Design Studio - Effects
In this Justuno support article, we will cover the available options under the Effects tab.
In depth video tutorial: *coming soon*
At a glance:
Last updated: 01/25/2024
Accessing Effects
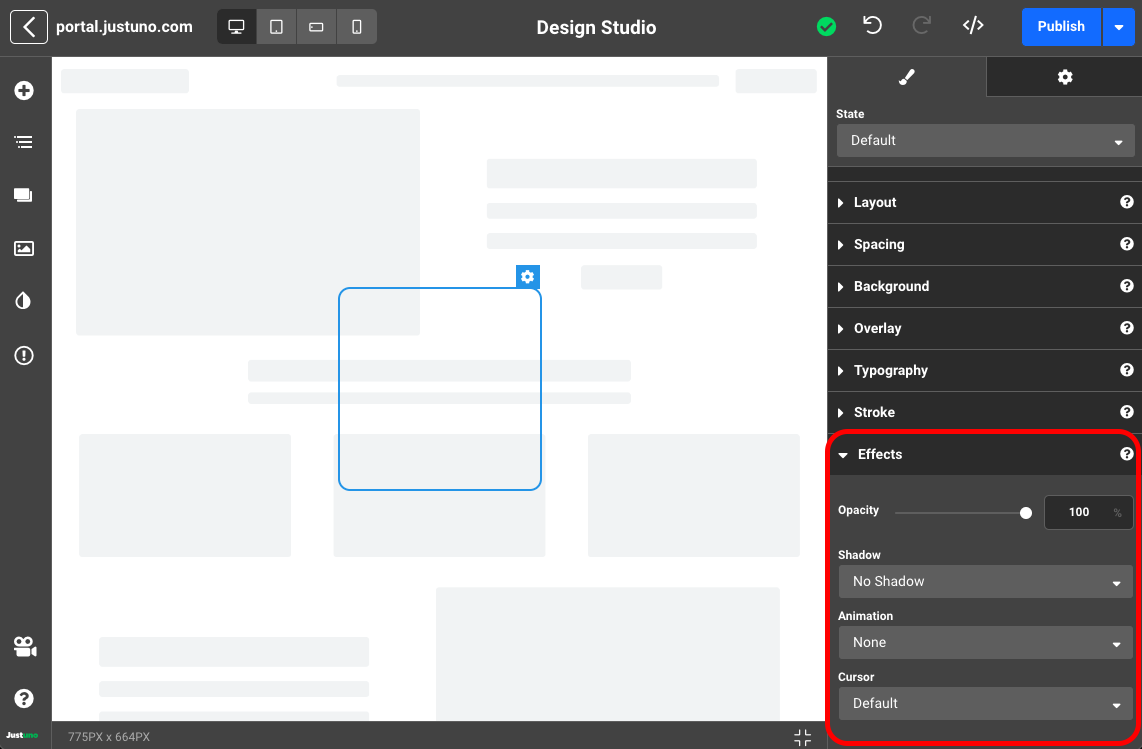
While working on a design, effects can be found by clicking on a layer and scrolling down to the Effects section of the right-hand side menu.
Effects Inputs
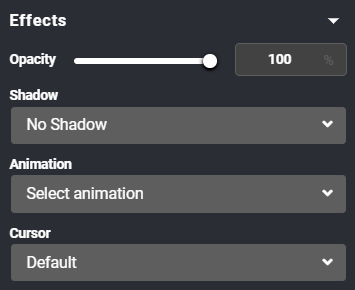
Within the Effects panel you'll find options for Opacity, Shadow, Animation, and Cursor.

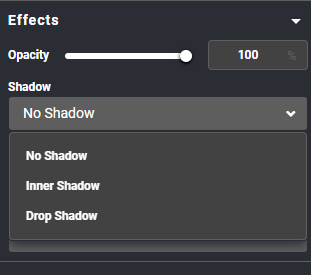
Shadow
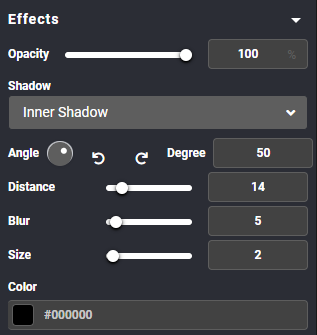
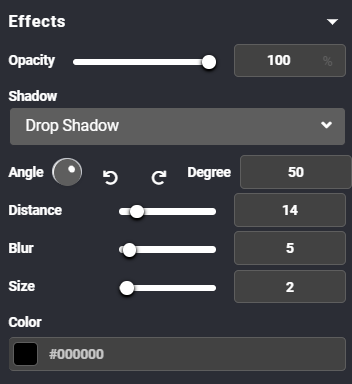
Choose between No Shadow, Inner Shadow, and Drop Shadow.

Inner Shadow allows you to adjust the angle by degree, distance, blur, size, and color. A hex color can be added to match existing designs.

The Drop Shadow option has the same settings as Inner Shadow and can be adjusted in the same way.

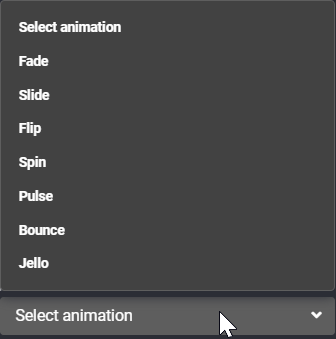
Animation
By clicking Select Animation, the following options are available:

All animations can be customized by delay and duration. Fade, Slide, Spin, and Bounce can be set to in or out, Flip can be set to left or right.
Cursor
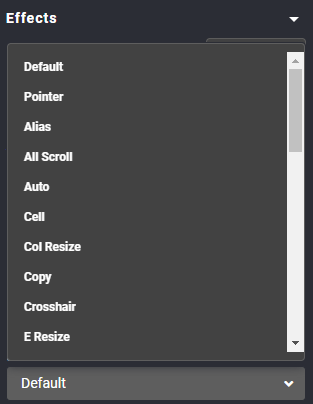
Cursor options are as follows:
- Default
- Pointer
- Alias
- All Scroll
- Auto
- Cell
- Col Resize
- Copy
- Crosshair
- E Resize
- Grab
- Grabbing
- Help
- Move
- N Resize
- Ne Resize
- Nw Resize
- Nwse Resize
- No Drop
- None
- Not Allowed
- Progress
- Row Resize
- S Size
- Se Size
- Sw Size
- URL
- W Resize
- Wait
- Zoom In
- Zoom Out