Adding Custom Code
This support article shows you where you can implement custom CSS and JavaScript in Justuno.
At a glance:
Last updated: 09/23/2024
Introduction
For developers and experienced users, custom CSS and JavaScript code can be applied to your Justuno designs and website using the custom code module located in the Justuno design studio. The instructions below will show you where to access this.
Accessing Custom Code Module
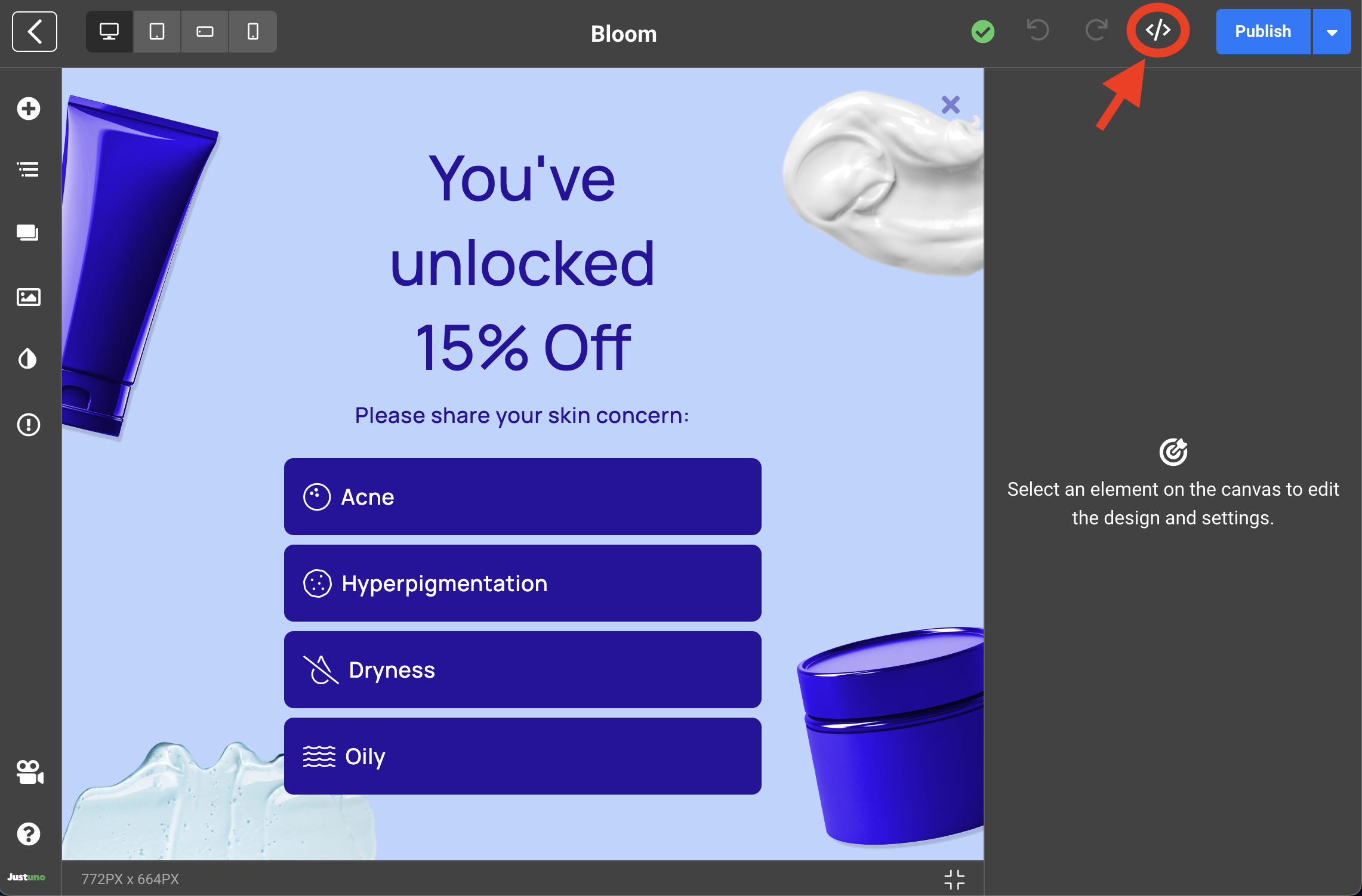
The custom code module can be accessed by clicking on tag symbol (</>) on the top right of the design studio.

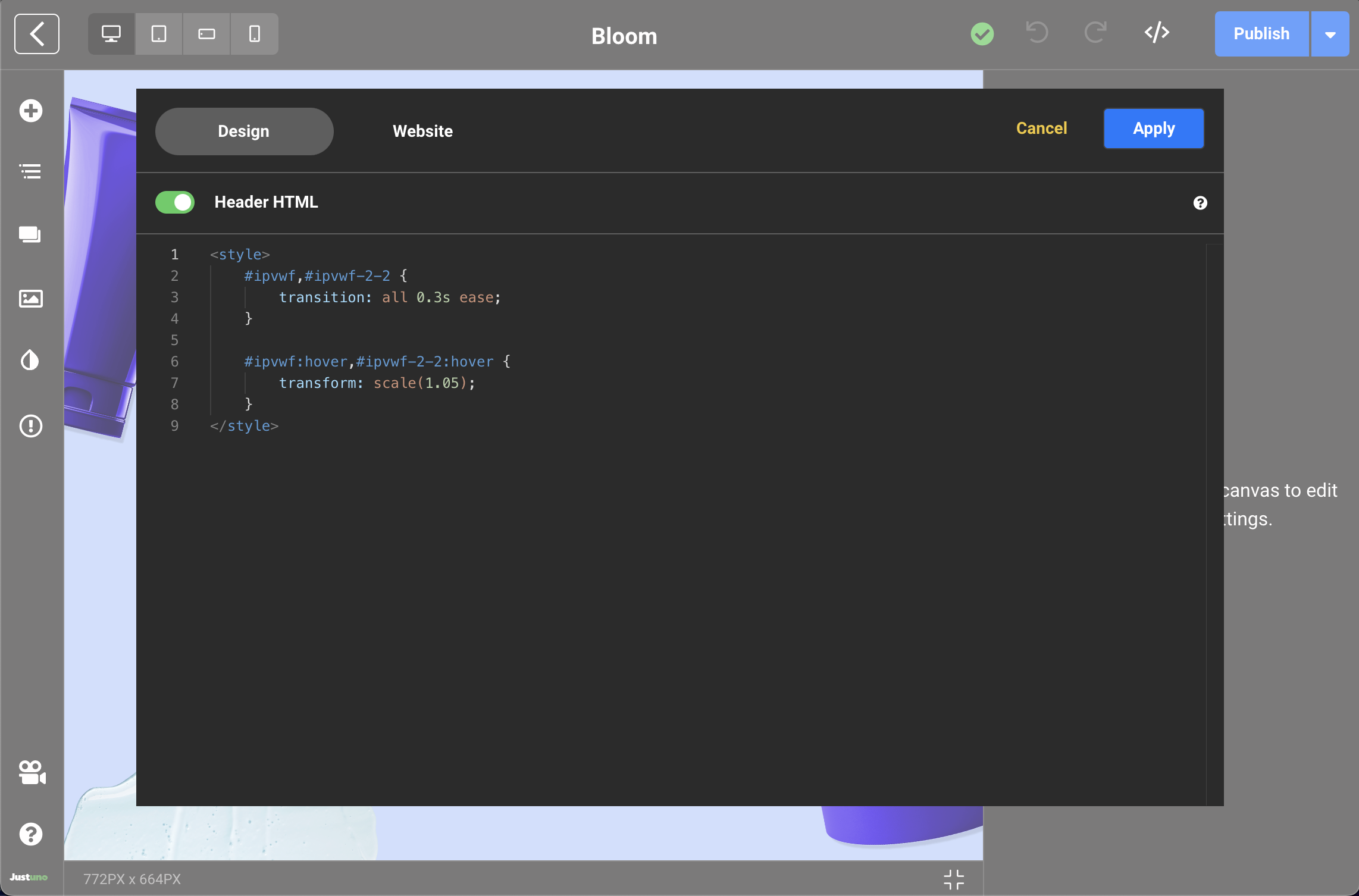
Custom code input here will be applied across all frames in the design unless indicated using a custom code block (e.g. <div id="xyz"></div> <script> ... target #xyz and do 123 </script>).

You may also use the Header HTML toggle to add your code to the <head> tag of your design.
