Sync Profile Properties to Cordial
This Justuno knowledge base article will cover how to sync profile properties to Cordial via Justuno webhooks
At a glance:
Introduction
Cordial is a marketing automation platform to fuel richer customer engagements. Utilizing Justuno's own webhooks, our customers can sync profile properties to their Cordial accounts to empower Cordial to better personalize and segment their workflows and messaging.
Setup Cordial to receive data
- Create a Cordial API Key.
- More info on how to do that can be found here.
- https://support.cordial.com/hc/en-us/articles/115005365087-API-keys
- Use 0.0.0.0/0 as the IP Address
- Please make a note of the API Key it generated for use in the next step
Create Justuno webhook
In your Justuno portal, edit your workflow where you want to create your webhook call. You have two options within the Justuno workflow editor to create webhooks. You can create a standalone webhook step or you can attach a webhook to a form submit on a design step. We are going to focus on ladder of the two.
It's far more common to sync apps via a form submission on a design step rather than on their own dedicated step. This is because most of the time when you want to sync profile property data to an app, you want it to happen instantly on form submit rather than when they move forward to a new workflow step to do so. However there are certainly use cases for the alternative.

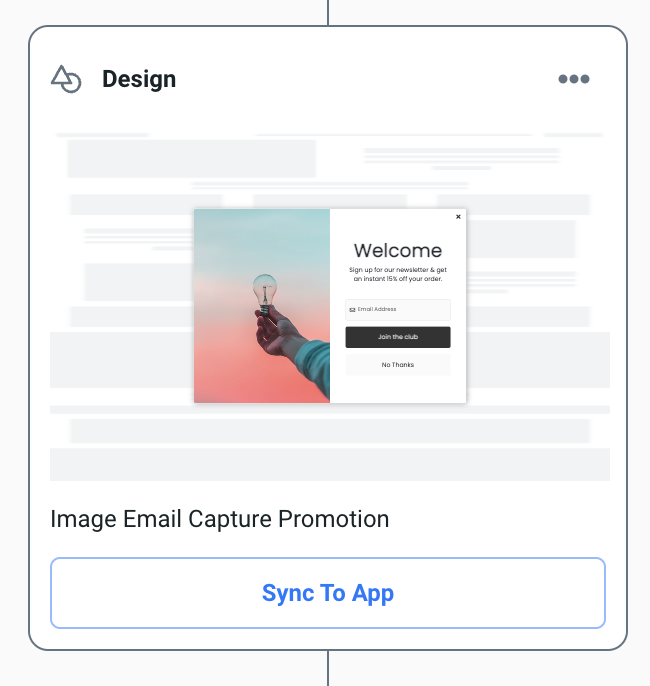
Once you have a design step that is attached to a design with a form and at least one button with a click action set to form submit, your design step will have a sync app button revealed.
Click the Sync To App button

Next click the Want to use a custom integration? button
 If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.
If your account hasn't had the HTTP client app added yet, go ahead and click to add that now and follow the prompts.

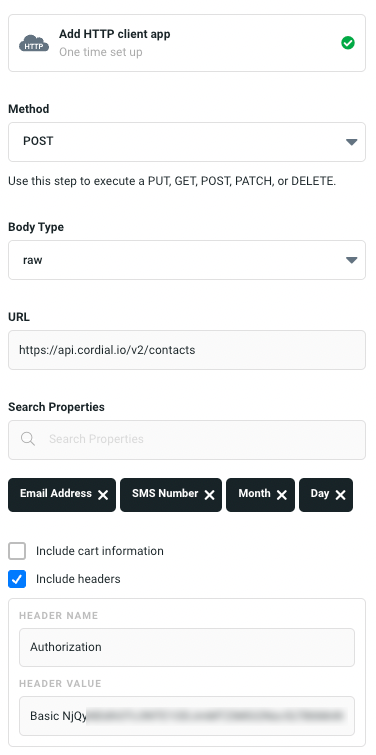
Set the following parameters:
Method
Post
Body Type
raw
URL Cordial has two distinct API addresses, so it's important to check which one is associated with your account:
For accounts located at HTTPS://admin.cordial.io/, the associated API URL is https://api.cordial.io/docs/v2/.
For accounts located at HTTPS://usw2.admin.cordial.io/, the associated API URL is https://api.usw2.cordial.io/docs/v2/.
Search Properties
Search & Add any profile properties you want to sync over to Cordial, in the below we have demonstrated sending email and sms number.
Include cart information
uncheck
Include headers
Check this option and add Authorization to the header name field.
For the value field you will need to generate a base64 encoded authorization key from your Cordial API Key. To do this you can use any base64 encoding software/script or you can simply go here and put in your Cordial API Key followed by a colon and then click the Base64 Encode button. https://mixedanalytics.com/tools/basic-authentication-generator/
Example, if you API Key is:
64247a97751522f16b0b6779-1z2smrTBGKPTJ667DNzSEJFrTwUoyt4W
you would enter
64247a97751522f16b0b6779-1z2smrTBGKPTJ667DNzSEJFrTwUoyt4W:
Now enter the resulting encoded key prepended with Basic into the header value field so it looks something like this;
Basic NjQyNDdhOTc3NTE1MjJmMTZiMGI2Nzc5LTF6MnNtclRCR0tQVEo2NjdETnpTRUpGclR3VW95dDRXOg==
Cordial and Justuno's internal names and JSON structure differ for a few of these properties in this example. So we will click the Customize JSON Request text link to open the editor.
{
"channels": {
"email": {
"address": {{email}},
"subscribeStatus": "subscribed"
}
},
"newsletter": true,
"welcome_email": true,
"forceSubscribe": true,
"sms_mobile_number": {{sms}}
}
More information on Cordial properties that can be passed over and how to do custom properties can be found here. Your Cordial support rep can help to format any special JSON bodies to suit your needs.
Now click Save and Save again and your webhook is ready. You can click the vertical ellipsis icon to reveal the Test Webhook button from the webhook settings drawer at anytime.
That's it from the Justuno side besides saving your webhook and completing your workflow and publishing it.
