Sync Profile Properties to Zapier
This Justuno knowledge base article will cover how to sync profile properties to Zapier via Justuno webhooks
At a glance:
Introduction
Zapier is a workflow automation platform to sync and process data between thousands of different apps. Utilizing webhooks by Zapier's and Justuno's own webhooks, our customers can sync profile properties through Zapier to 4000+ different apps.
Setup Zapier Webhook to receive data
- Create a new Zap inside the Zapier account.
- Choose the Webhooks By Zapier trigger.
- Select the Catch Hook action and click the Continue button.
- Skip the Pick off a Child Key by clicking the Continue button again.
- Make a note of the webhook URL Zapier gives you. We will use this in the Justuno Webhook settings.
Create Justuno webhook
In your Justuno portal, edit your workflow where you want to create your webhook call. You have two options within the Justuno workflow editor to create webhooks. You can create a standalone webhook step or you can attach a webhook to a form submit on a design step. We are going to focus on ladder of the two.
It's far more common to sync apps via a form submission on a design step rather than on their own dedicated step. This is because most of the time when you want to sync profile property data to an app, you want it to happen instantly on form submit rather than when they move forward to a new workflow step to do so. However, there are certainly use cases for the alternative.

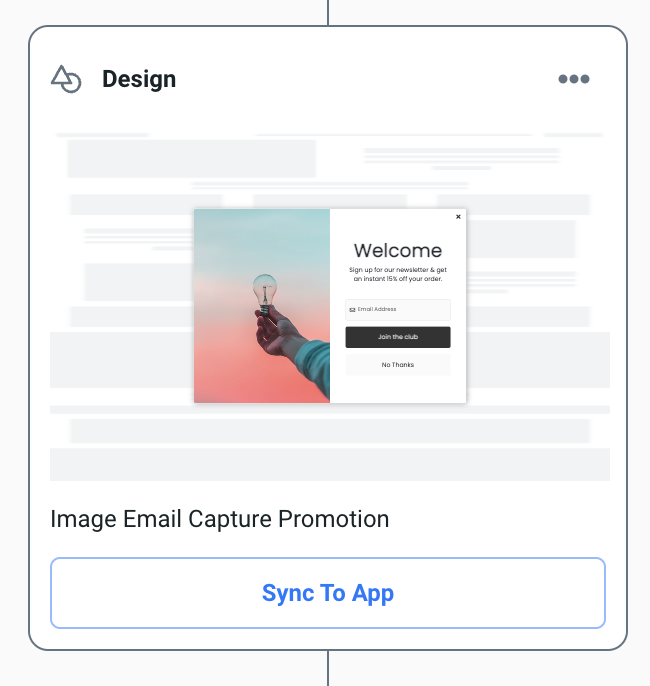
Once you have a design step that is attached to a design with a form and at least one button with a click action set to form submit, your design step will have a sync app button revealed.
Click the Sync To App button

Next click the Want to use a custom integration? button
 If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.
If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.

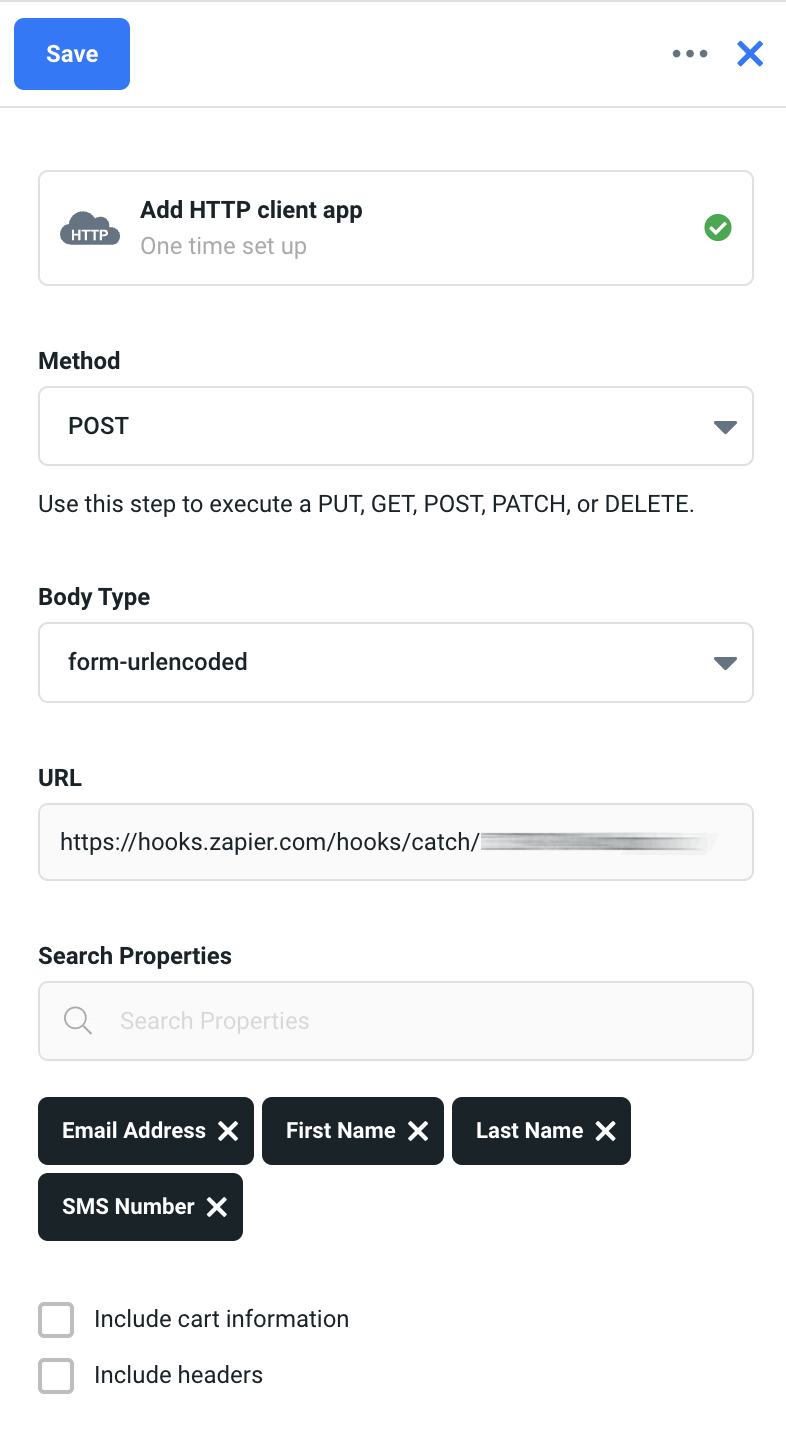
Set the following parameters:
Method
Post
Body Type
form-urlencoded
URL https://hooks.zapier.com/hooks/catch/....
This is the zapier webhook URL that was provided by Zapier above.
Search Properties
Search & Add First Name, Last Name, Email and SMS
Include cart information
uncheck
Include headers
uncheck
Click the vertical ellipsis icon at the top right of the webhook settings drawer and then click the Test Webhook button. It should tell you that the webhook was sent successfully.
Finish Zapier Webhook setup
Navigate back to the browser tab with your Zapier Zap config and click the Test trigger button
You should see the following result:

You can now click the Continue button here and create your Zapier action to process the Justuno webhook data we sent to it.
That's it from the Justuno side, besides saving your webhook and completing your workflow and publishing it.
Sending Your Zap To WhatsApp
Now that you have this zap created you can send the same zap to WhatsApp via the steps in this article.
We can pass over message data (discount code, etc.), and notifications would be configured via webhook. You can build lists inside of the WhatsApp master account you are sending from.
If you have any questions about this integration, contact our support team via ticket or your Justuno Strategist via email for further direction or full set up.
