Custom Javascript & How to run click actions or input validation via javascript within a design
This article will cover how to run click actions and form validation via JavaScript. i.e. switch to frame or close design
On this page:
How to run custom javascript in Justuno
Introduction
Sometimes you'll find a need to be able to switch frames, close a design/popup or submit a form via custom JavaScript within a design as a result of some other action or being shown a specific frame. Other times you may want to validate a required field without requiring the user to click on a submit button. You can do this via our custom code section or custom code blocks.
How to add JavaScript
There are three places you can use to run JavaScript which will all depend on your goal:
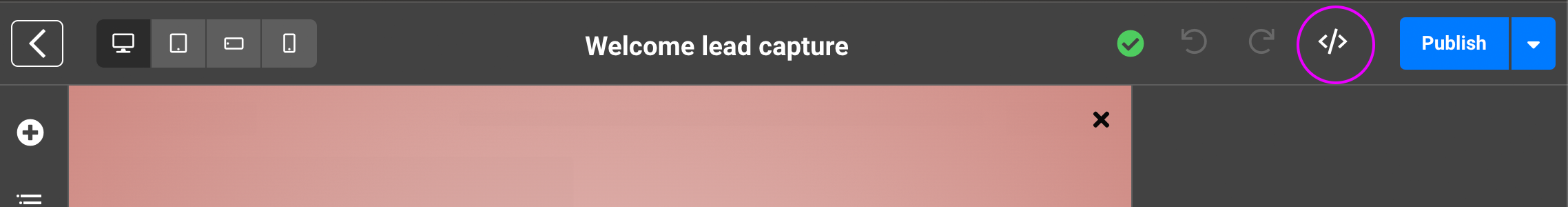
Via the custom code section of a design
Keep in mind, this will only run once when the design is first loaded. However, if you define functions in this section, the functions will be available to be called from any of the other JS methods.

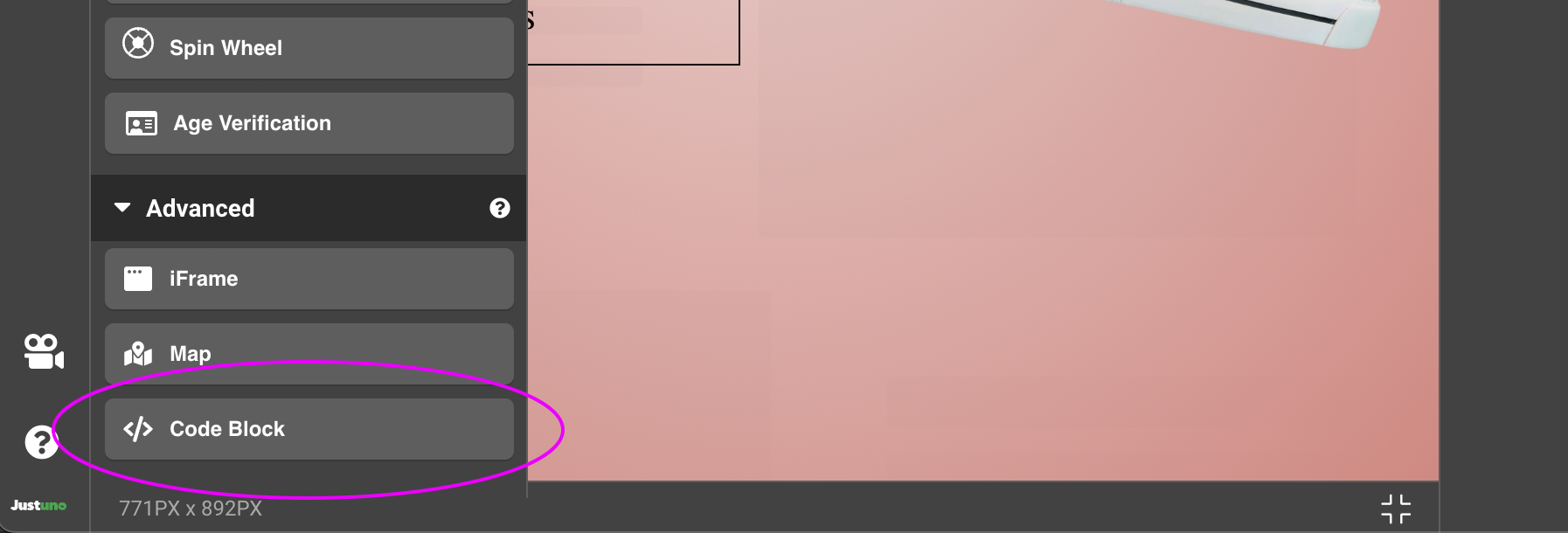
Via the custom code block
This code will execute on load of the frame it's added to.

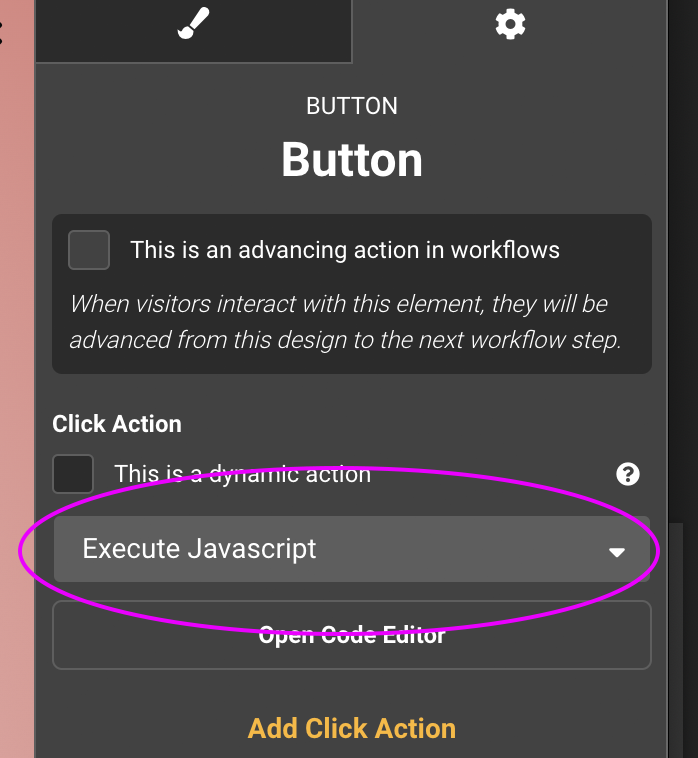
Via the JavaScript click action
This code will run when you click the element you assigned this click action to.

Javascript to run click actions
// here's an example of a close design click action
executeActions([
{
"type": "close-design",
}
]);
// here's an example of a swtich to next frame action
executeActions([
{
"type":"frame","target":"_blank","url":"","frame":"","data":{"id":"next-frame","title":"Next Frame"}
}
]);
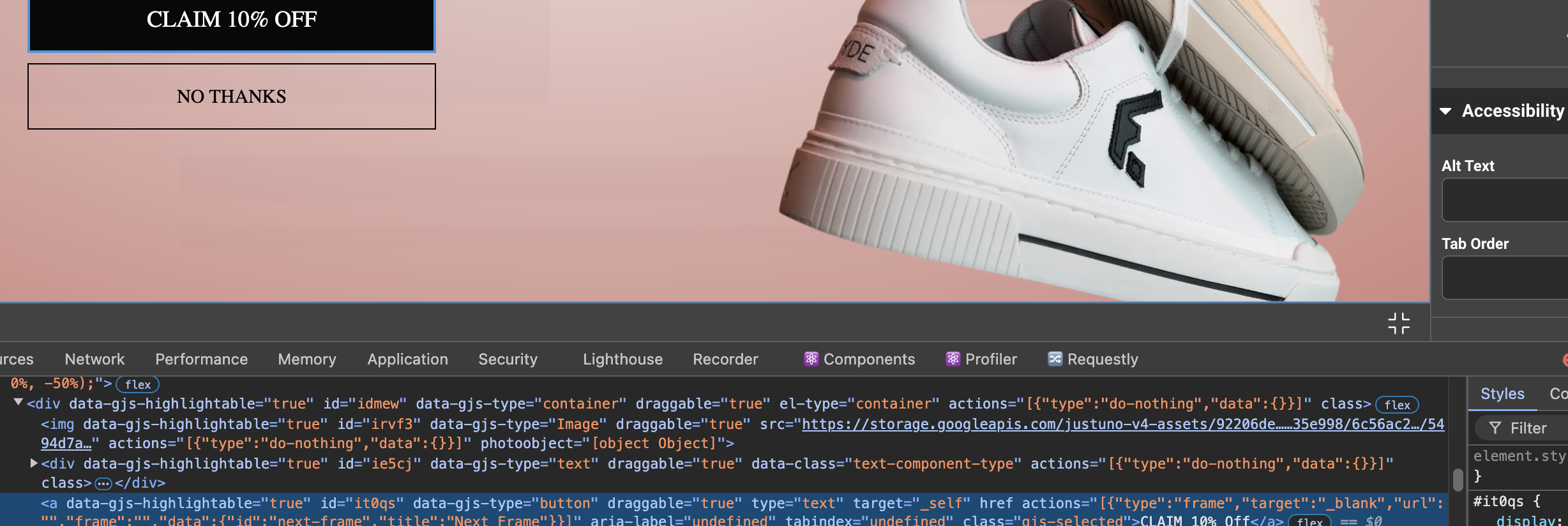
You can find any combination of click action code to use by adding the click actions to a button and then opening your inspector and looking at the actions atttribute on the button. Just copy the array for use in this executeActions function.
JavaScript to run validation
If you need to validate form fields in a frame without submitting the form, you can do so with the following JavaScript
executeActions([{
"type": "validate-form",
}]);
