Design Studio - Stroke
In this Justuno knowledge base article, we will cover the available options under the Stroke tab.
In depth video tutorial:
At a glance:
Last updated: 01/23/2024
Accessing Stroke
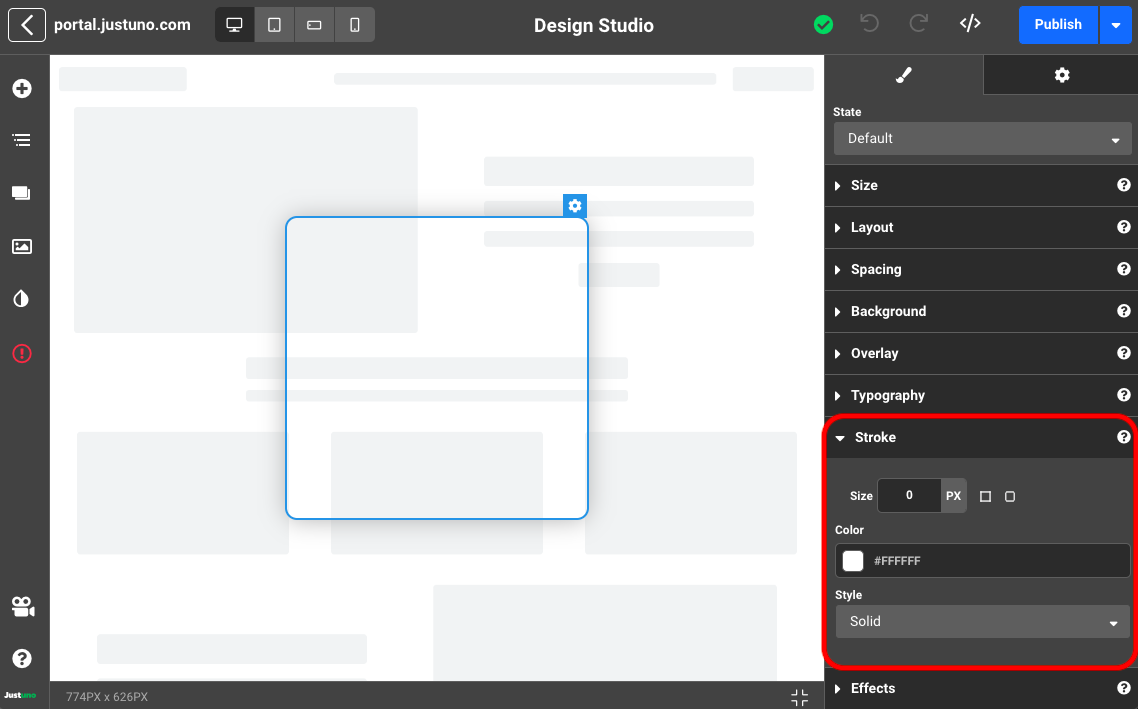
While working on a design, Stroke can be found by clicking a container and navigating to the Stroke section on the right-hand side menu. Stroke enables you to add and style the border around the selected container.

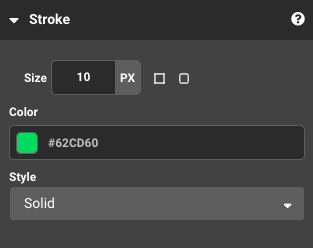
Stroke Inputs
 Inside the Stroke panel, you will find the option to adjust the Size of the stroke.
Inside the Stroke panel, you will find the option to adjust the Size of the stroke.
To the immediate right, you will find inputs that enable you to resize the stroke of all or specific sides of your container (indicated by the small square and rounded square icon).
Color of the stroke can also be adjusted here.
Stroke Style includes dotted, dashed, solid, double, groove and ridge.