Design Studio - Size
In this Justuno knowledge base article, we will cover the available options under the Size tab.
In depth video tutorial:
At a glance:
Last updated: 03/24/2025
Accessing Size
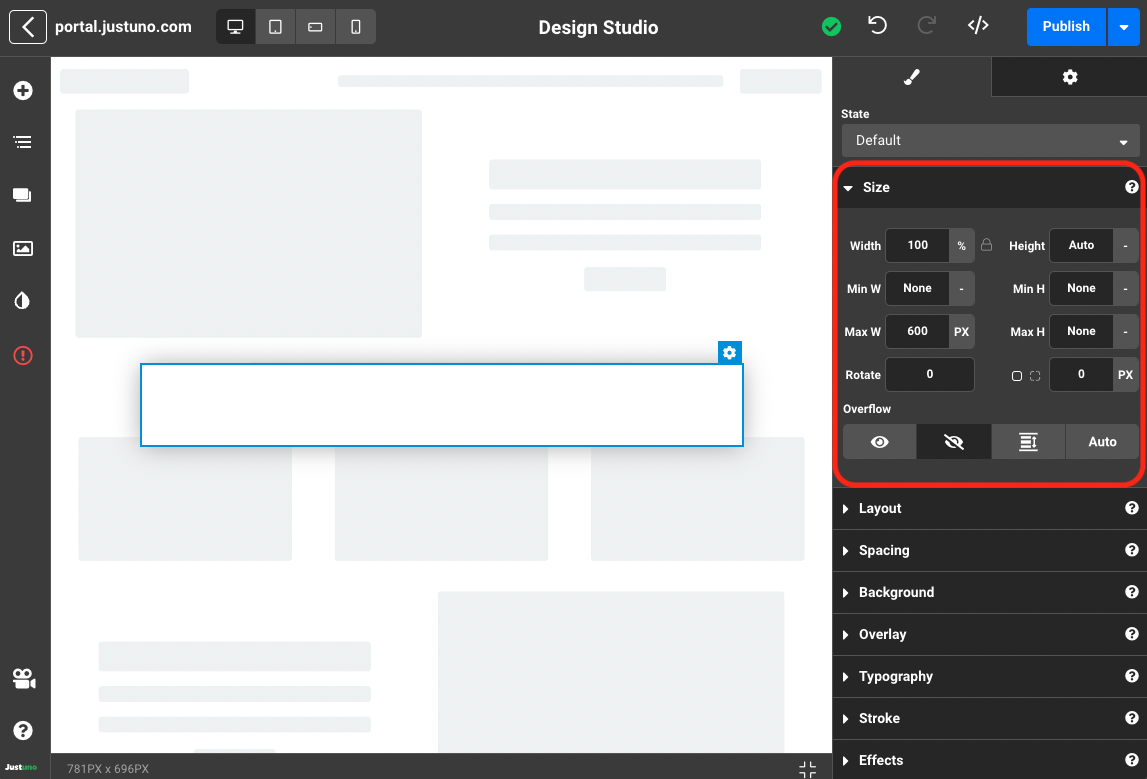
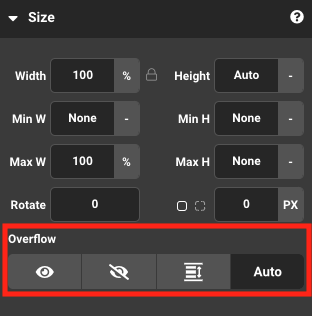
While working on a design, Size can be found by clicking a container and navigating to the Size section on the right-hand side menu. Here you'll be able to make any adjustments to the physical size of the selected container.

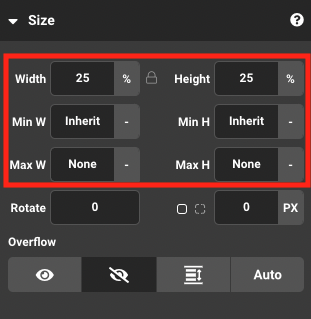
Width & Height

Width refers to the horizontal measurement of a container, while height refers to the vertical measurement of a container.
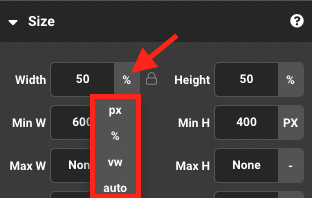
Note: Width and height inputs can be adjusted using four primary units of measurement. Using variable units will also ensure a more responsive design.

Pixel (px) is a fixed numerical pixel size. (*not conducive with responsive designs*)
Percent (%) is the percentage scale in relation to the selected layer's parent container.
Viewport Height/Width (vw/vh) is the percent of the browser or viewable screen.
Auto will wrap around the elements within the container.
Minimum Width & Height (Min W & Min H) is the minimum size the selected container retains no matter how small the viewport.
Maximum Width & Height (Max W & Max H) is the maximum size the selected container retains no matter how large the viewport.
In addition to the units of measurements noted above, you will also have the option to inherit the parent container value or set it to none.
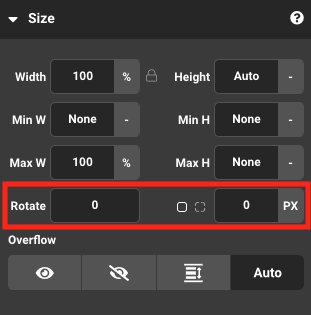
Rotation & Corners

Rotate allows you to manipulate the degree of rotation on the selected container.
Corners can be adjusted to the immediate right. Here you can add a rounded/beveled edge to all or specific corners on the selected container.
Overflow

Overflow sets the desired behavior when content does not fit in the selected container (overflows) in the horizontal and/or vertical direction.
From left to right you can choose to:
- Show overflowing content
- Hide overflowing content
- Allow scrolling for overflowing content
- Automatically allow scrolling if content overflows
If you'd like to remove the scrollbars but still allow scrolling of overflow content use the code snippet below. It will hide scrollbars across all browsers & devices while maintaining the scroll functionality.
/* If you want to allow scrolling but hide the scrollbar */ #containerID { overflow: auto !important; /* Enables scrolling */ scrollbar-width: none !important; /* Firefox */ -ms-overflow-style: none !important; /* Internet Explorer/Edge */ } #containerID::-webkit-scrollbar { display: none !important; /* Chrome, Safari, Opera */ }
