Design Studio - Background
In this Justuno knowledge base article, we will cover the available options under the Background tab.
In depth video tutorial:
At a glance:
Last updated: 03/24/2024
Accessing Background
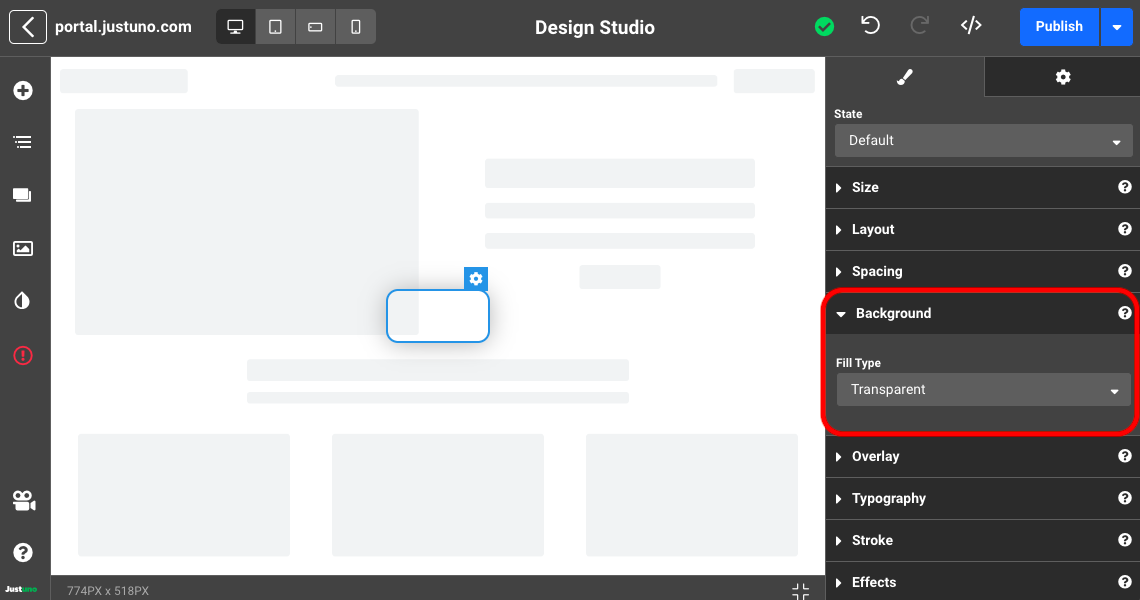
While working on a design, Background can be found by clicking a container and navigating to the Background section on the right-hand side menu. This area allows you to modify the background of the selected container. Select between four different fill types: Transparent, Color, Gradient and Image.

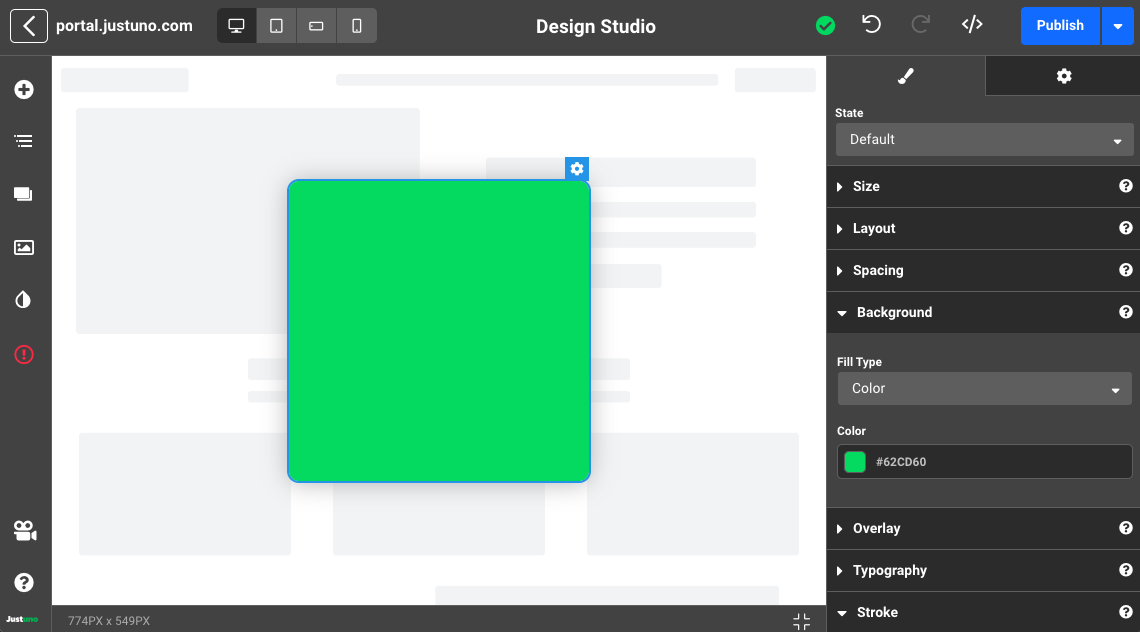
Color
A Color fill type will apply a single html color code to the selected container.

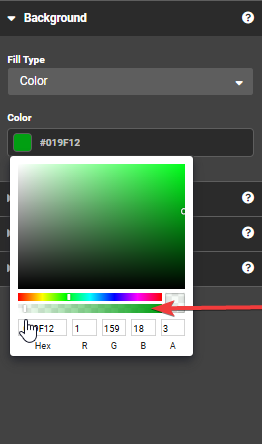
Transparency Options
In addition to uploading a transparent file, you can adjust the transparency of any background layer directly in the Design Studio. This allows you to make a layer fully see-through by setting the opacity to zero
Steps to Adjust Transparency:
- Open the Background tab on the right-hand side menu.
- Select Color as the fill type.
- Use the Transparency Slider (labeled Opacity) under the color picker:
- Drag the slider to the far left for full transparency.
- Adjust to intermediate levels for a semi-transparent effect.
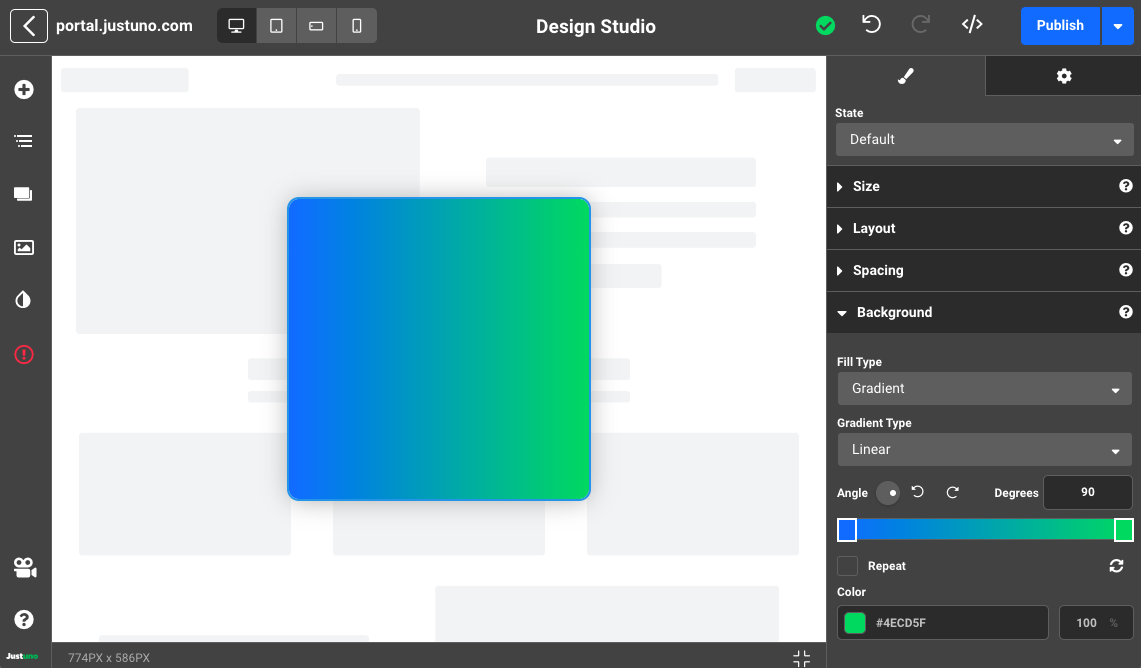
Gradient
A Gradient fill type will allow you to apply a gradual fade between two different colors.
Additional inputs allow you to change between a linear or radial gradient, the angle of the gradient and the color bias of the gradient.

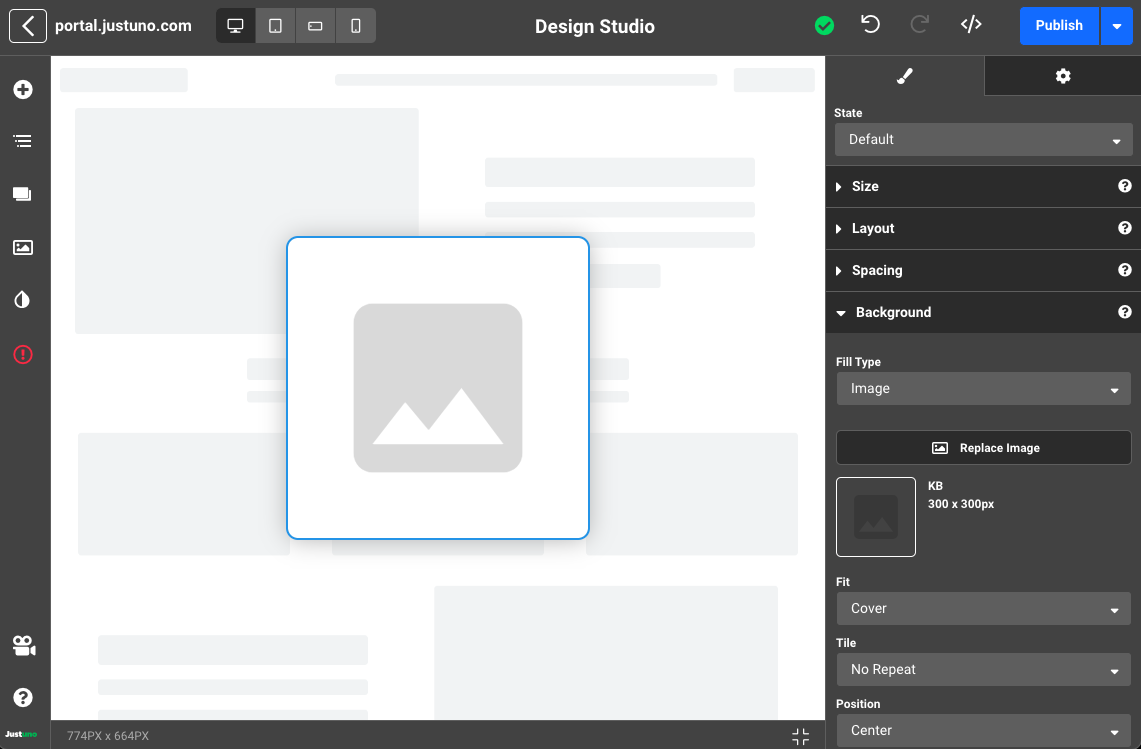
Image
Selecting fill type as Image will enable you to upload your own custom image or choose from a library of stock photos. All uploaded images will be stored in your account's asset library. Additional adjustments will allow you to change the fit, tile, and position of the image.
Video
The video below will show you how to set-up a responsive video as a background to a pop-up. This is particularly helpful for full-screen takeovers for things like an age gate, lead capture, etc.
The custom code entered in the video is:
video { object-fit: cover; /* This is the key! */ }
Want to use the template example from the video? Get it here.