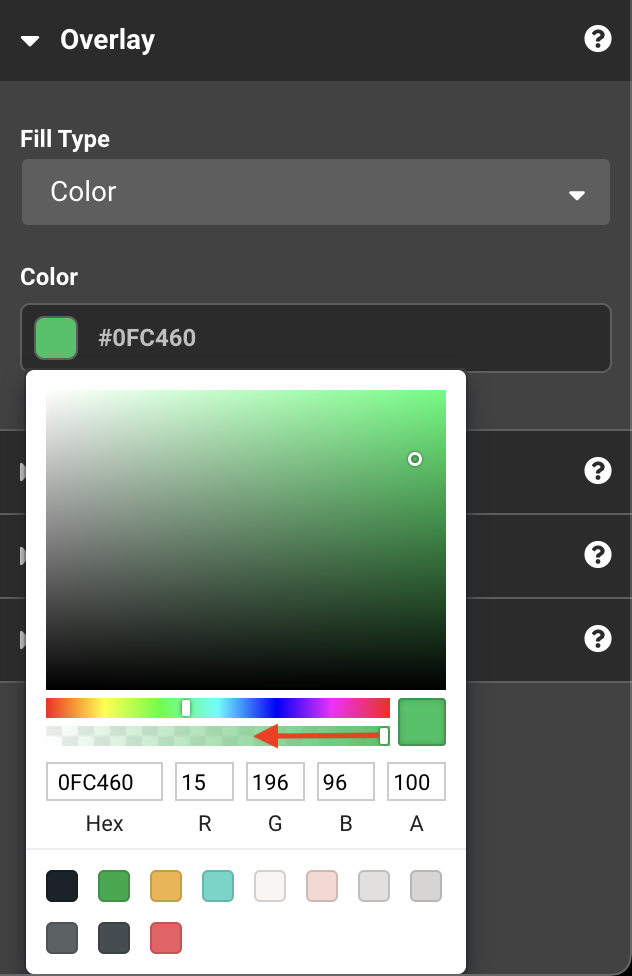
Color
A Color fill type will apply a single html color code to the background surrounding your design.

Tip: Consider using the opacity slider to add fade to your color, giving the background a dimmed website effect.


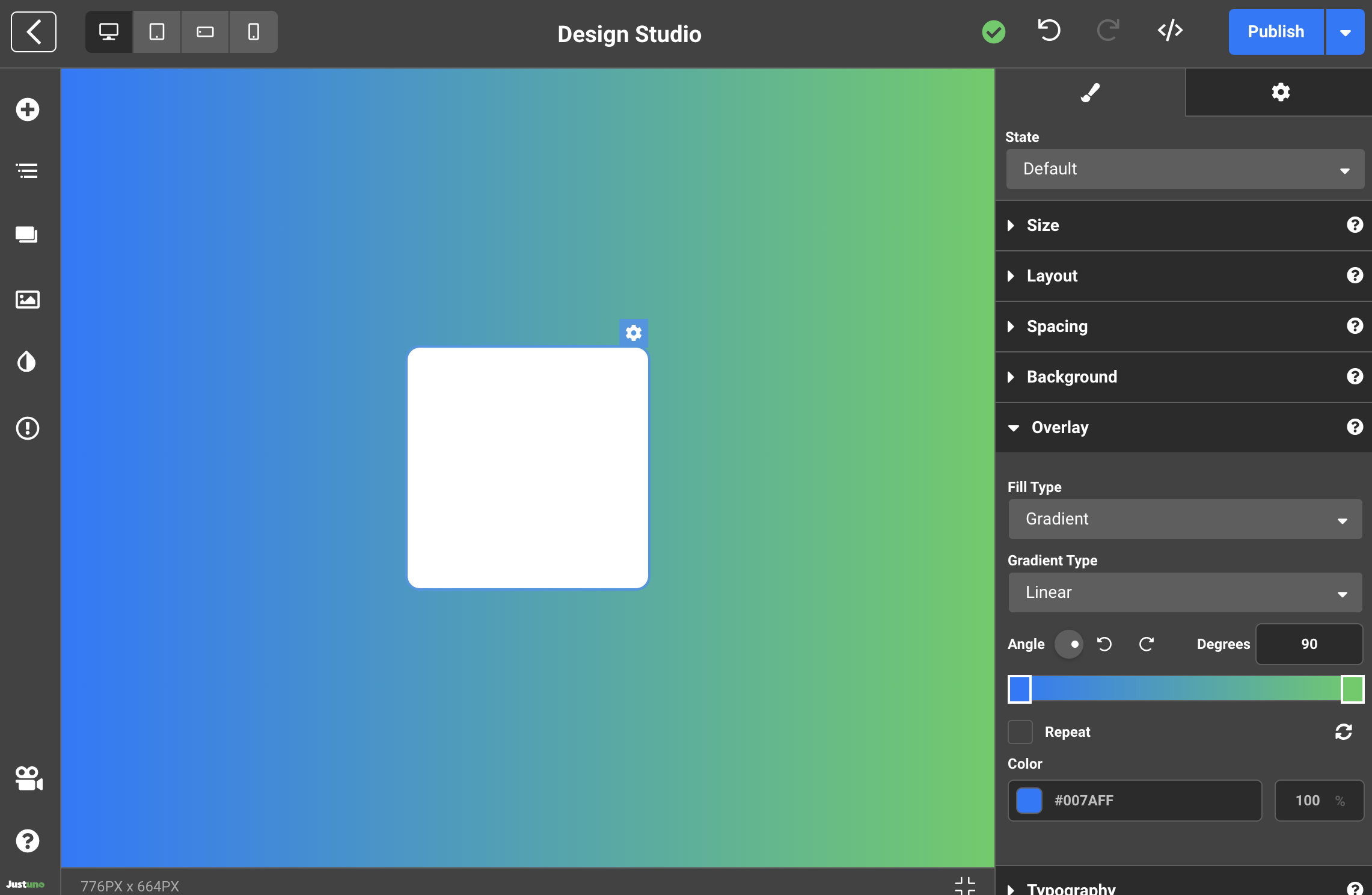
Gradient
A Gradient fill type will allow you to apply a gradual fade between two different colors. Additional inputs allow you to change between a linear or radial gradient, the angle of the gradient and the color bias of the gradient.

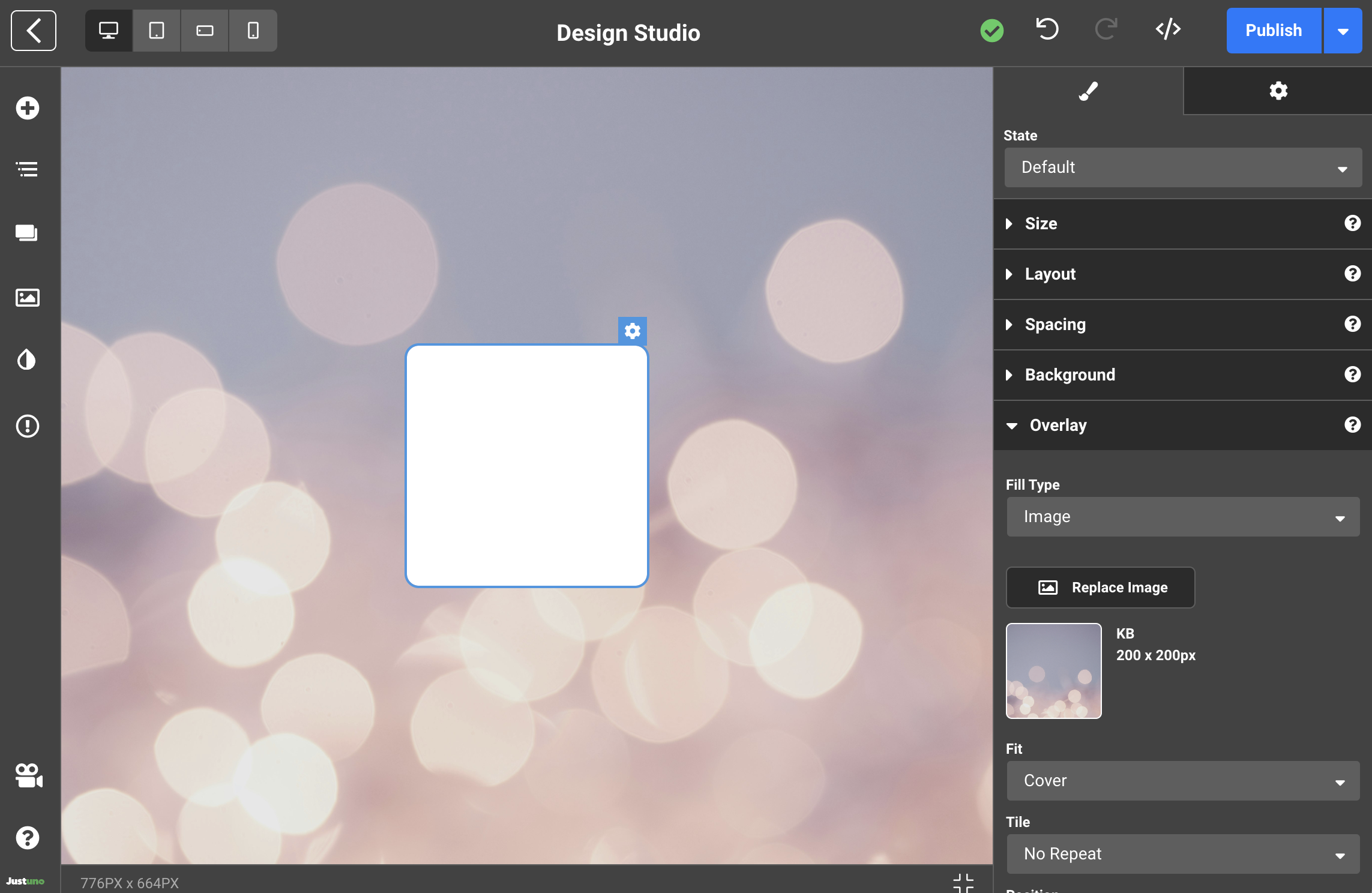
Image
Selecting fill type as Image will enable you to upload your own custom image or choose from a library of stock photos. All uploaded images will be stored in your account's asset library. Additional adjustments will allow you change the fit, tile and position of the image.

Blur
Adding background blur—this code snippet works for all center promotions and will not require any extra layers. The user will still be able to scroll through website and click to close outside of design. Perfect for age gate promotions and lead captures!
Code from the video:
/* Apply blur using a ::before pseudo-element */ body { position: relative; /* Ensure pseudo-element is positioned relative to the body */ overflow: hidden; /* Prevents blur overflow */ } body::before { content: ''; position: absolute; inset: 0; /* Cover the entire body */ background: inherit; /* Inherit body background */ backdrop-filter: blur(3px); /* Apply blur effect */ z-index: -1; /* Ensure it stays behind content */ } /* Ensure child div is not affected */ div[canvasposition="center"] { position: relative; z-index: 1; /* Keep it above the blurred background */ }
