Workflow Template - Dynamic Free Shipping Banner
This article provides guidelines on how to add & set up one of Justuno's most popular use cases.
At a glance:
What is the Dynamic Free Shipping Banner?
Before You Go Live
Analytics
Last updated: 07/23/2024
What is the Dynamic Free Shipping Banner?
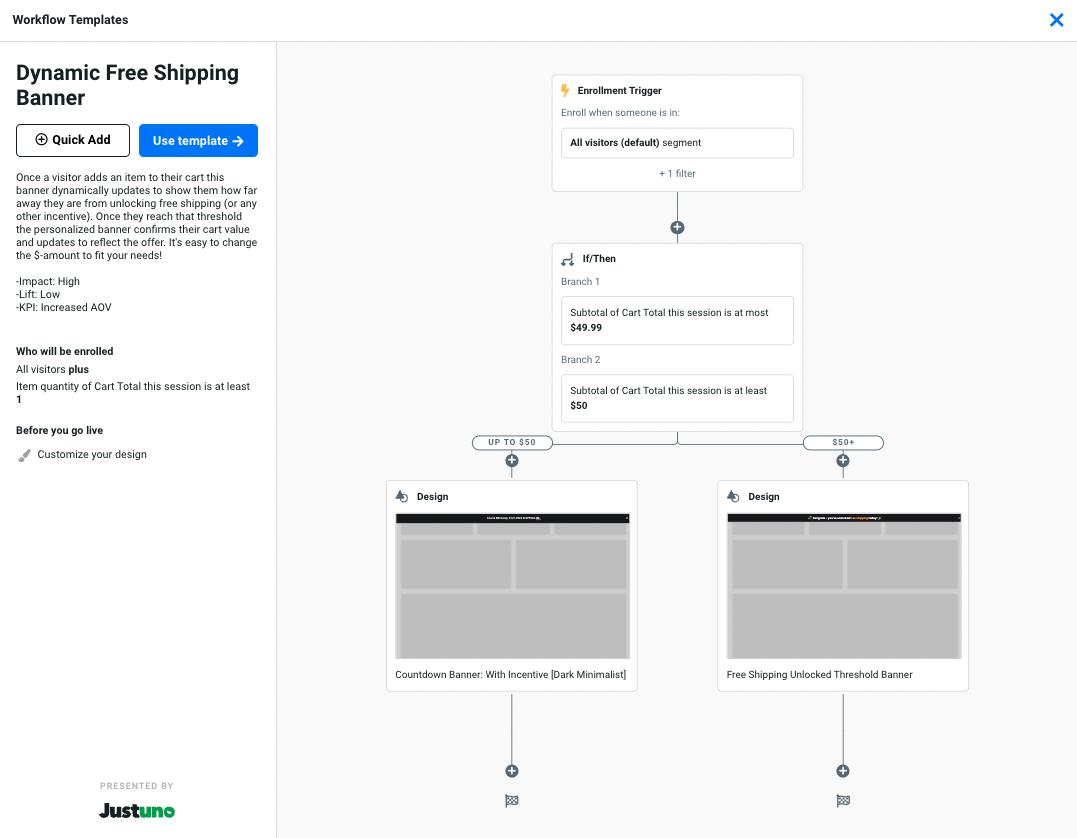
The Dynamic Free Shipping Banner is a banner bar that is anchored above your website header and counts down the dollar amount away from Free Shipping. This template targets All Visitors and remains visible on every page throughout the visitor session.
IMPORTANT NOTE: The validity of this Free Shipping threshold needs to be setup prior in your ecommerce backend. For liability reasons, Justuno does not set up any monetary logic (i.e. shipping & discounting) associated with the redemption of an offer.
The Dynamic Free Shipping Banner workflow template consists of two designs working sequentially. Once the preset countdown threshold is hit, the subsequent congratulatory banner will trigger.
![]()
![]()
Click here to access this template. If prompted, make sure you are logged into your Justuno account.
*TIP*: This template can be repurposed for any cart dependent tiered offer. Simply change the copy in the default designs or swap in a new design altogether.
Before You Go Live

Once you've added the Dynamic Free Shipping Banner workflow template to your account, you must update the following before going live:
Update Design
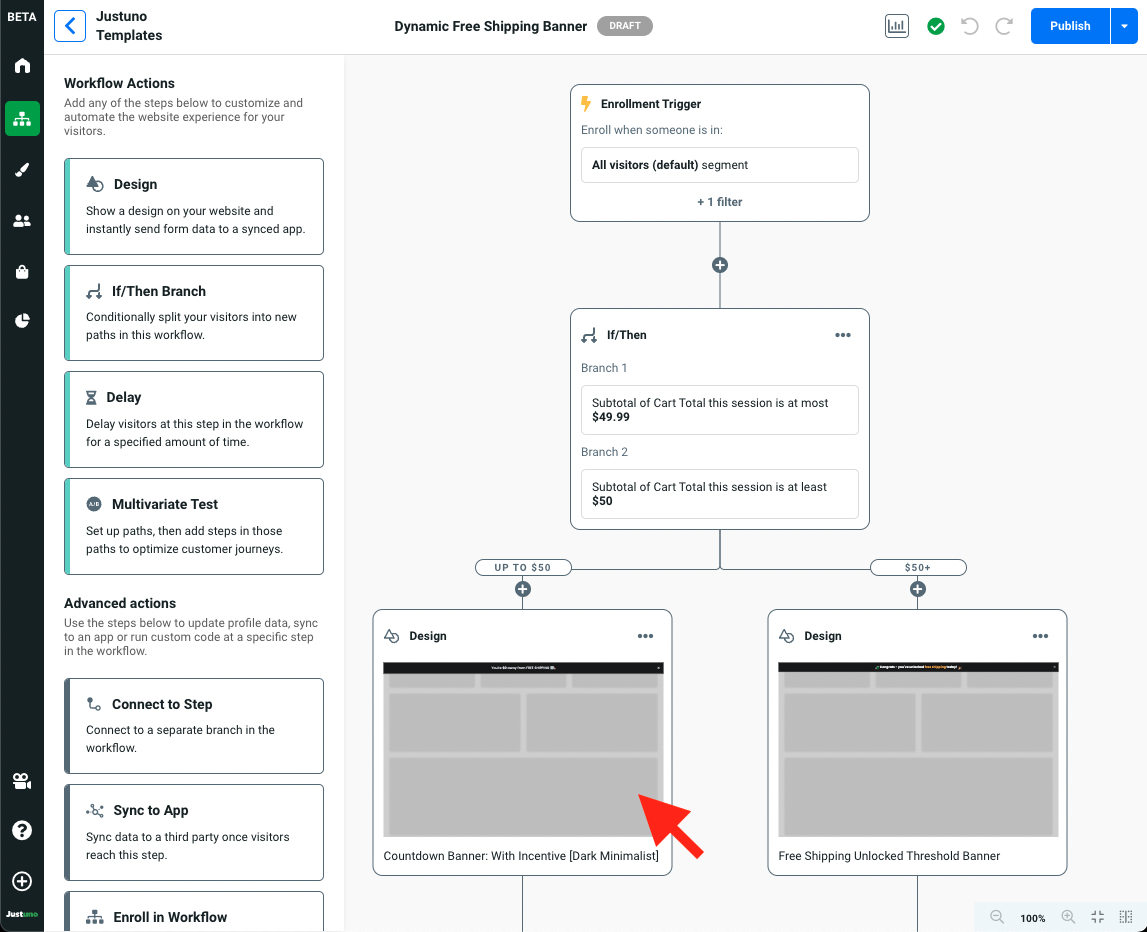
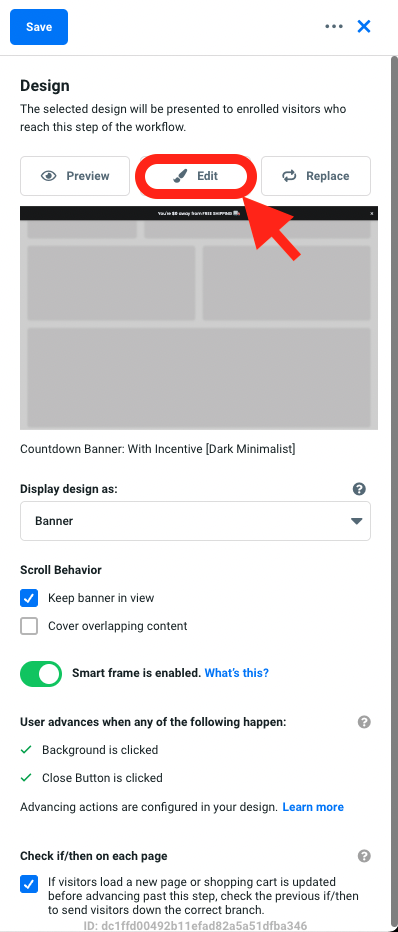
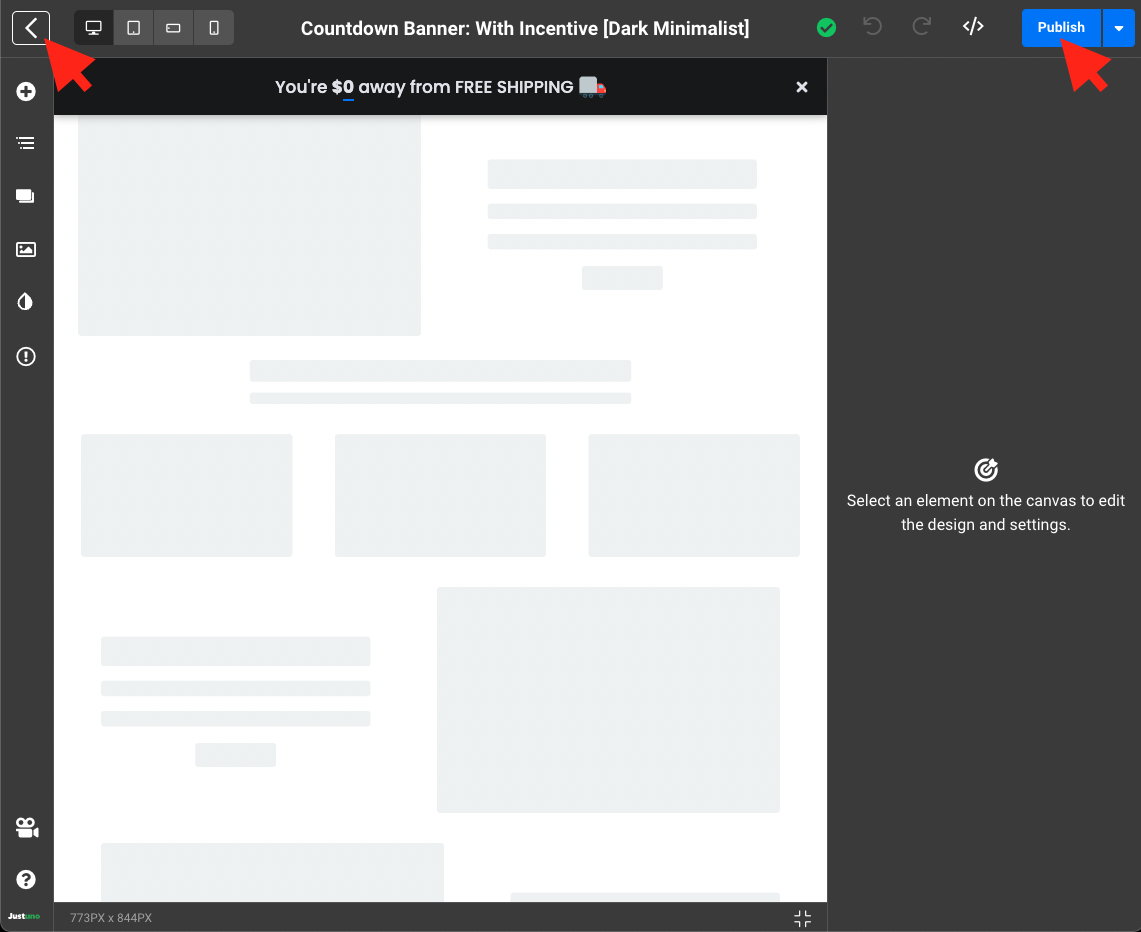
- Inside the Workflow Builder, click on the Design thumbnail on the left branch named Countdown Banner... The design step module will appear from the right. Click Edit to enter the Design Studio.


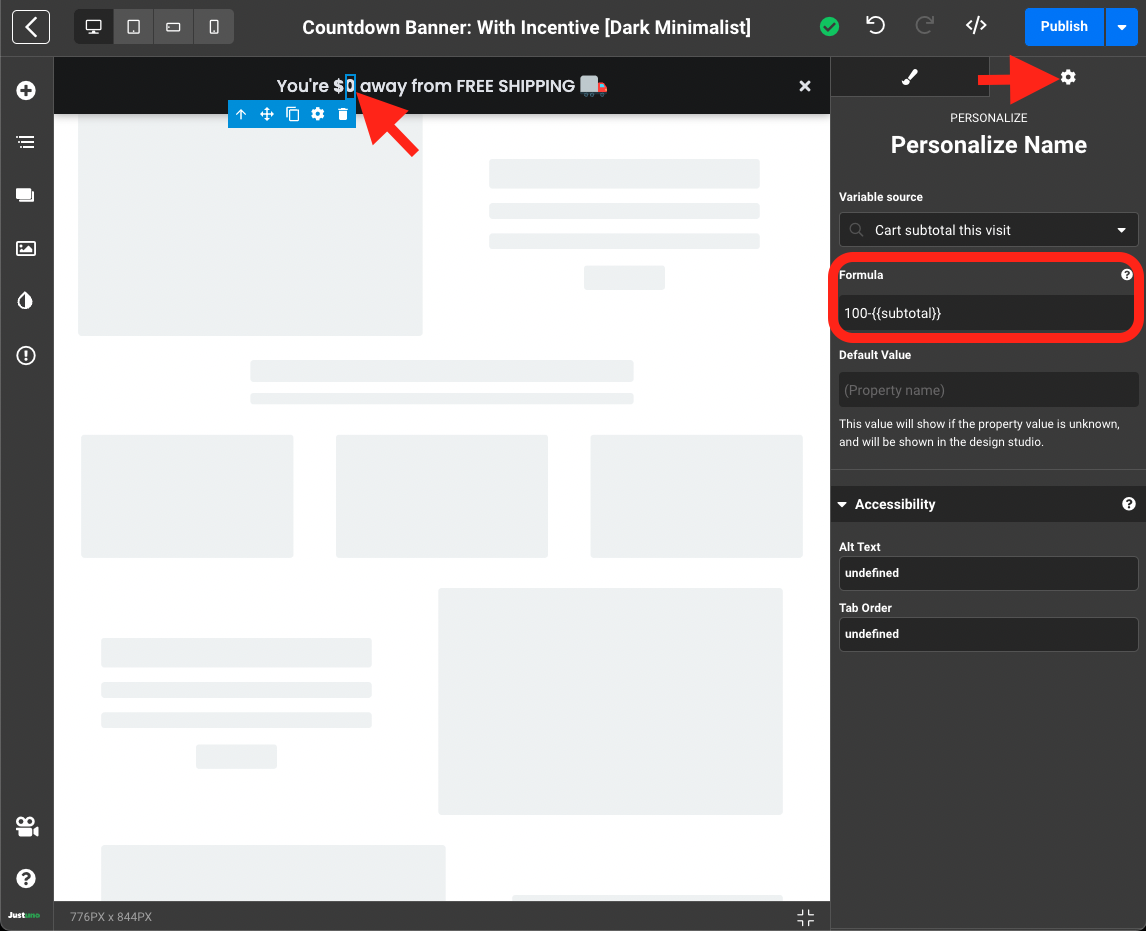
- Inside the Design Studio, select the 0 value in the design and navigate to the settings tab on the right side menu. By default, the formula input is 100 - { { subtotal } } . This means Justuno will take the subtotal amount in cart and subtract it from 100. That difference will be shown in place of the 0 value. Replace the 100 value in this formula with your desired free shipping threshold value.

- Your Design is all set - Publish the design (top right) and click the back button (top left) to return to the Workflow Builder.

Update Workflow
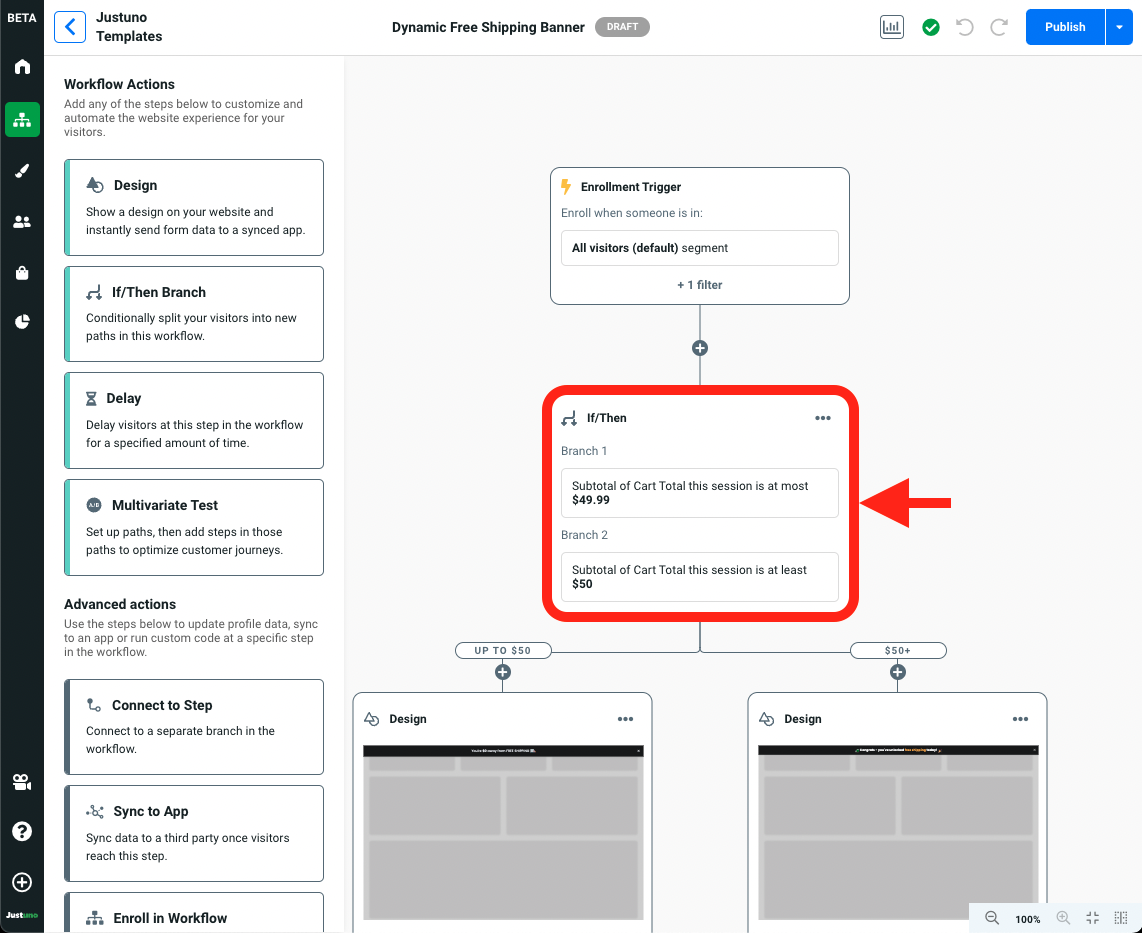
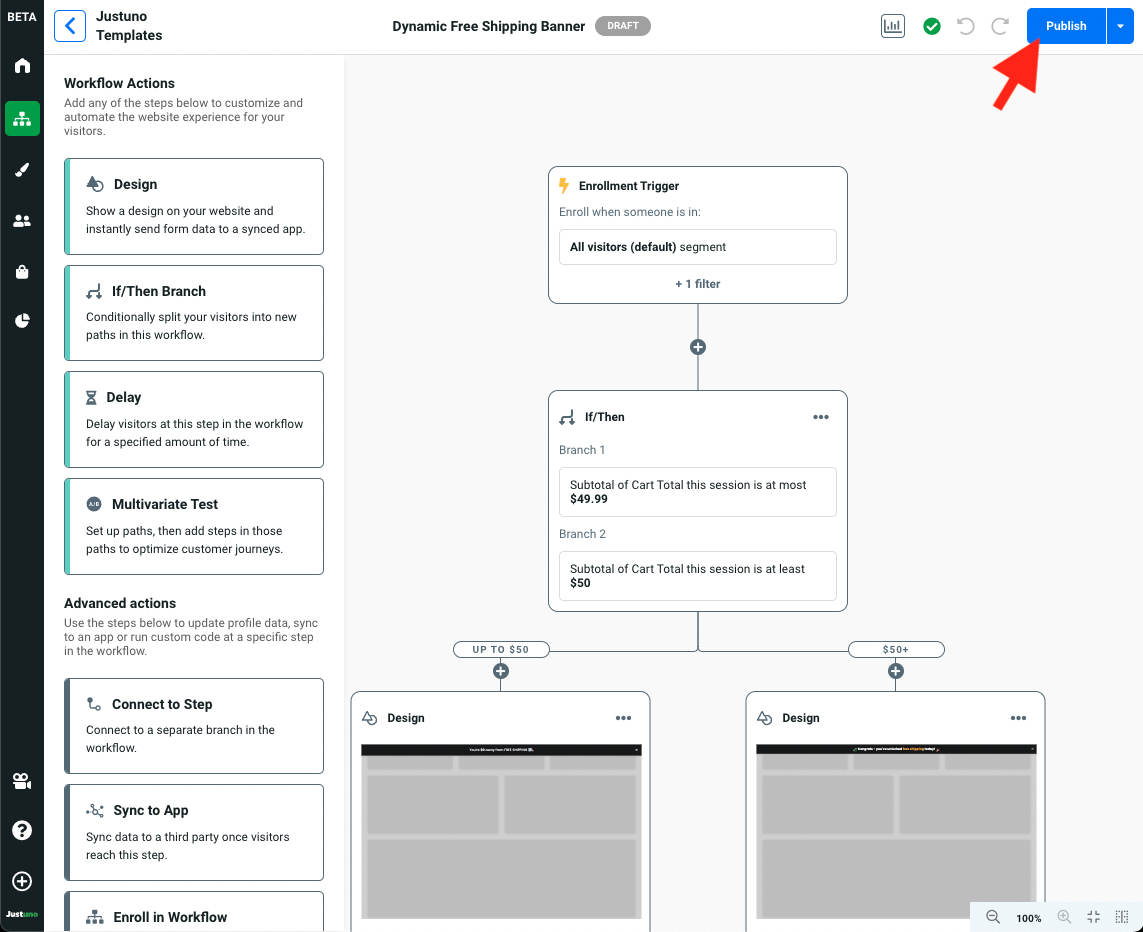
- Your workflow logic also needs to be updated. To do this, select the If/Then step in the workflow to reveal your If/Then branch conditions.

NOTE: By default, this workflow is setup to trigger the Countdown Banner... if the visitor has a subtotal in cart <$50. Once the $50 threshold is hit, the secondary Free Shipping Unlocked... banner is revealed in its place
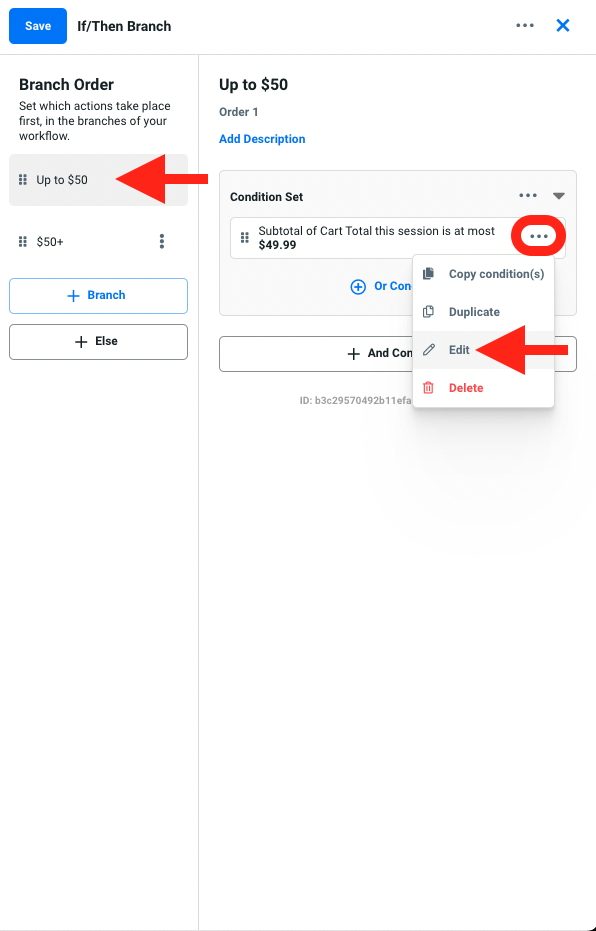
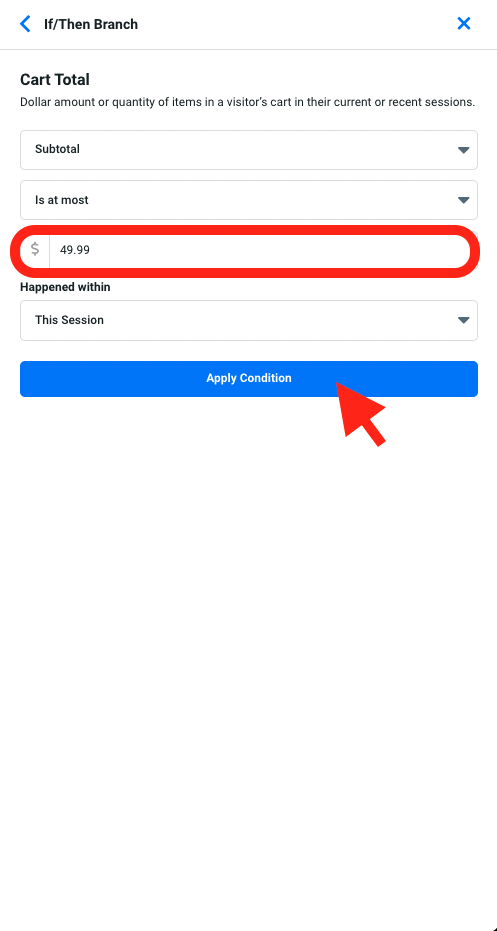
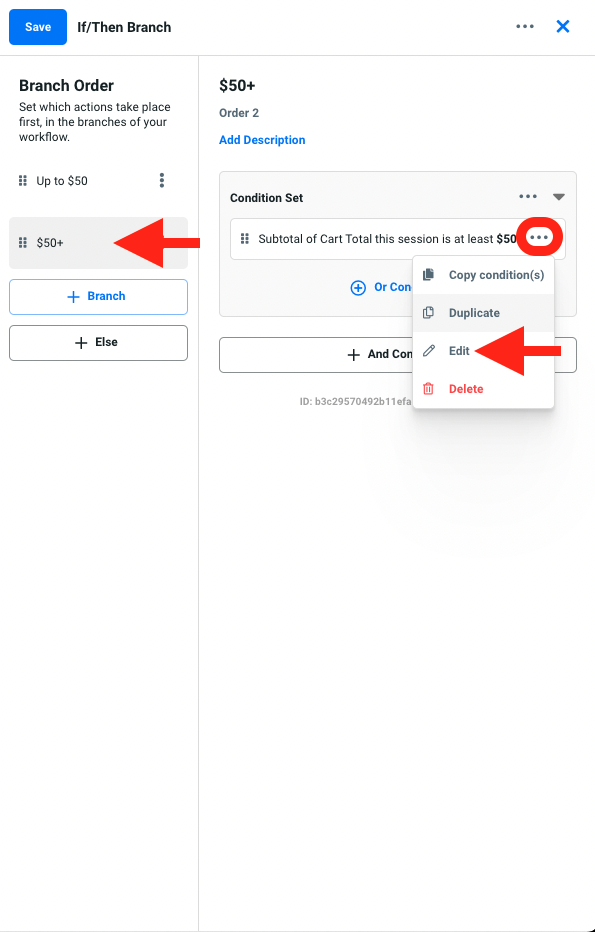
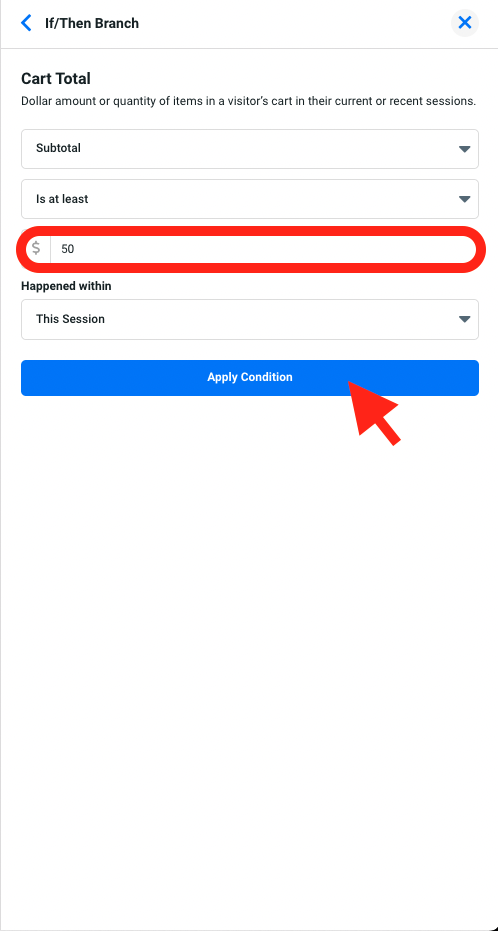
- Select Up to $50 from Branch Order area. Then, click on the ellipses (...) to the right of the subtotal condition and hit Edit. Change the 49.99 value to the highest amount allowable for the Countdown Banner to be shown (e.g. if visitors qualify for free shipping after spending $100 you would input 99.99). Once the correct value is input, hit Apply Condition.


- Select the following $50+ branch and repeat the step above. This time, input the minimum value needed to show the Free Shipping Unlocked banner (e.g. if visitors qualify for free shipping after spending $100 you would input 100).


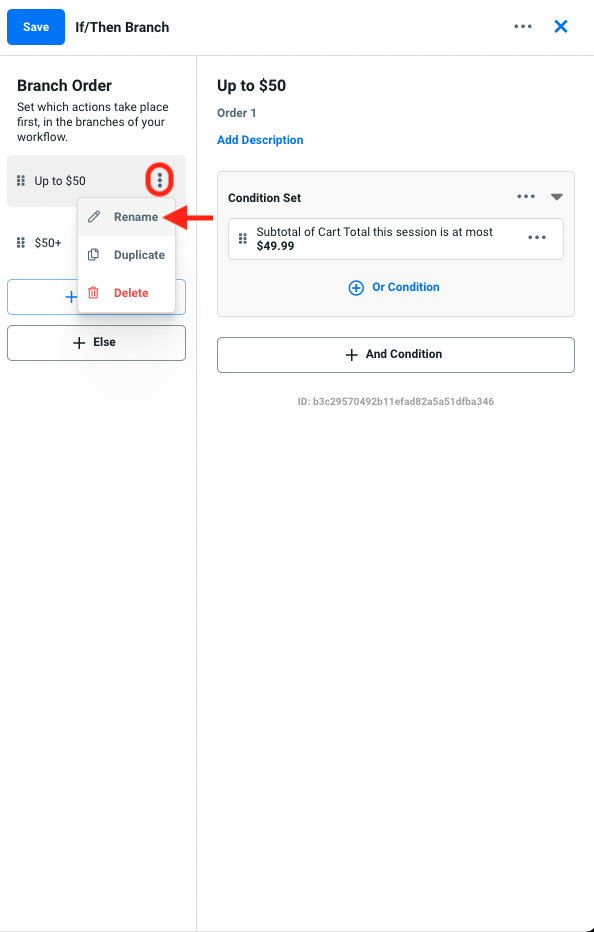
- You may also consider renaming your branches if you've updated their condition values. Hit Save to apply the changes to your workflow.

- Double check everything, click on Publish then Go Live and you're all set!

Analytics
The Dynamic Free Shipping Banner directly correlates with all influenced metrics found within the customer tab in your Justuno Analytics. For a full breakdown of these metrics, click here.
