In this Justuno support article, we explore how to add and edit button click actions.
At a glance:
Introduction
Accessing Button Click Actions
Last updated: 03/19/2024
Introduction
A button click action is a design function that triggers when visitors click on a button or CTA in your design.
NOTE: Multiple click actions can be triggered in a single button click.
Both button click actions and background click actions share the same design functions.
Accessing Button Click Actions
To access the button click action area:
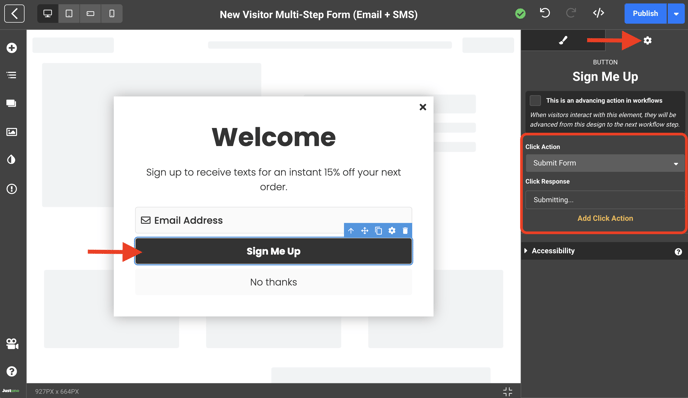
- Select the button element in your design. If a button element does not already exist, you may add one from the left side Add an Element (+) menu.
- Click on the settings tab on the right side menu.
- Here you'll find a drop down form labeled "click action".

From the Click Action drop down form you can choose to:
- Link to URL - Links to a specified URL when the element is clicked.
- Link to Frame - Links to a specified frame in this design when the element is clicked.
- Submit Form - Submits form fields on this frame when the element is clicked.
- Close Design - Closes this design when the element is clicked.
- Update Property - Updates a specified profile property when the element is clicked.
- Spin Wheel - Engages the spin to win wheel on this frame when the element is clicked.
- Age Verification - Verifies end user's date inout to match specified threshold when the element is clicked.
- Decline Cookies - Blocks data captured via cookies when the element is clicked.
- Copy to Clipboard - Copies text within this element when element is clicked.
- Execute Javascript - Executes defined Javascript function when the element is clicked.
