What Is CLS & How Does Justuno Affect It
Why is CLS important, how to minimize CLS and how much does it affect SEO
At a glance:
What Is CLS
Cumulative Layout Shift (CLS) is a metric that measures how much a webpage's layout shifts while it's loading. It's a key metric for assessing the stability of a webpage and the user experience.
- CLS is calculated using two fractions: the impact fraction and the distance fraction
- The impact fraction measures how unstable elements affect the viewport area
- The distance fraction measures how far an unstable element moves horizontally or vertically in a frame
- You can use Google's PageSpeed Insights to analyze your website's CLS
- You can also use Lighthouse within Chrome's DevTools
Why Is CLS Important
Cumulative Layout Shift (CLS) is an important metric because it directly measures how much a webpage's layout unexpectedly shifts during loading, which can significantly impact the user experience by causing visual disruptions and frustration when content moves around while they are trying to read or interact with the page, ultimately affecting user engagement and site perception; a low CLS score indicates a visually stable page, providing a better user experience.
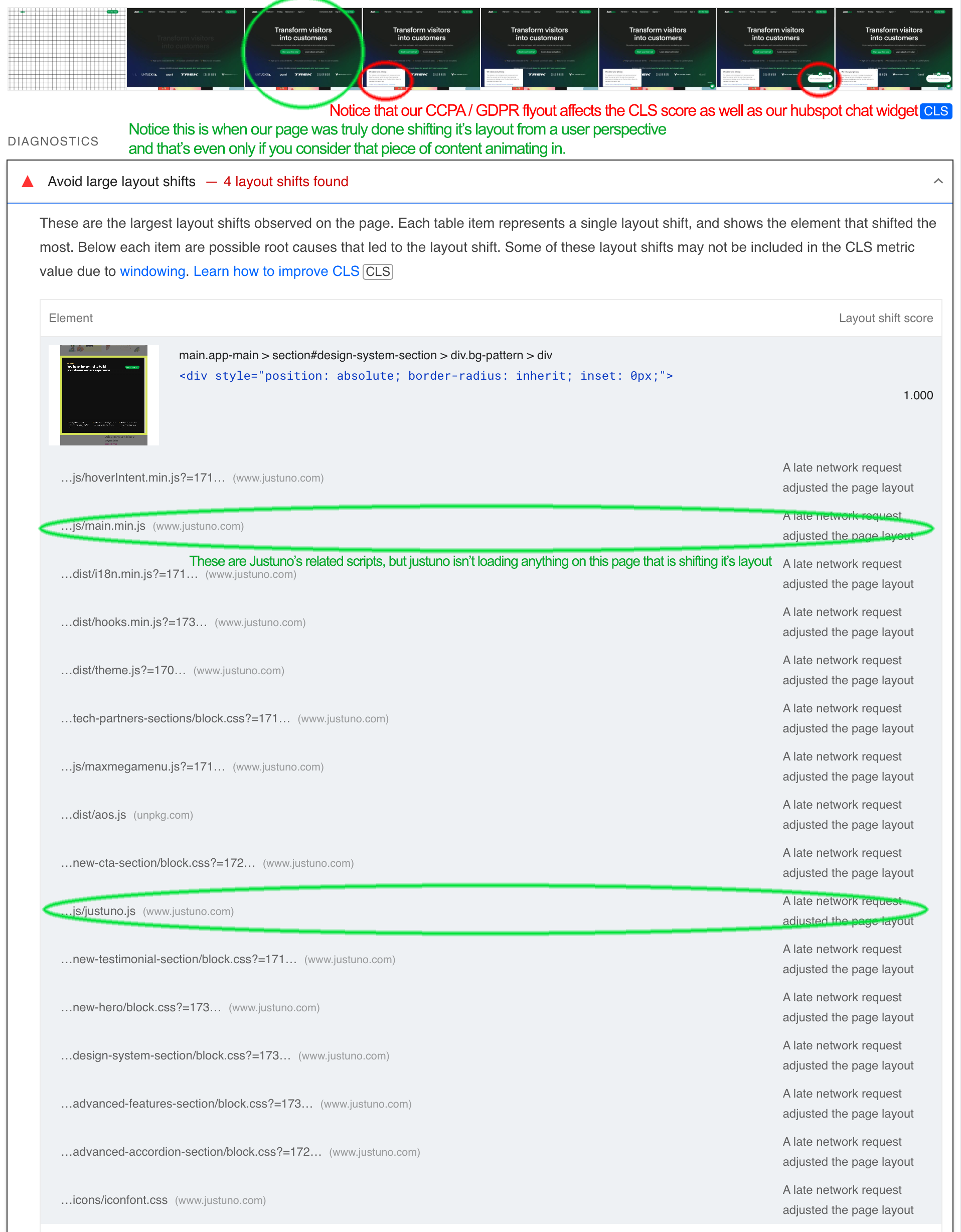
Justuno believes Google has this wrong in some ways. If you consider that a Popup/overlay/modal doesn't actually shift a page, it renders on top, it should not be considered in this metric. Google even thinks the small chat window widget at the bottom of your website is negatively affecting your CLS. Take a look at our CLS report from Google.

How To Improve CLS
- Specify the dimensions of images and other containers on your site and in your Justuno designs. This may reduce your ability to make a design fully responsive though.
- Reduce layout shifts caused by ads, iframes, and embeds
- Avoid inserting new content above existing content
- Prevent invisible webfonts
- Justuno already prevents loading designs on your website until the fonts are loaded to reduce this.
- Specific to Justuno, you can delay your first-page load related to Justuno messaging by roughly 5 seconds so that Google doesn't consider this a loading page shift. Keep in mind this may lower your lead capture rate. But at the same time, it may increase it or even increase the conversion rate. That's why we always suggest using our Multivariate feature to test this as it really comes down to how your website presents content, navigation, it's industry, it's visitors, and other variables that are unique to our merchant's websites.
- Banners that push the content down on a page can either have a delay of at least 5 seconds or only show after the first-page load.
- Chat widgets will incorrectly add to your CLS score as well.
- CCPA, cookie, and GDPR banners can all incorrectly affect your CLS score.
Any onsite messaging, whether custom and part of your own site's code or as an embedded script like Justuno or any other messaging/lead capture platform, can negatively affect CLS. We ensure our scripts are lightweight and non-blocking and are loaded from optimized Cloudflare edge servers around the world to reduce this as much as possible.
if you are using a tag manager or Shopify app to load your Justuno script, there are ways to make it loader sooner in the request stack to further optimize this under some circumstances. Feel free to reach out to your Justuno account manager for help or create a ticket at https://hub.justuno.com/knowledge/kb-tickets/new
Google recommends that websites aim for a CLS of less than 0.1 for at least 75% of page visits. A poor CLS score is generally considered to be above 0.25
How Does CLS Affect SEO
According to some, yes, Cumulative Layout Shift (CLS) does significantly affect SEO, as it is considered a key part of Google's "Core Web Vitals" which directly impact a website's search engine ranking; a high CLS score indicates a poor user experience due to unexpected layout shifts during loading, which can negatively affect your website's ranking in search results.
But keep in mind this is one of the thousands of metrics measured by Google that are taken into account when it comes to page ranking. We've personally helped merchants reduce their CLS to acceptable or even optimal numbers with zero gain in page rank.
Learn more about Cumulative Layout Shift and Google's latest CWV in this blog post.
