Testing Your Justuno Experiences
This Justuno support article provides guidelines on how to properly preview and test your Justuno campaigns.
At a glance:
Last updated: 08/13/2024
Introduction
To evaluate how your Justuno experiences integrate with your website, consider these three additional testing methods beyond deploying Justuno on a sandbox or staging environment.
URL Enrollment Trigger
Assuming the Justuno embed code has been properly installed on your website, users may utilize the URL targeting within the workflow builder to trigger experiences on webpages not normally accessible to the public. In this scenario, we'll be targeting a URL containing the extension #test.
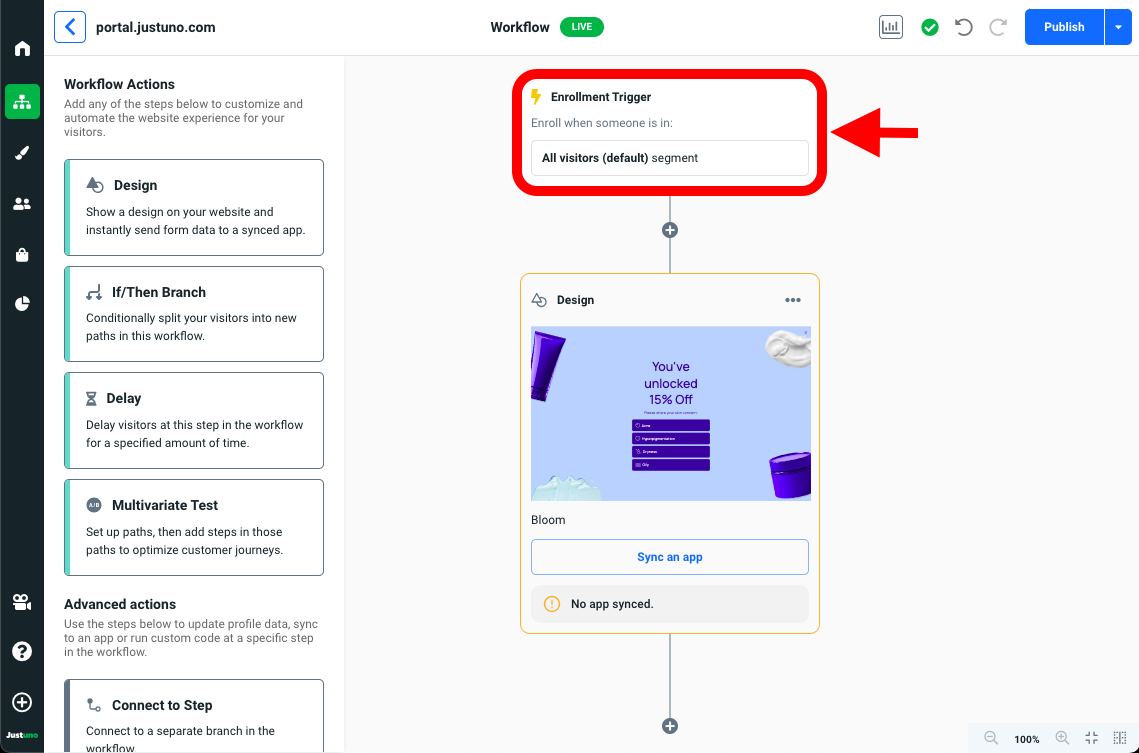
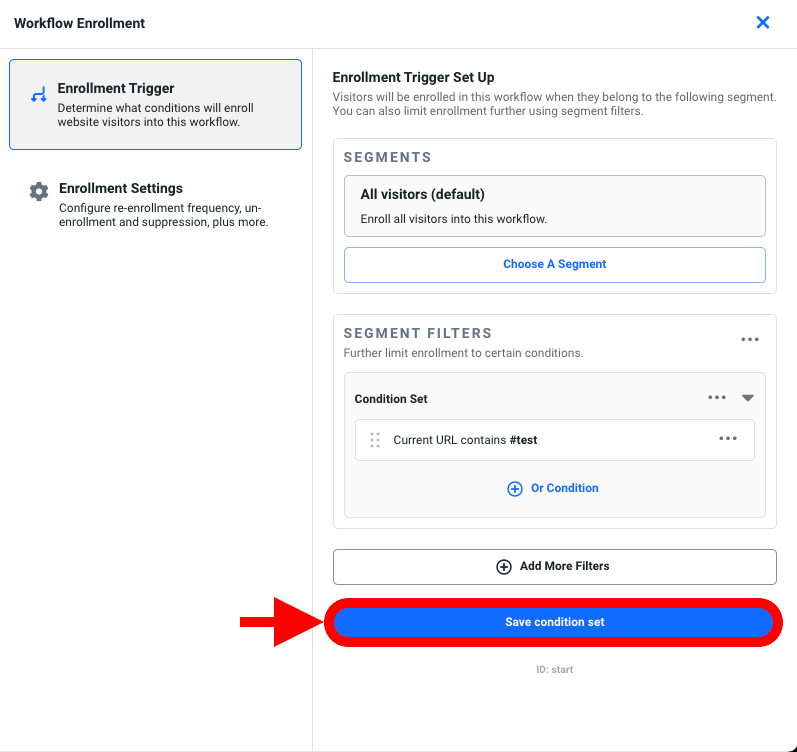
- Enter the workflow of the desired experience you'd like to test. Tap on the Enrollment Trigger step.

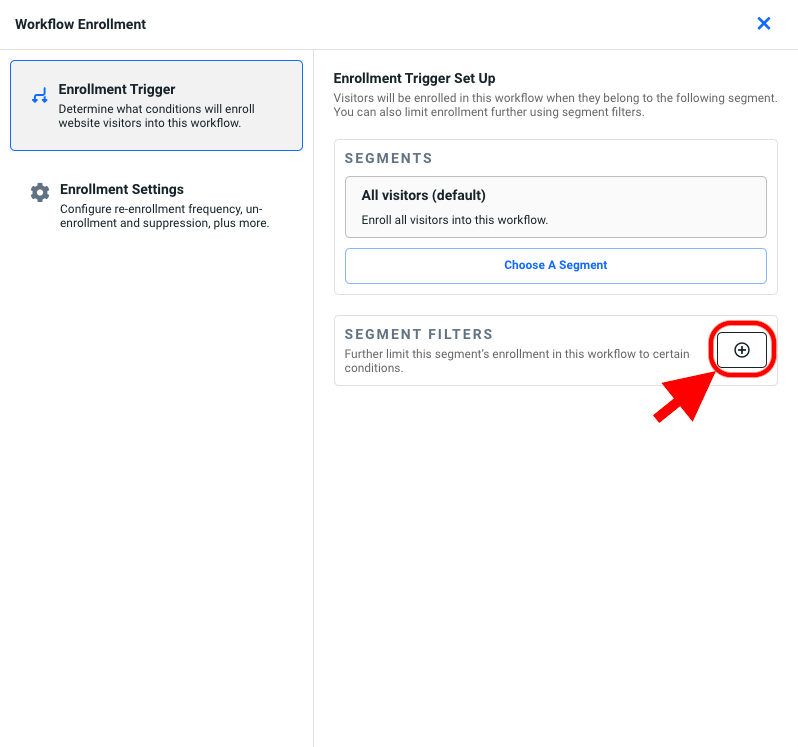
- Inside the Workflow Enrollment panel, select the addition button to add a Segment Filter.

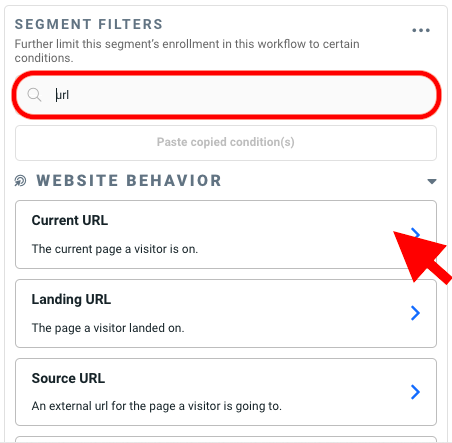
- In the search bar, type URL and select Current URL in the search results below.

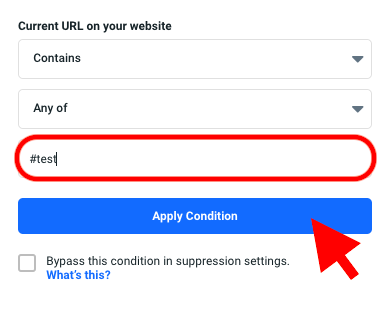
- Confirm the selection fields matches as follows. In the value field input #test and tap Apply Condition.

- Hit Save condition set.

- Publish your workflow - it should now be visible on www.yourwebsite.com/#test
Chrome Extension
This next method is only available on Chrome browsers and will allow you to simulate the Justuno experience on any website locally. It does not require Justuno to be installed.
- Add the Chrome extension - User Javascript and CSS.
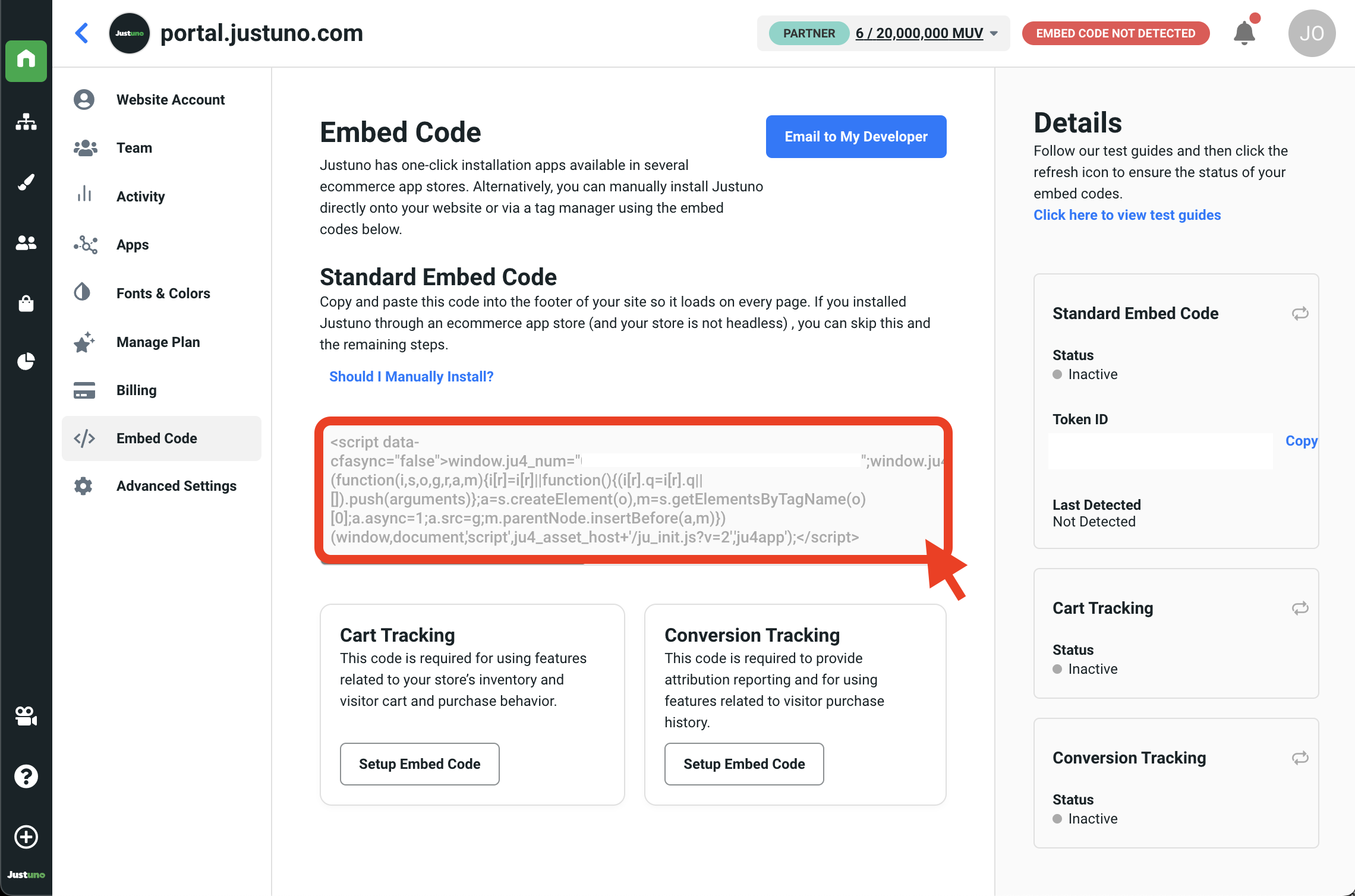
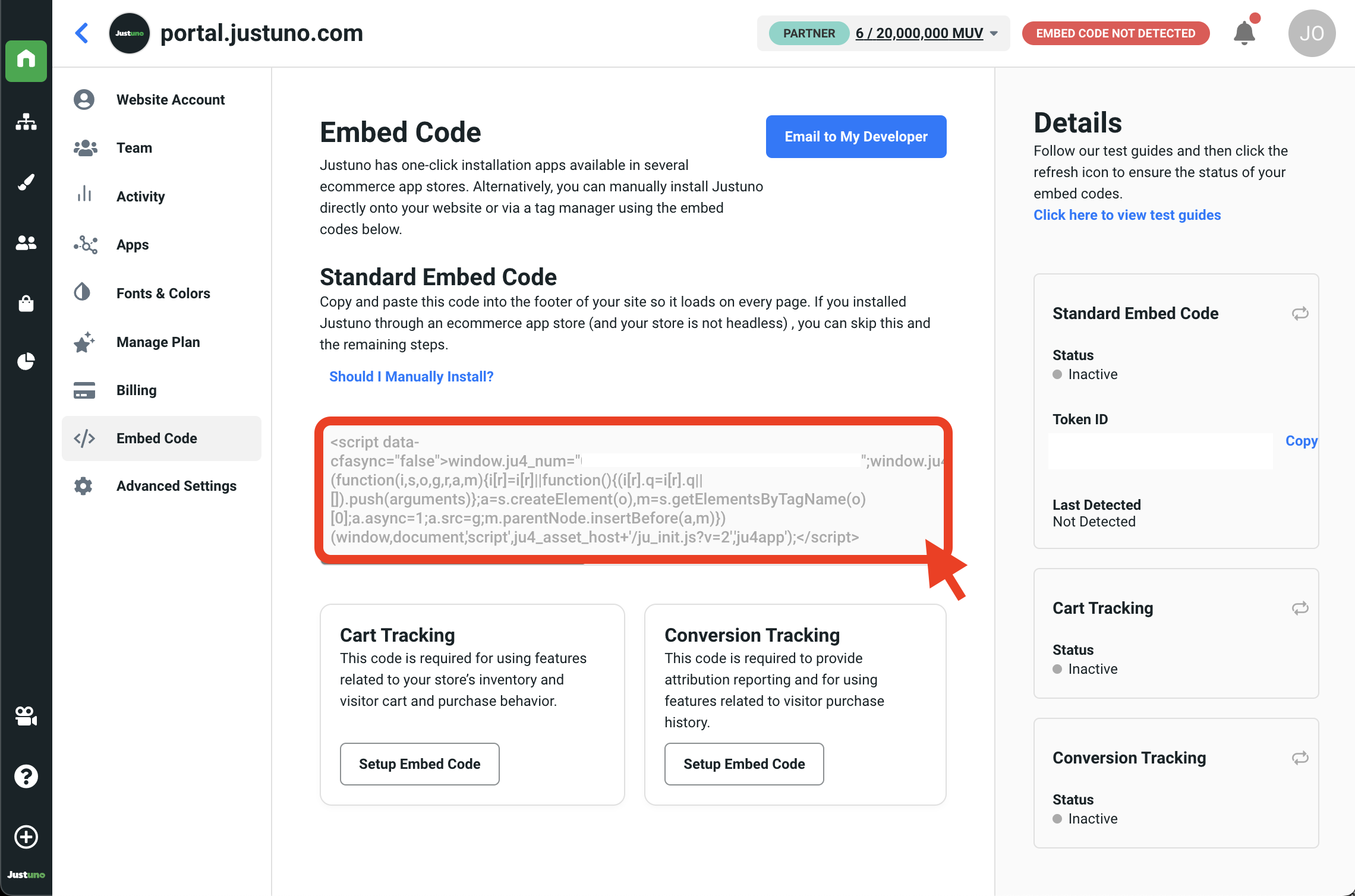
- Once you've installed the Chrome extension, locate and copy your Justuno embed code.

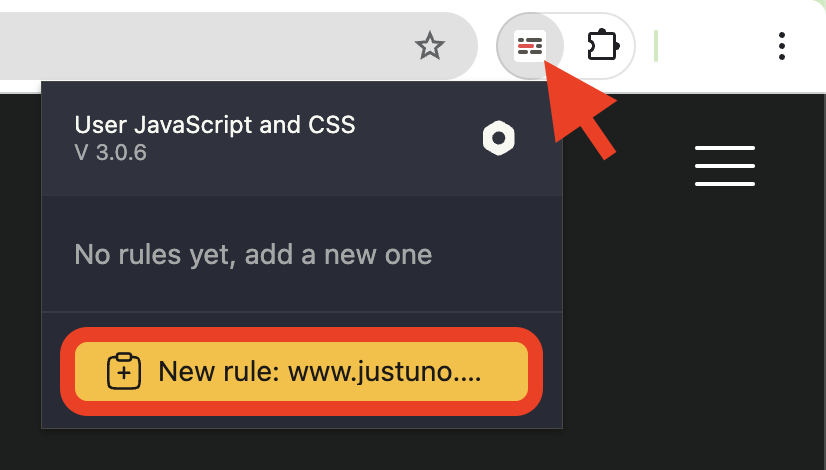
- Navigate over to your website and tap on the User Javascript and CSS extension on the top right of your browser. If you do not see the extension, it may be hidden in the extensions menu (puzzle icon) on the immediate right. Select the New rule... button.

NOTE: If prompted, you may need to toggle on Developer mode.
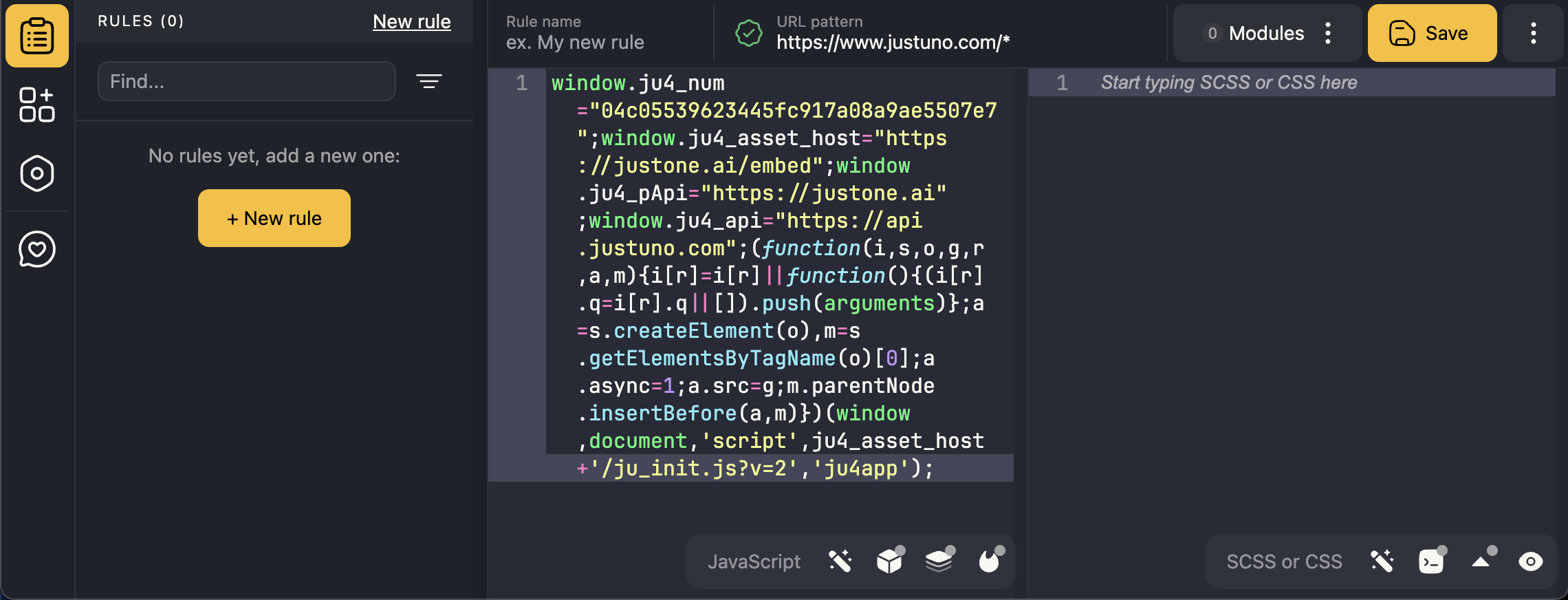
- Inside the New rule panel, select and paste your Justuno embed code into the field labeled Start typing your JavaScript here. You'll also want to remove the <script> tags in the beginning and end of the embed code. The resulting code will look something like this:

- Hit Save and return to your website. Your Justuno code should now be firing on your website!
Browser Console
This last method will work with any browser and will also allow you to simulate the Justuno experience on any website locally. It does not require Justuno to be installed.
- Locate and copy your Justuno embed code.

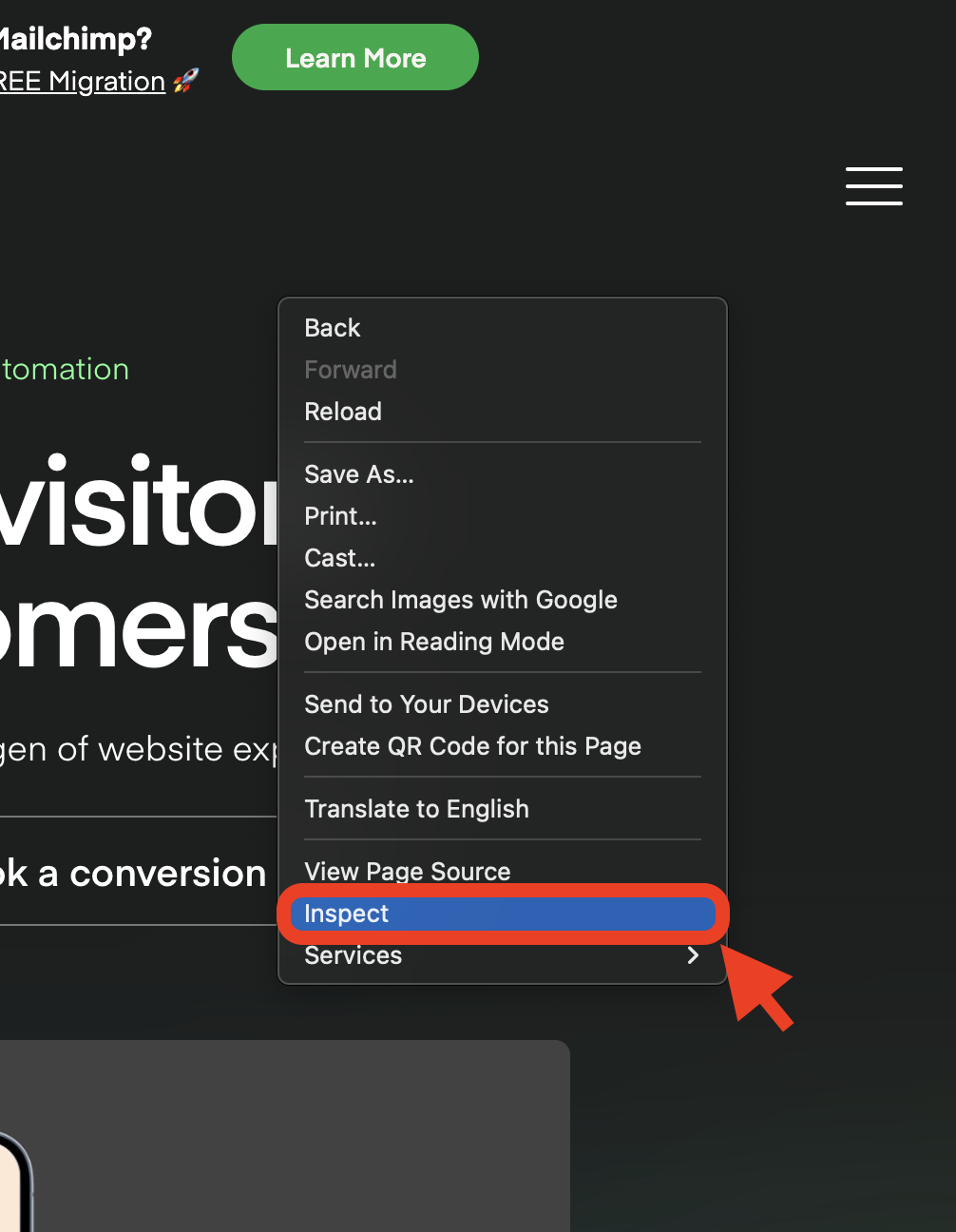
- Navigate over to your website, right click anywhere on the page and select Inspect.
NOTE: The instructions on accessing the browser console may differ slightly depending on your browser.

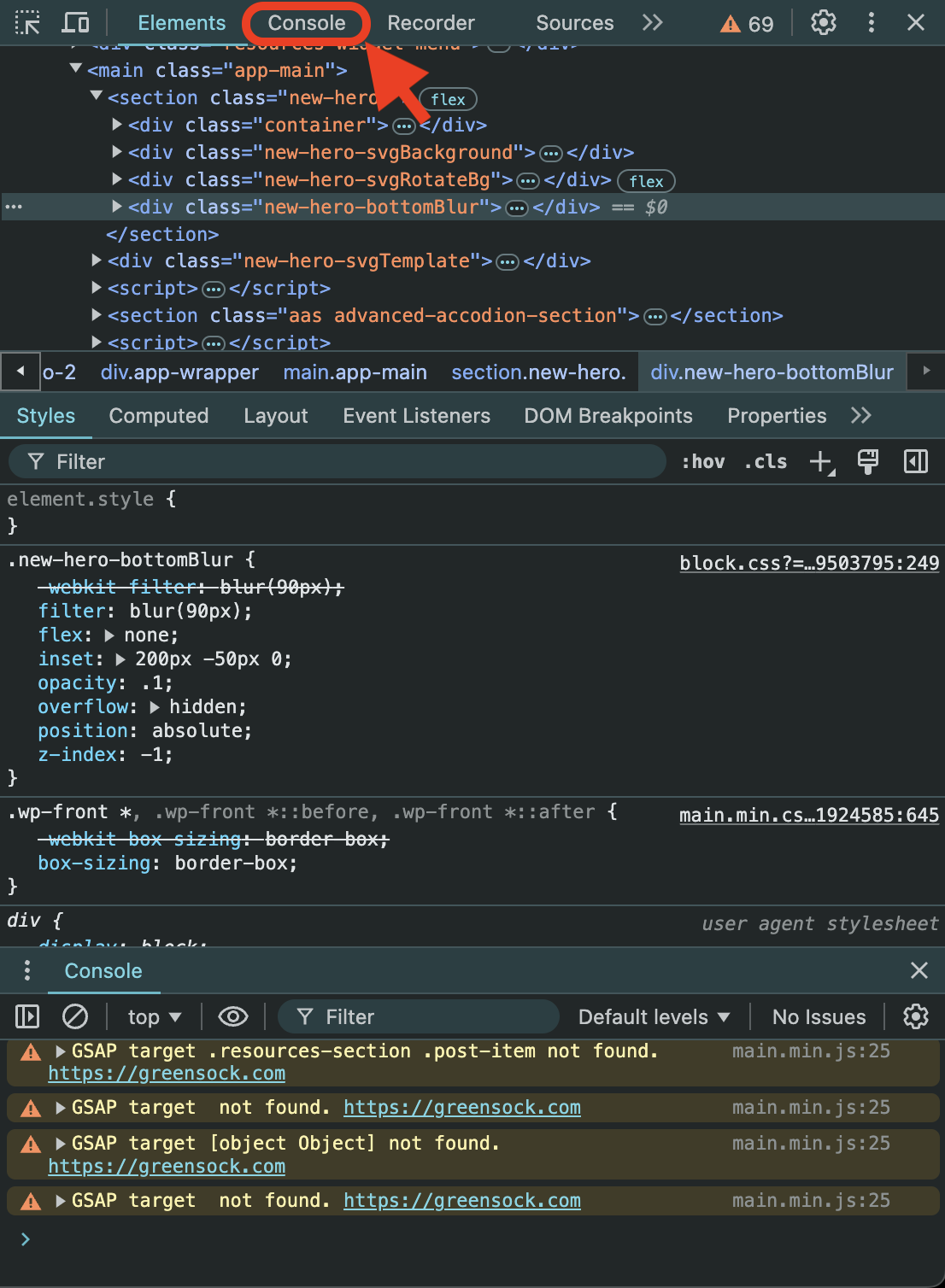
- In the panel that appears, locate and select the Console tab.

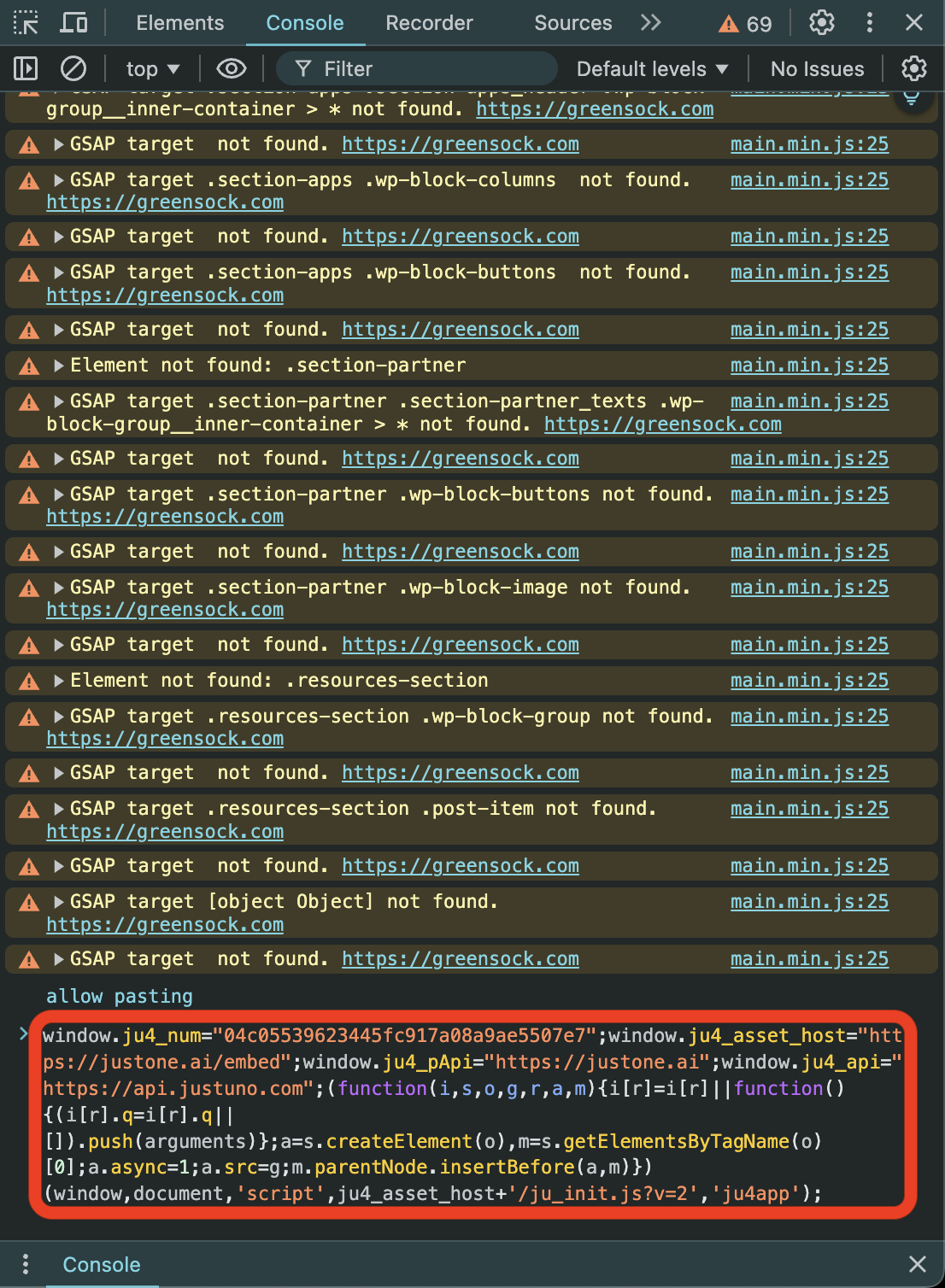
- In the Console area, paste your Justuno embed code. You'll also want to remove the <script> tags in the beginning and end of the embed code. The resulting code will look something like this:

- Hit Enter - your Justuno code should now be firing on your website!
