Design Studio - Flex Child
In this Justuno knowledge base article, we will cover the available options under the Flex Child tab.
In depth video tutorial: *coming soon*
At a glance:
Last updated: 05/31/2024
Accessing Flex Child
As your responsive design shrinks/expands with the available viewport, so will the elements within your design. The Flex Child settings offers an additional level of adjustment specifically for these elements - controlling how each individual element will respond to sizing changes from its parent container.

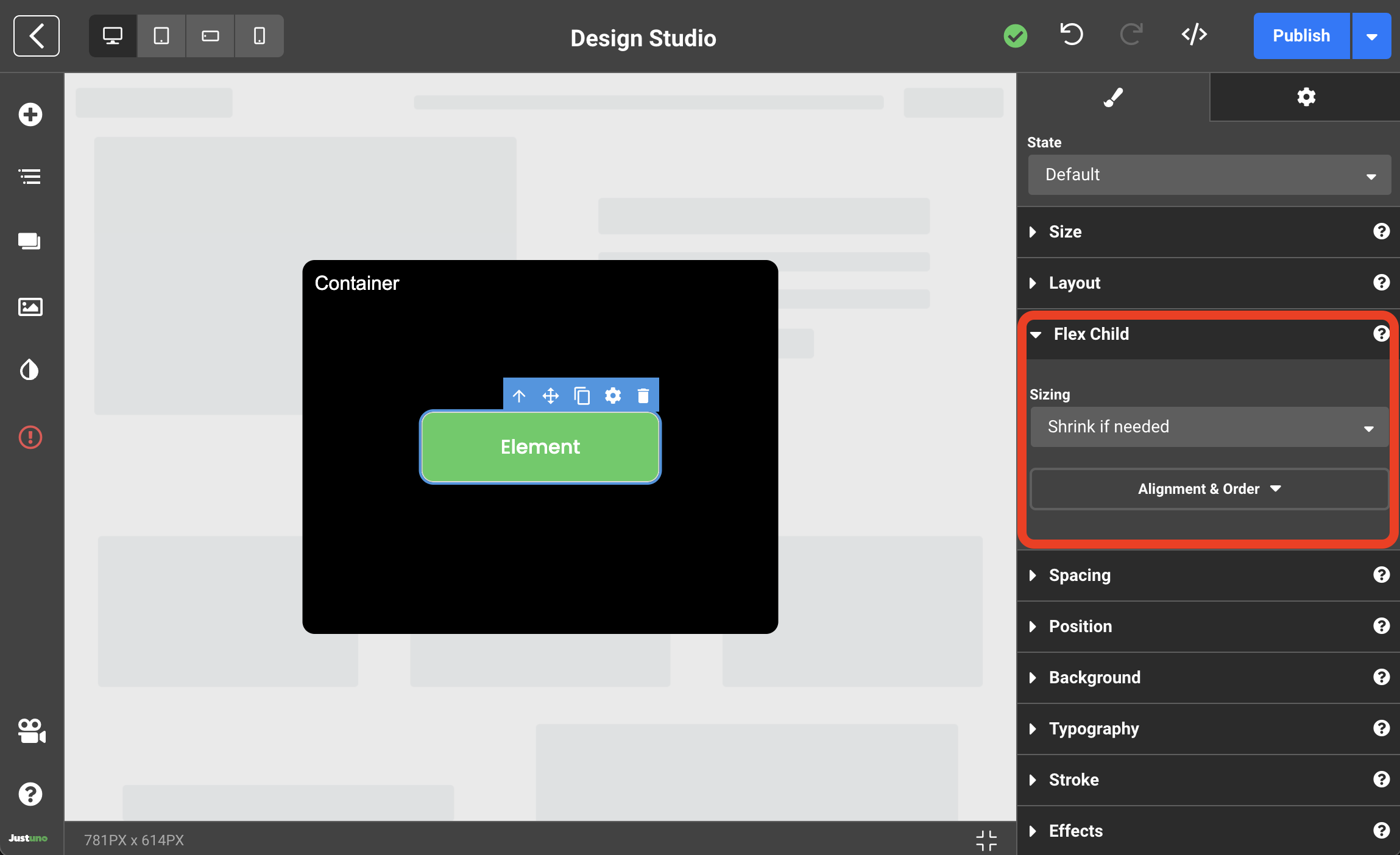
Within the Design Studio, Flex Child settings can be accessed by clicking any element and navigating to the Flex Child section on the right-hand side menu.
Sizing
The sizing dropdown menu contains five options:
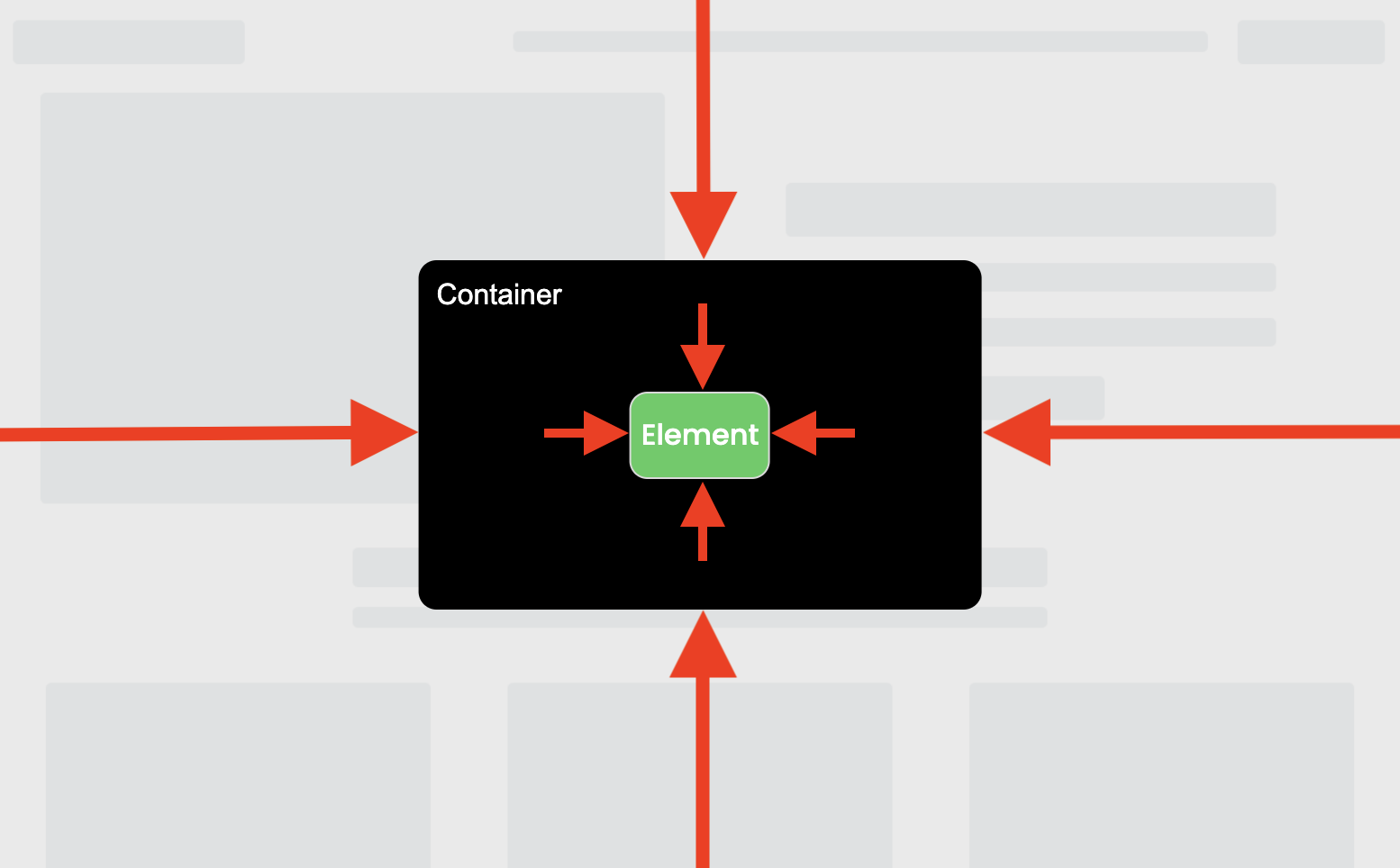
- Shrink if needed (default) - The selected element will shrink based on available space within the parent container.

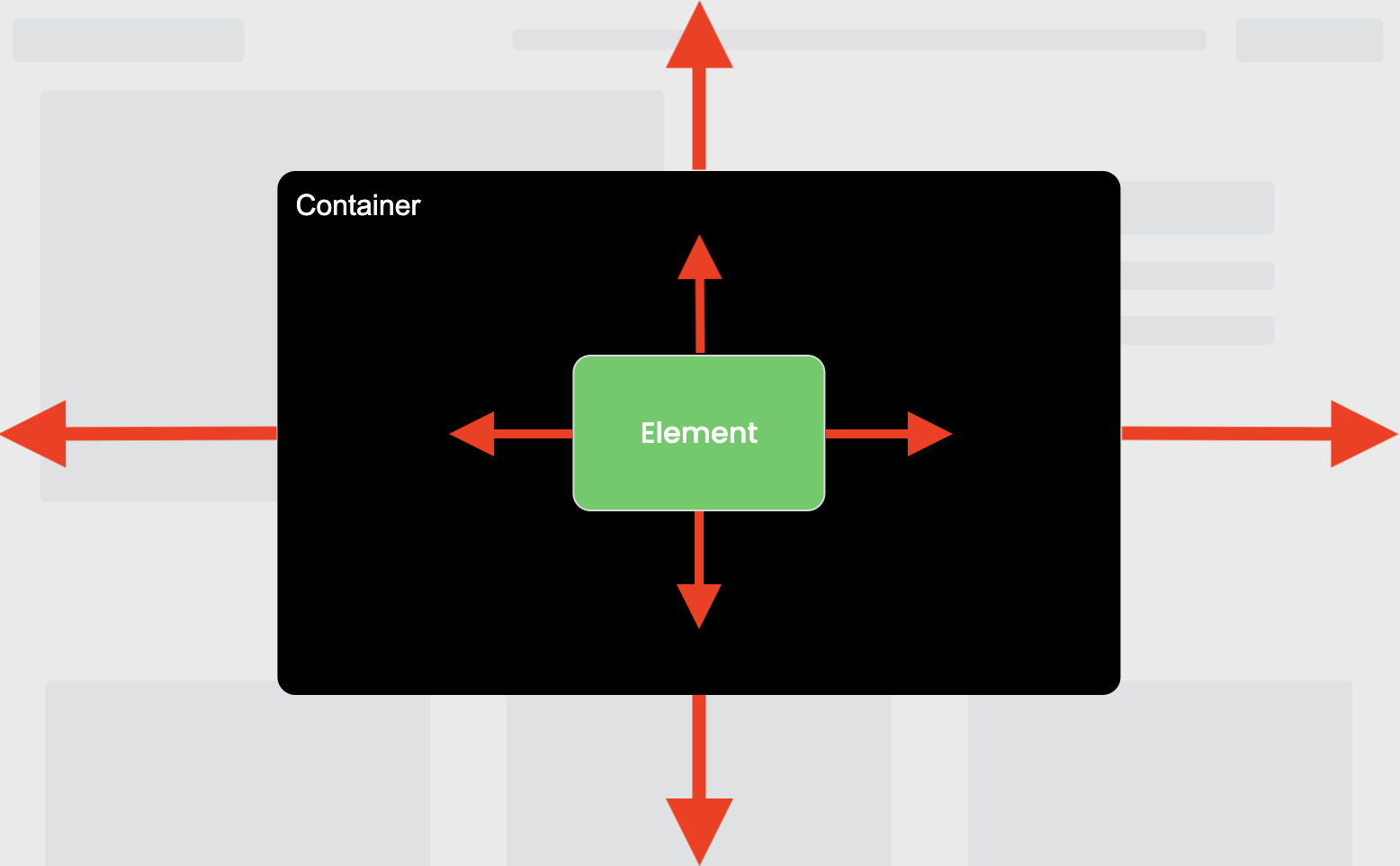
- Grow if possible - The selected element will grow based on available space within the parent container.
- Don't grow or shrink - The selected element will not change size.
- Grow & Shrink - The selected element will shrink and grow based on available space within the paren container.
- Custom - Customize how much this element will shrink or grow, i.e."Grow = 2" means this element will grow to twice the size of the other child elements, if space allows.
Alignment & Order
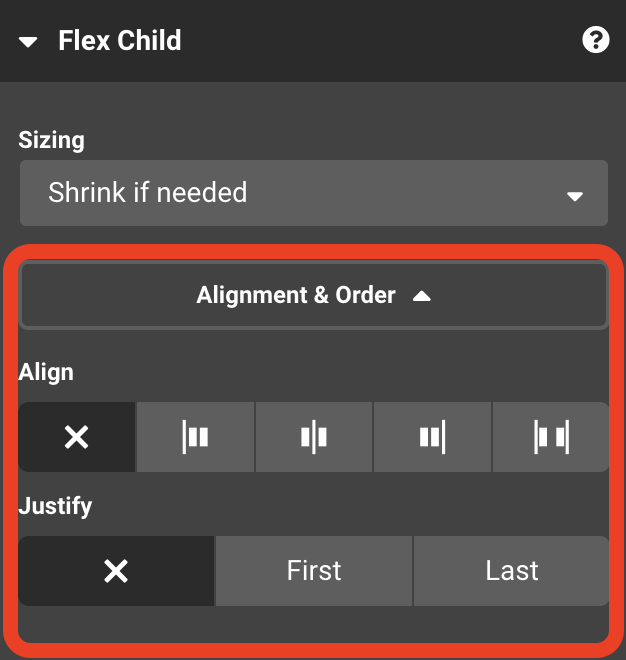
 Clicking on Alignment & Order within the Flex Child settings will reveal options aligning and justification of the element.
Clicking on Alignment & Order within the Flex Child settings will reveal options aligning and justification of the element.
Align snaps the element to the specified position within the parent container: auto (default), start, center, end, stretch.
Justify is the order priority of elements within the parent container: don't change (default), first, last.
